WordPressでウェブサイトを作成する際に、公開できるページには
- 固定ページ
- 投稿ページ
の2種類があります。
投稿ページは、いわゆるブログ記事。公開した順に表示される記事なのでイメージしやすいと思います。一方、固定ページはどのように違うのでしょうか。
今回は、初心者の方にもわかりやすいよう、違いをご説明するとともに編集方法も合わせてお伝えしたいと思います。
まずは、投稿ページと固定ページの違いから解説していきますね。
WordPressの投稿ページと固定ページの違いは?
投稿ページは、いわゆるブログ記事のこと。時系列に公開され、カテゴリー別に一覧表示することも可能です。
ブログ記事の書き方はこちらの動画を参照くださいね。
一方固定ページとは、
- プロフィール
- サービス一覧
- お問い合わせ
など、主にサイトのトップから読者にいつでもたどり着いてもらいやすいページのこと。
パンフレットに書かれているメニューのように、基本的にあまり変化がない内容を提示するのに適しています。
 あおは
あおはもちろん見直しは可能ですが、メニューや問い合わせ先が頻繁に変わることはないですよね。
ブログは更新日順に公開されますが、固定ページは1ページ単体で内容が完結。
そのため、公開したらサイトのメニューなどに配置してあげる必要がありますよ。さらに、固定ページはページ間で親子関係にすることが可能。
例えば、子供のおけいこ教室のメニュー説明が親ページだとすると、
- 中学生クラス
- 小学生クラス
- 幼児クラス
の各ページが子ページになっているイメージです。
では、実際に固定ページを編集してサイトのメニューに配置する方法をお伝えしましょう。
固定ページを追加してメニューに配置する方法
まずは固定ページを作成していきます。
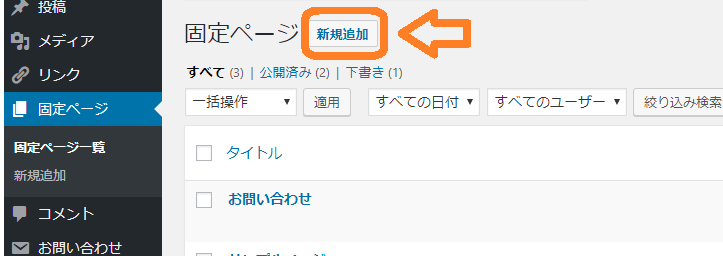
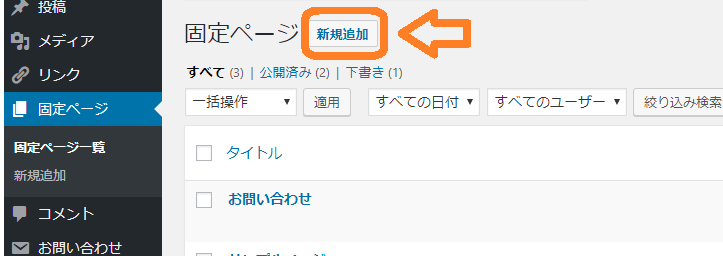
固定ページを追加するには、ダッシュボードの固定ページから新規作成をします。


編集方法は、投稿ページとほぼ同じですが、異なる点は次の2つ。
- パーマリンクを自分で設定する
- カテゴリーではなく親子関係を指定する
ではまず、固定ページは必ずパーマリンクを設定しましょう。



パーマリンクを設定する方法はテーマによって異なります。
半角英数字とハイフン「‐」が使用できますよ!
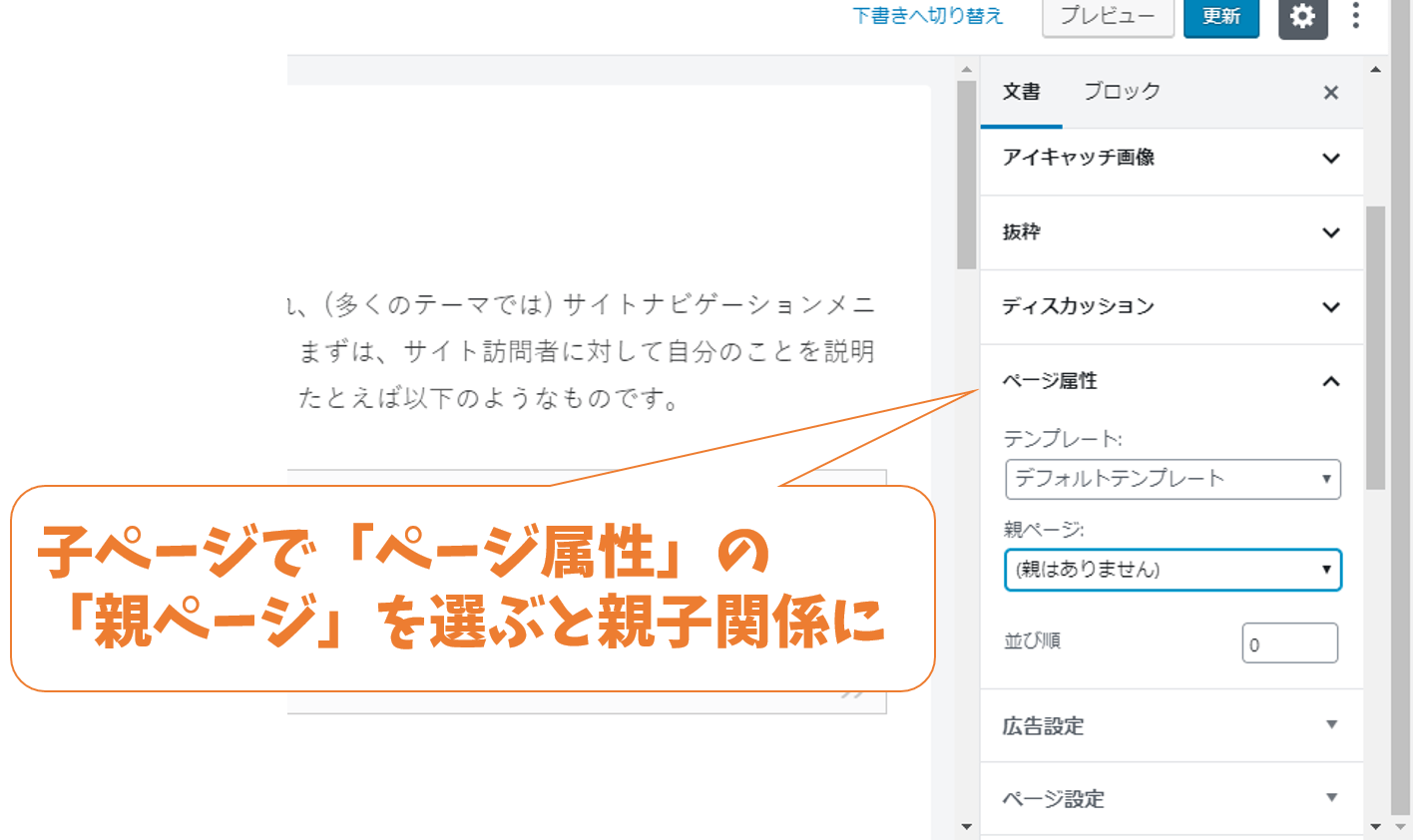
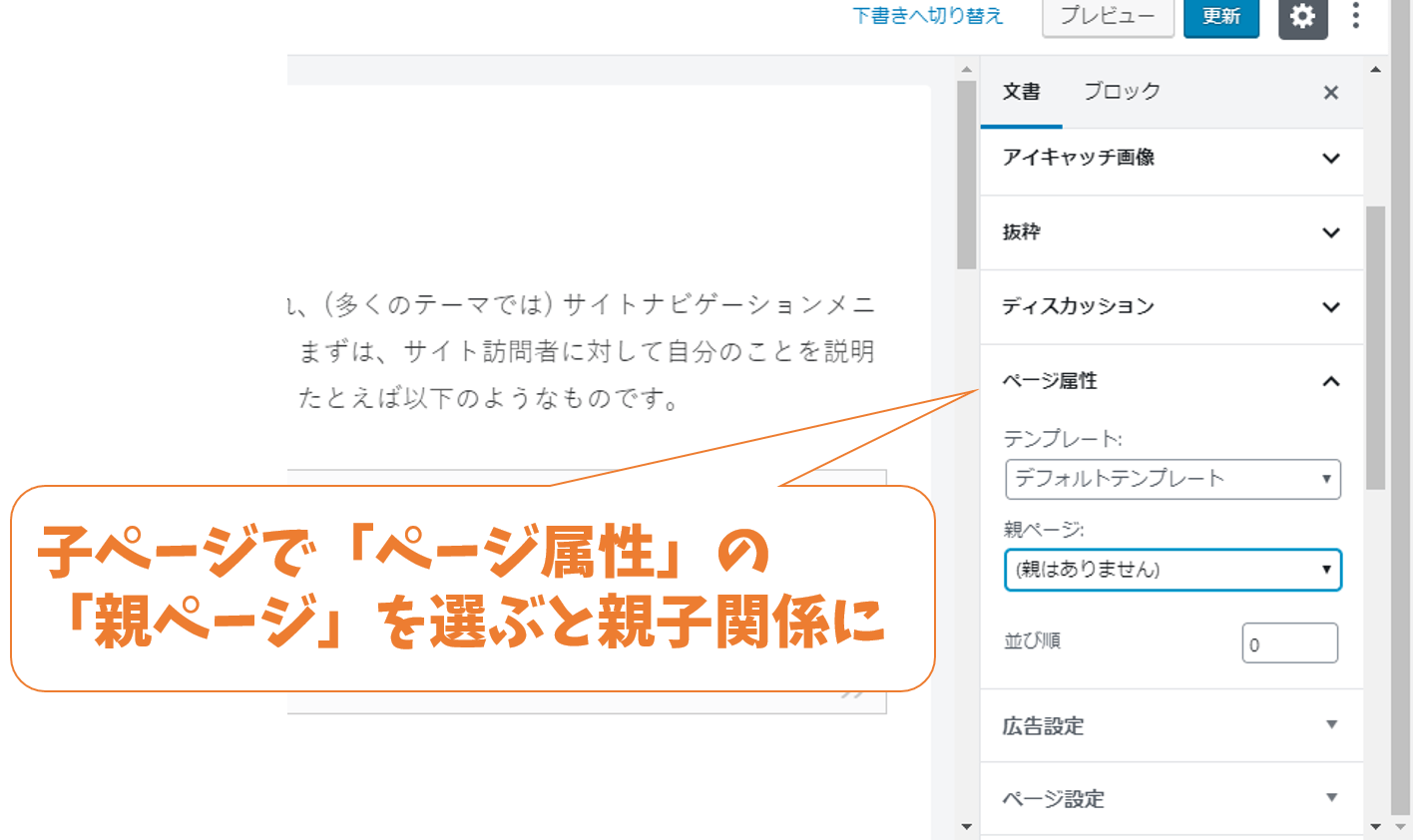
また、固定ページにはカテゴリー区分がない代わりに、親子関係が設定できます。子供となるページを作成した時は、親ページにチェックをいれて親子構造にしましょう。


固定ページができたら、メニューに配置していきましょう。
メニューバーに固定ページを設定する
では、作成した固定ページをメニューに設定していきます。


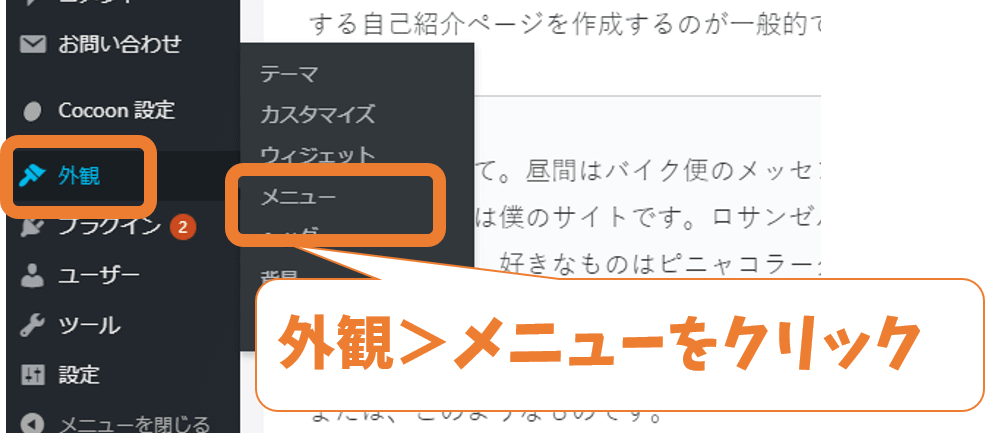
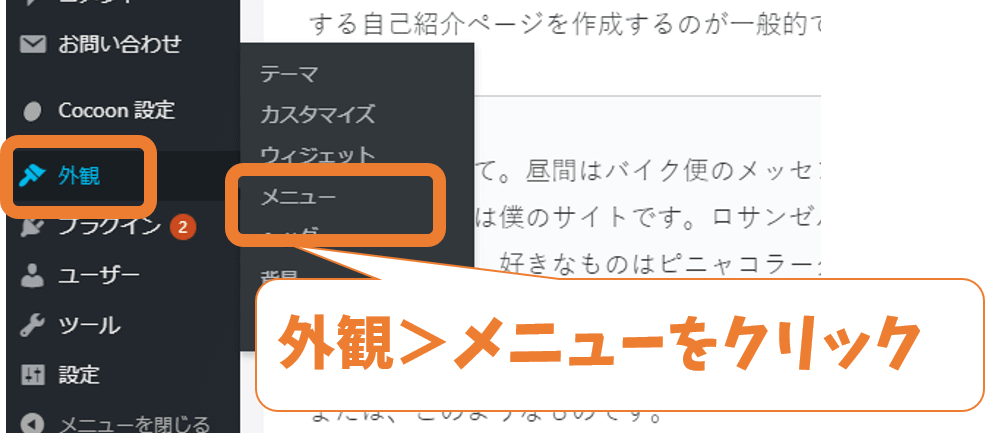
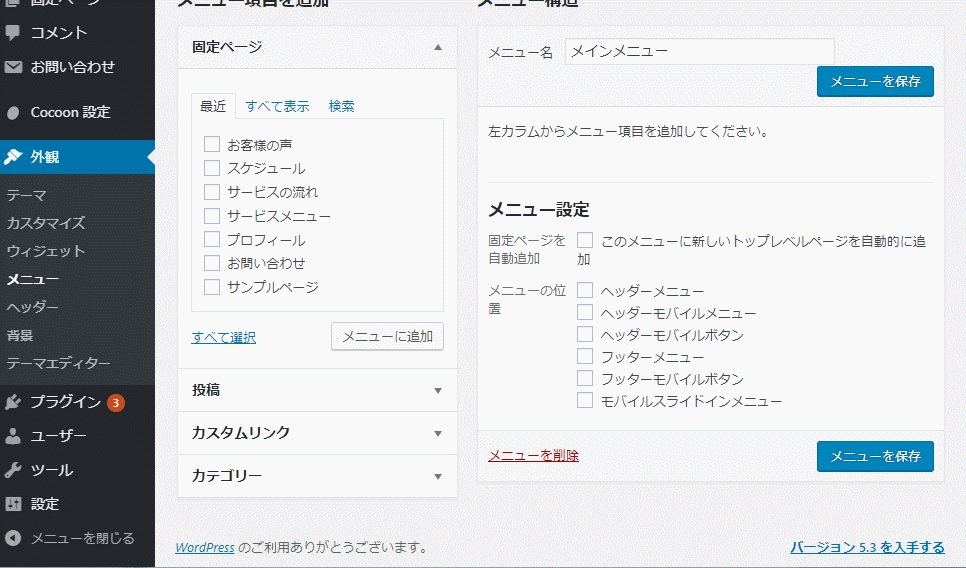
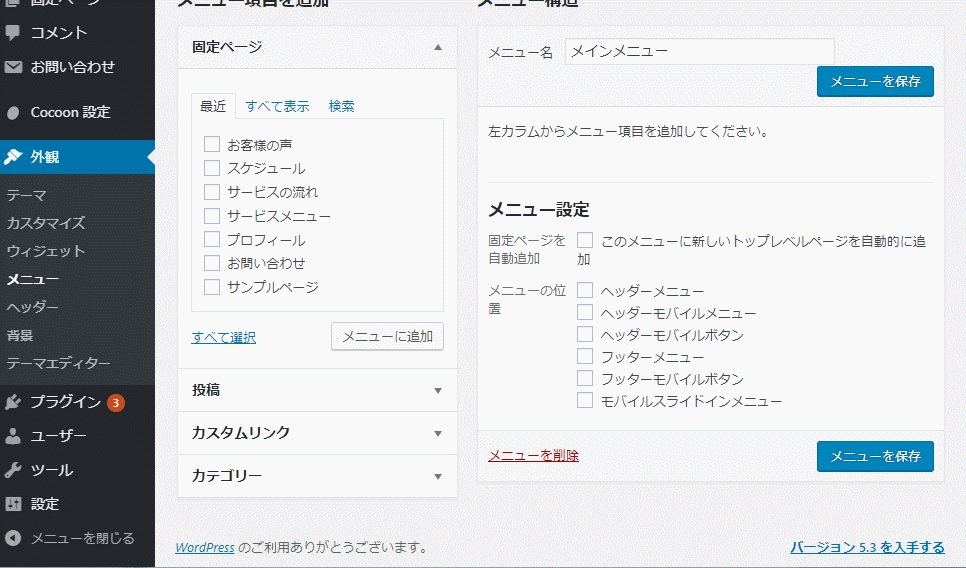
管理画面から「外観>メニュー」の設定を選択。
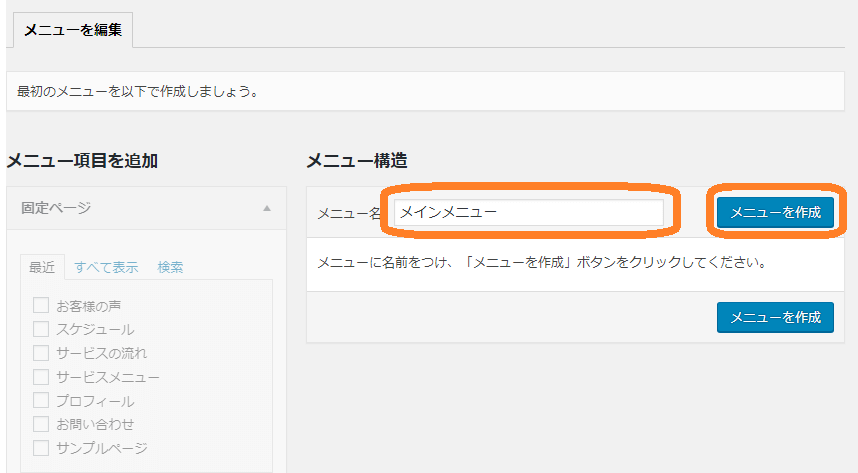
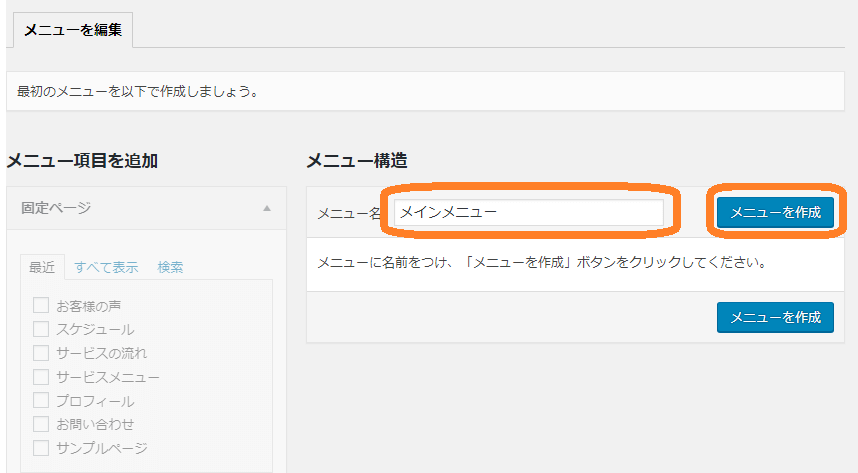
例として「メインメニュー」という名前で「メニューを作成」ボタンを押下します。





メニュー名はわかりやすいものにしておきます
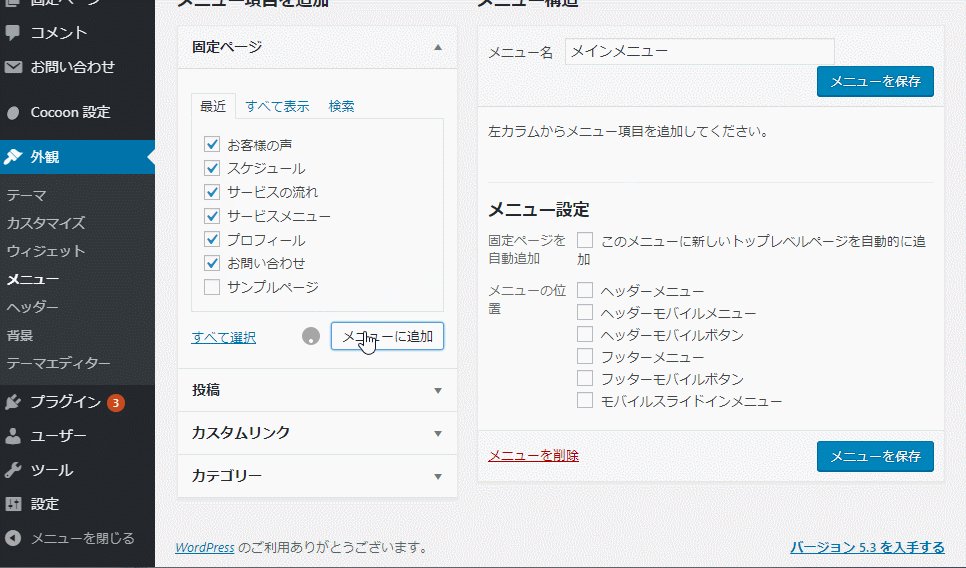
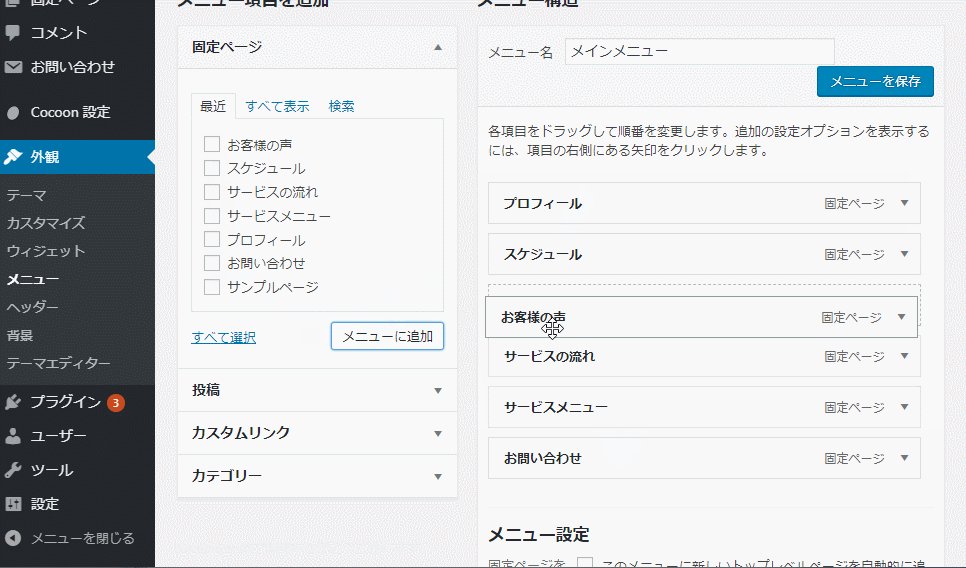
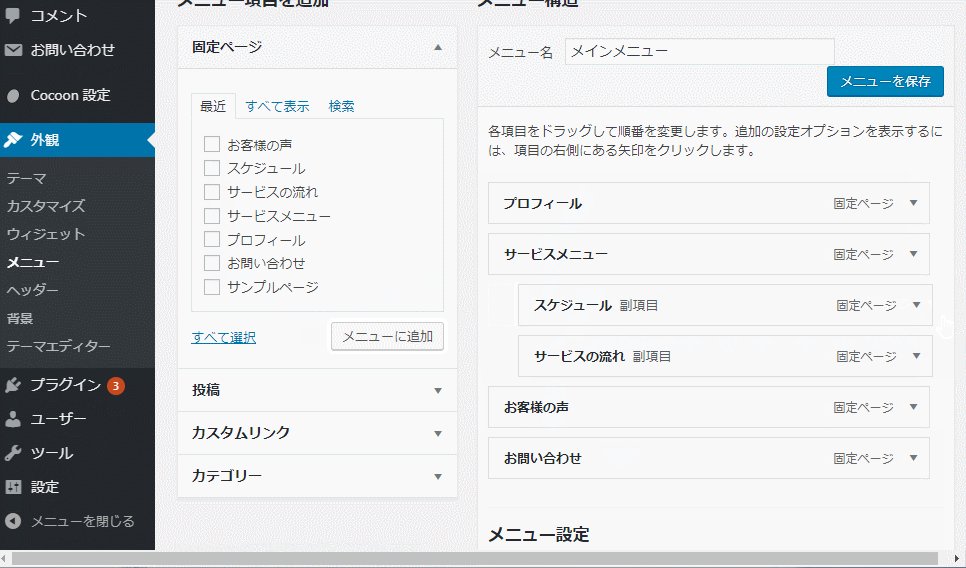
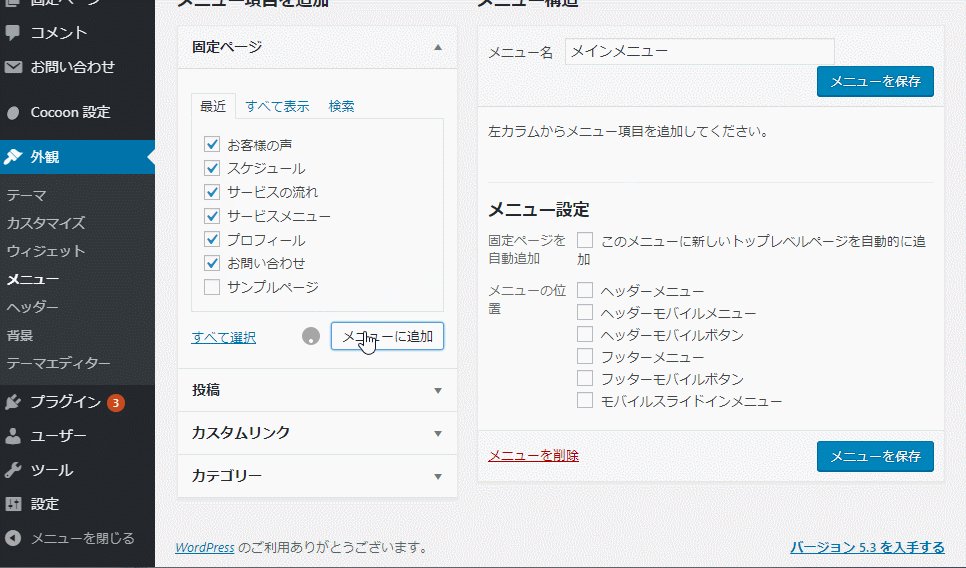
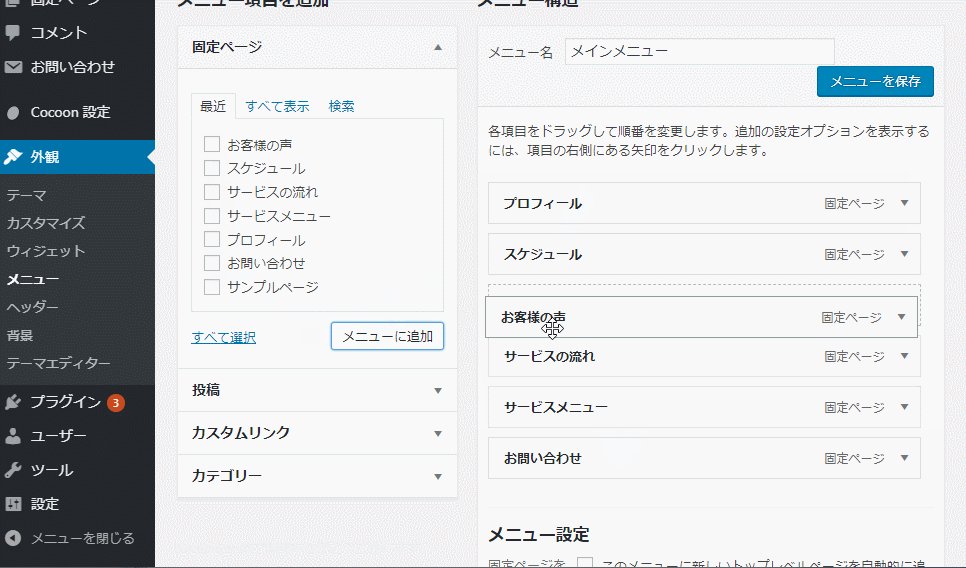
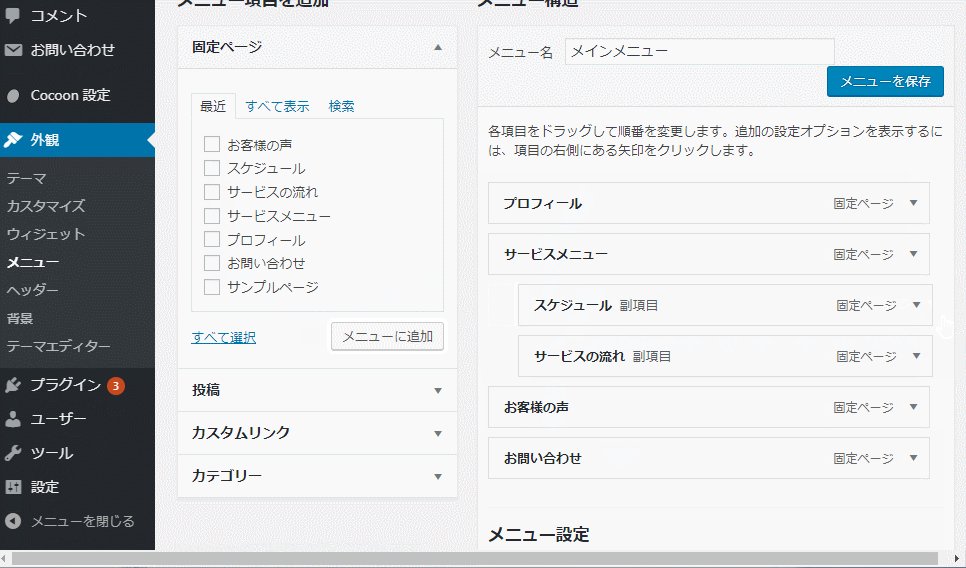
次に、作成したメニューに表示させたい固定ページをチェックして、「メニューに追加」ボタンをクリックします。追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができますよ。
メニューに固定ページを追加するまでの一連の流れは、下の動く画像でご確認ください↓↓


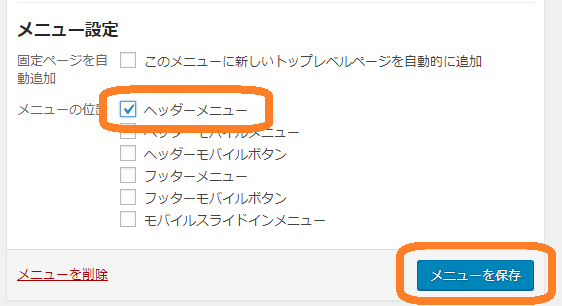
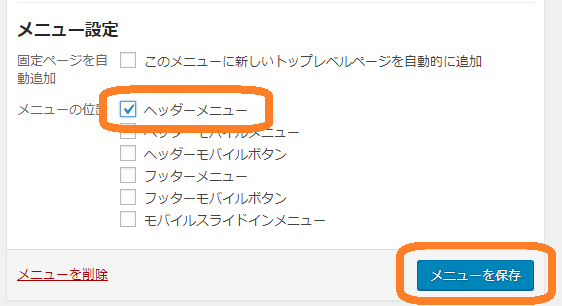
最後に、作成したメニューを位置を選んでいきましょう。
メニュー位置はテーマによって異なりますが、トップページの上部=ヘッダー(Header)、下部=フッター(Footer)などにチェックを入れてください。


最後に「メニューを保存」ボタンをクリックして完了です。



サイトのトップページを確認し、メニューに固定ページが表示されていればOK。
では最後に今回お伝えした内容をまとめてみましょう。
まとめ
ワードプレスの固定ページと投稿ページの違い
- 固定ページ
お問い合わせなど、基本的に常に同じ内容を提示する
ページ同士を親子関係にできる - 投稿ページ
時系列に公開される
カテゴリー別に関連付けできる
固定ページはパンフレットに書くような内容。
投稿ページと違って、公開したらメニューに配置するなどユーザーに見えるように設定する必要がありました。
投稿ページと固定ページの編集方法はほとんど同じですが、投稿ページはカテゴリー、固定ページは親子関係を指定できます。



固定ページは自分でパーマリンクを編集することを忘れずに。
メニューの配置方法もそれほど難しくなかったはず♪
テーマによっては、設定できるメニューの位置が異なる場合があるので確認してみてくださいね。
以上、最後までお読みいただき、ありがとうございました。