WordPressでサイトを開設するには、次の6つのステップが必要です。
今回お伝えするのは、ステップ5つ目。
SEO対策に欠かせない、Googleツールとの連携をしていきます。
重要なツールはコチラの2つ。
- Google Search Console(サーチコンソール)
- Google Analytics(アナリティクス)
今回は、Googleアナリティクスの設定をしていきましょう。
もう1つのGoogleサーチコンソールの設定については、下記記事をご覧くださいね。

ではさっそく、Googleアナリティクスでどんなことができるのかを軽く押さえておきましょう。
Googleアナリティクスって何ができるの?
Googleアナリティクスは、アクセス解析に欠かせないツール。
- 読者がどこから来たのか
- どの記事がどれくらい読まれているか
- どのくらい滞在されているか
などなど、読者が「あなたのサイトでどのような行動をしているか」が明らかに。
取得したデータを分析することで、読者により価値を届けるヒントを得ることができるんです。(いわゆるサイトの改善!)
では、さっそくGoogleアナリティクス4の初期方法についてご説明していきますね。
簡単!Googleアナリティクス4を設定しよう
アナリティクスの設定手順は次の通り。
- アカウントの設定
- プロパティの設定
- ビジネスの概要
- 測定の対象を選択
- プロパティの設定
では、1つずつ進めていきましょう。
まずは、「Googleアナリティクス」にアクセスしてください。

アナリティクスにログインすると、上のような画面になっていると思います。
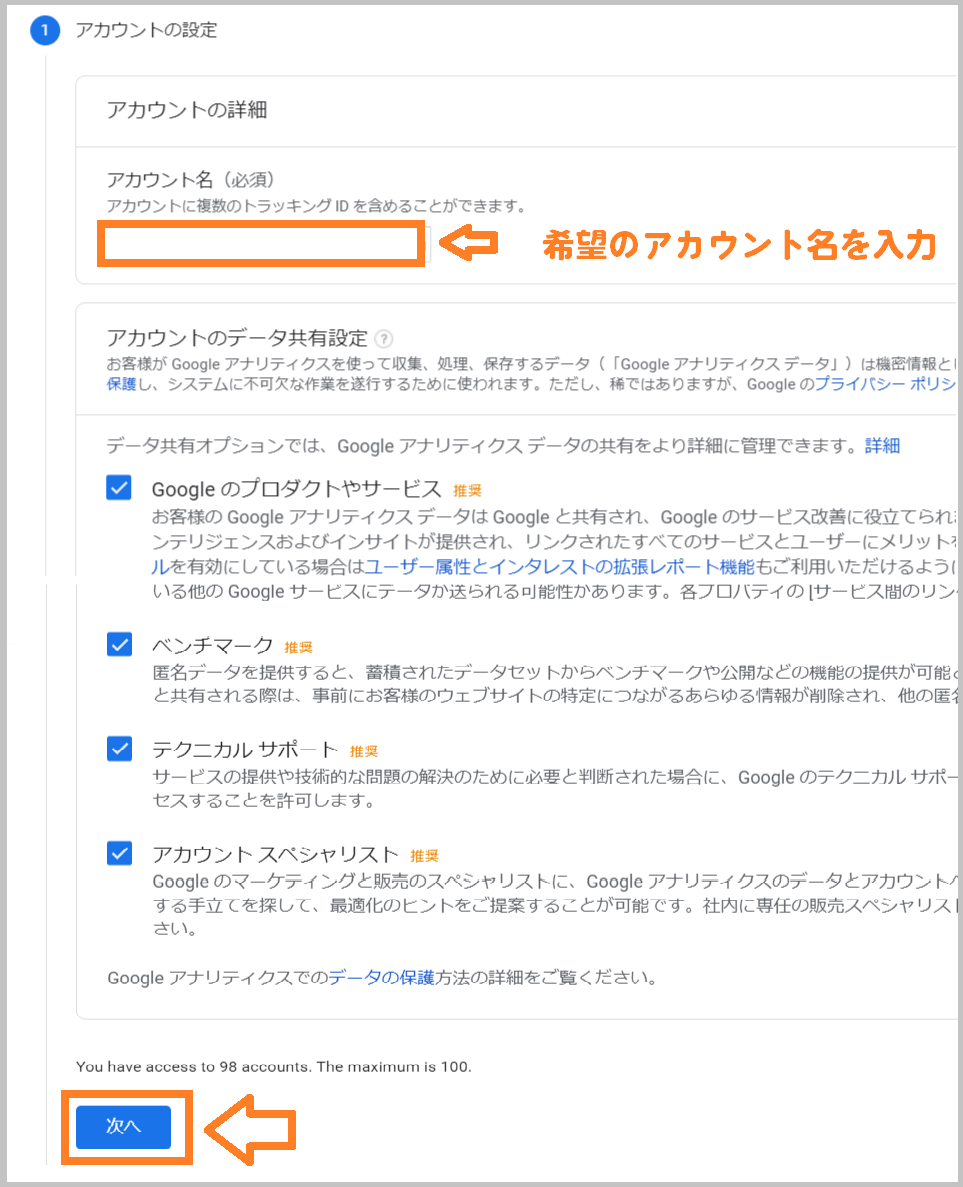
「測定を開始」をクリックすると、まずアカウントの設定です。

アカウント名にサイト名など分かりやすい名称を入力して「次へ」をクリックしてください。
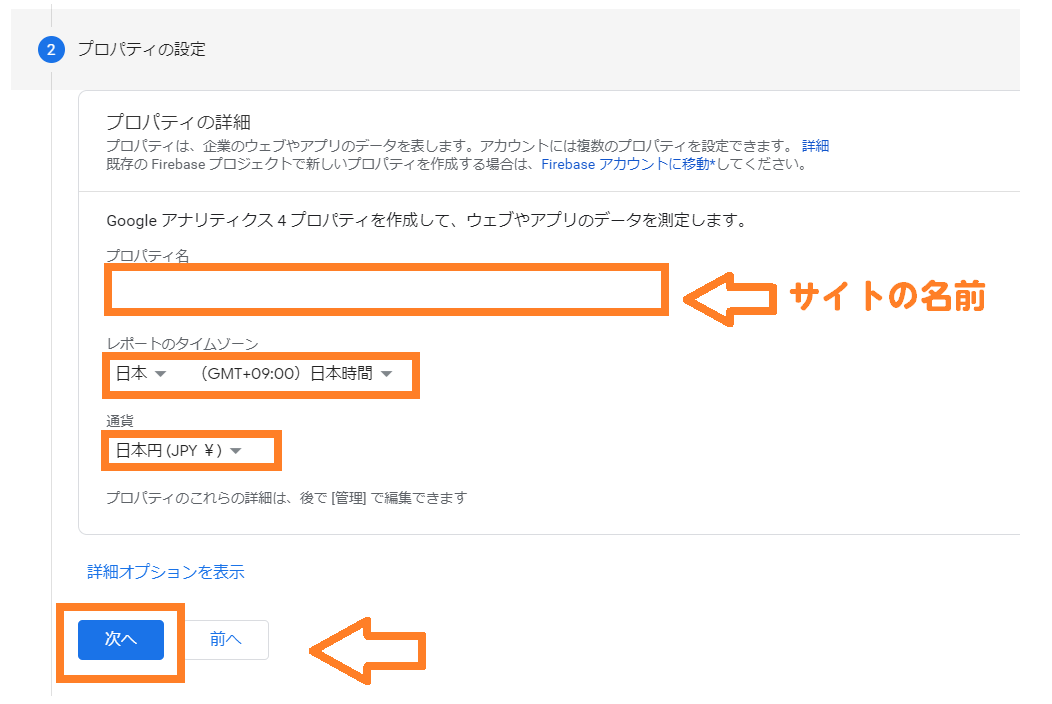
次はプロパティの設定です。

プロパティ名にサイトの名前「愛されメディアStyle」などを入力して次へをクリック。
レポートのタイムゾーンは日本、通貨は日本円を選択してください。
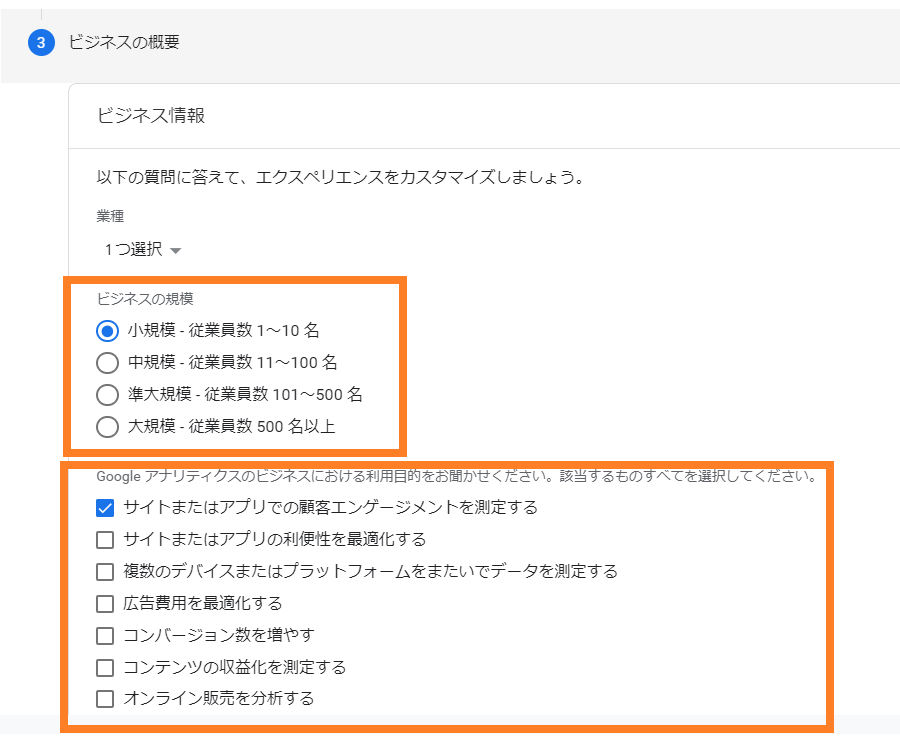
次に、ビジネスの概要です。

該当するものにチェックを入れ、下のほうにある「作成」ボタンをクリックしてください。
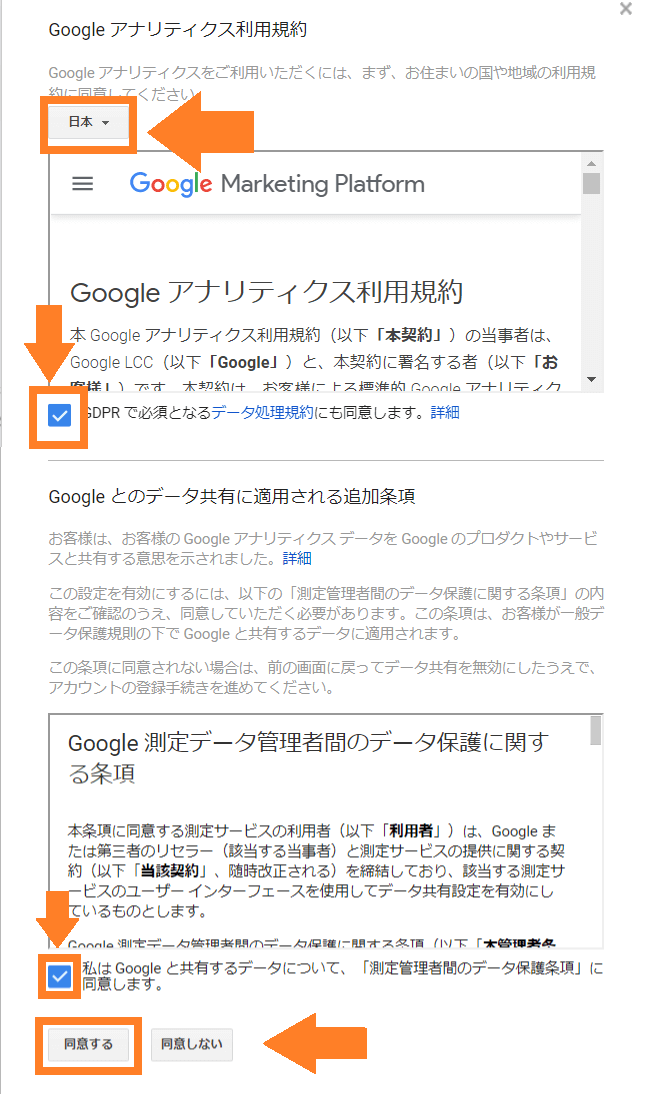
次に、Googleアナリティクス利用規約画面です。

お住まいの国に「日本」を選び、同意のチェックボックス2つにそれぞれチェックを入れて「同意する」ボタンをクリックします。
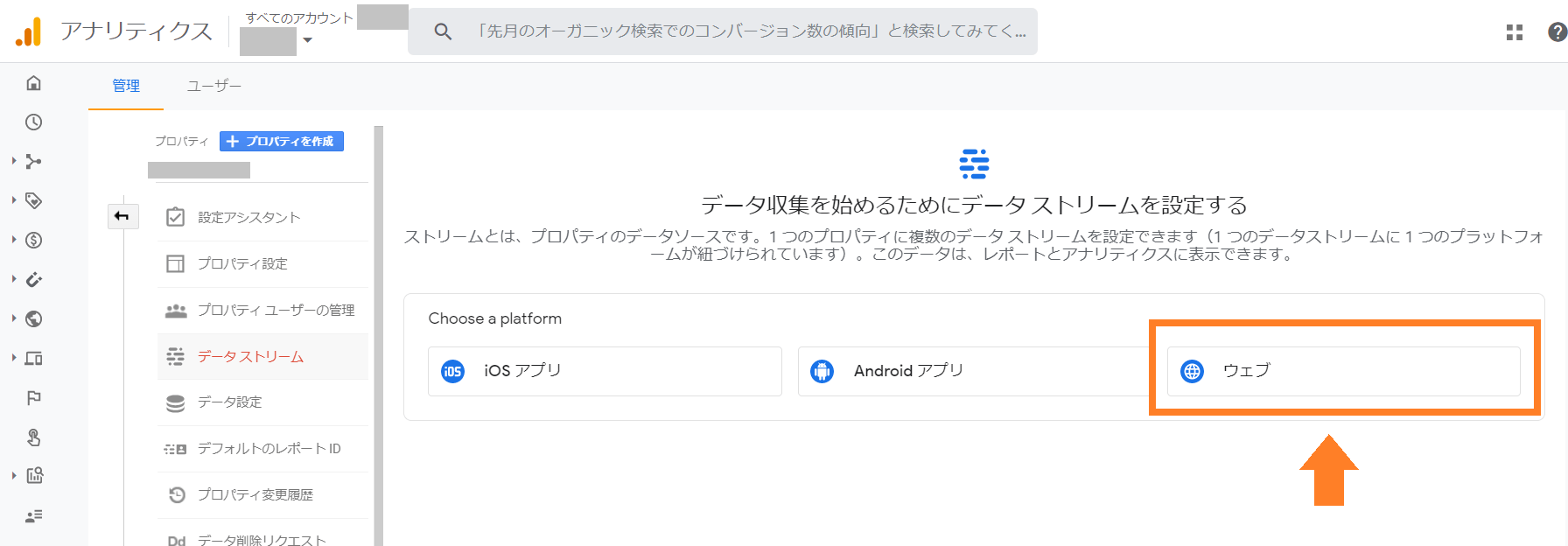
次の画面は、測定対象の設定です。
データストリームの画面ではウェブを選択して「次へ」をクリックしましょう。

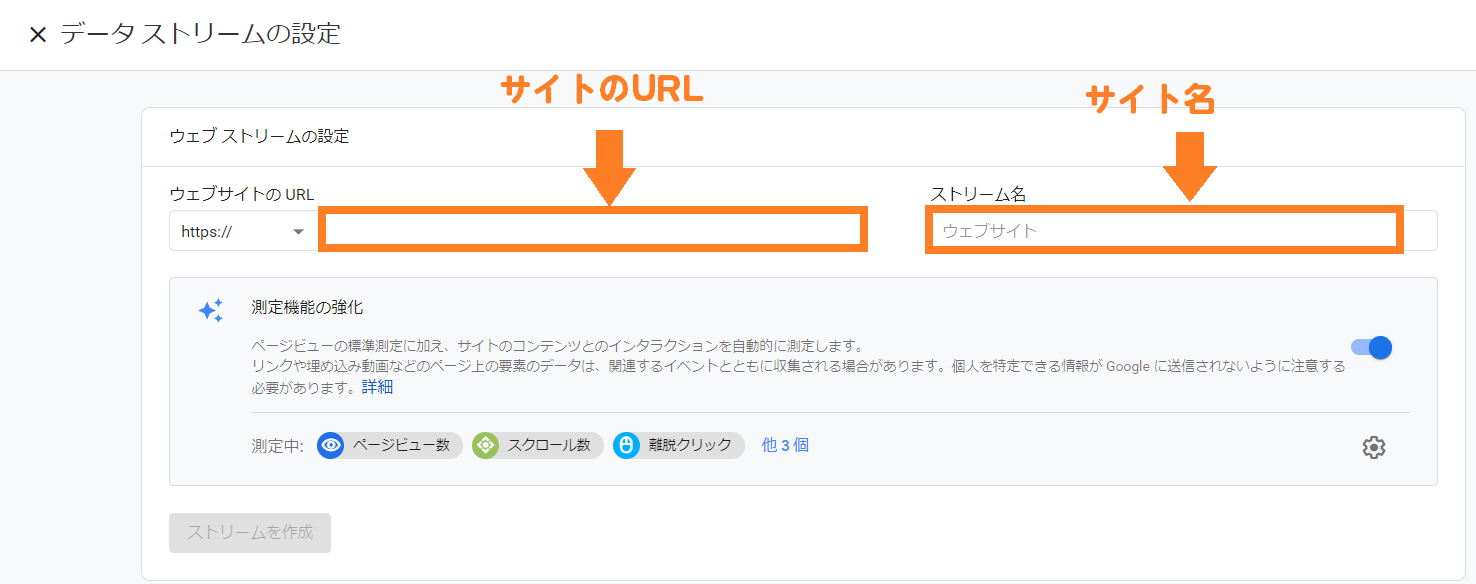
最後に、下記のような画面で詳細情報の入力です。

- サイトのURL(https://は含めない)
- サイト名
の欄があるので、それぞれ入力しましょう。サイトのURLを間違えないように注意!
「ストリームを作成」ボタンを押して完了です。
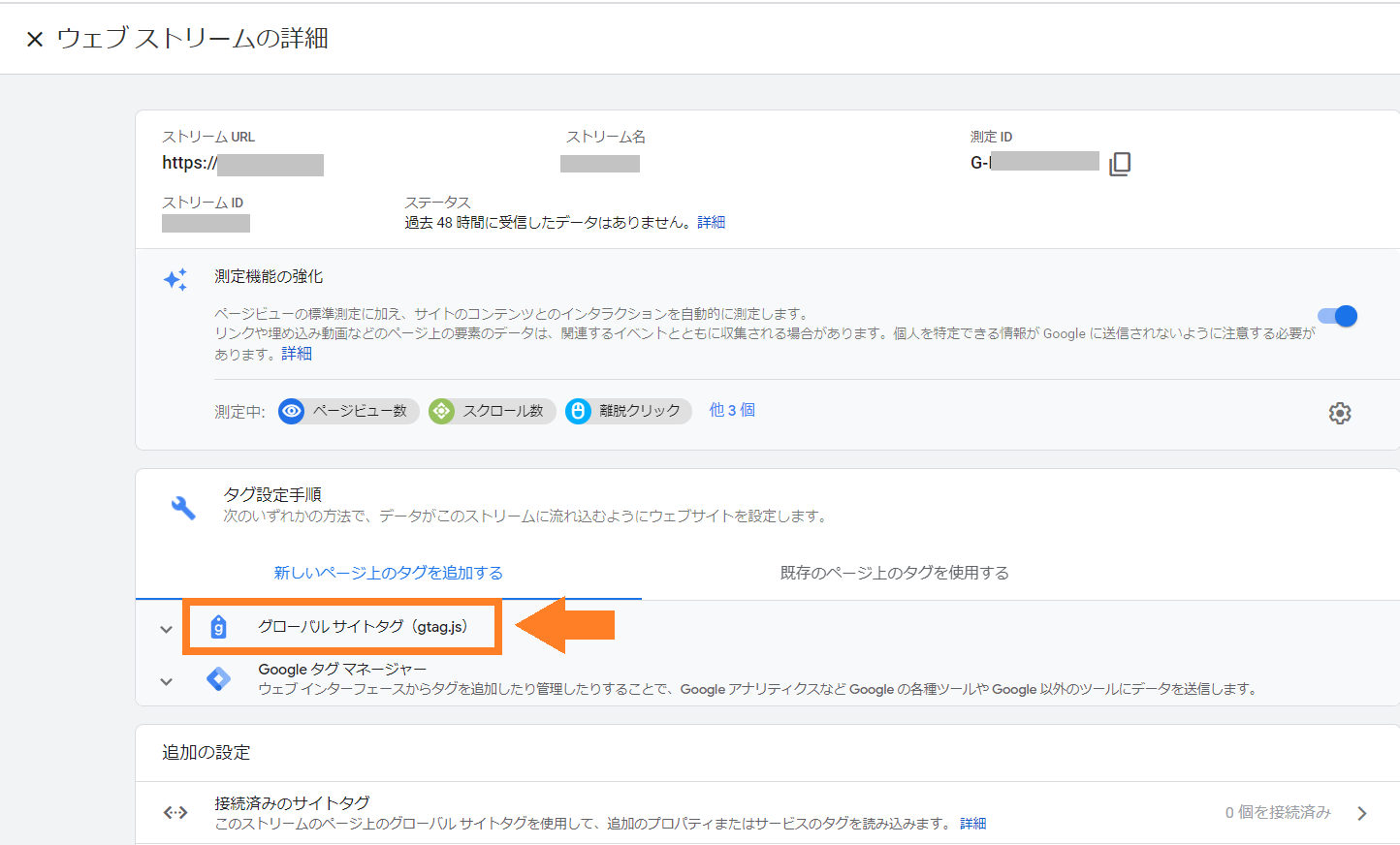
すると「ウェブストリームの詳細」という画面になり、サイトへの設定情報などが載っています。

この画面で「グローバルサイトタグ(gtag.js)」をクリックします。
↓

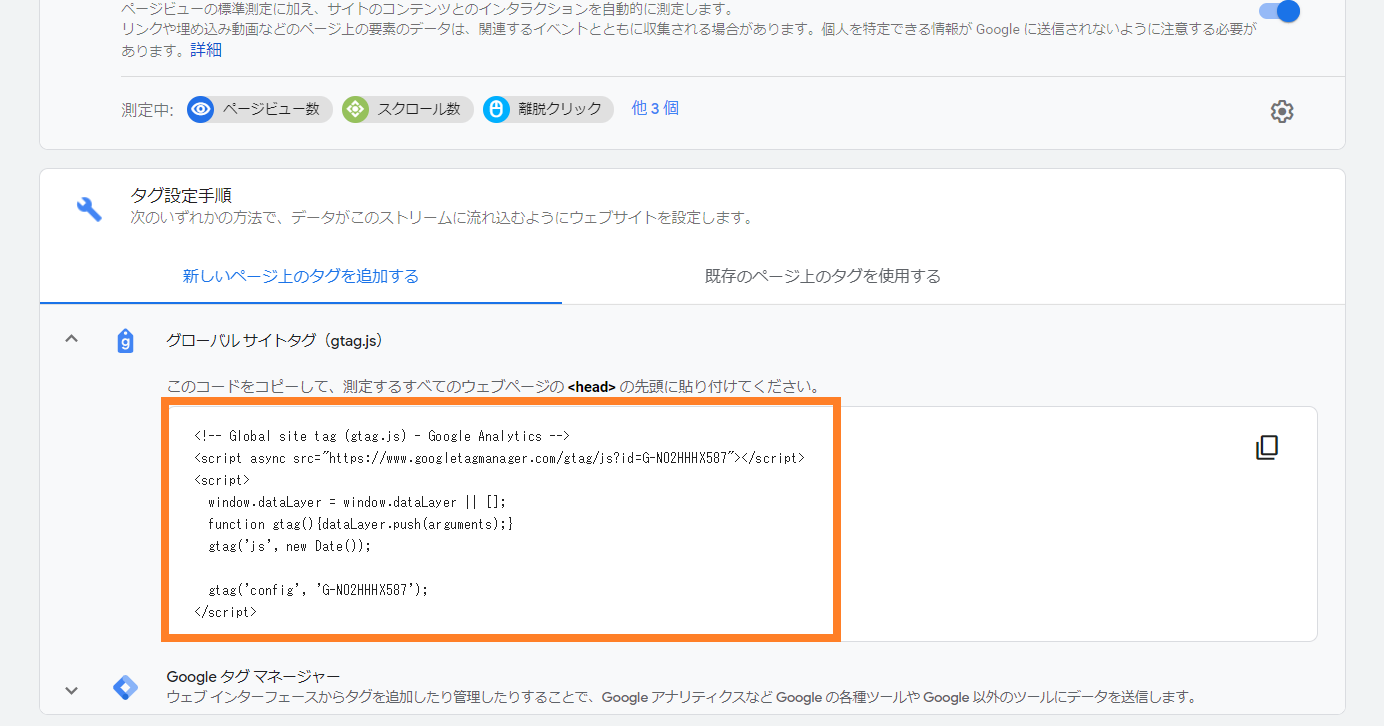
グローバルサイトタグをクリックするとコードが表示されるので、これをコピーしましょう!
グローバルサイトタグはGoogleアナリティクスサイトの管理メニューからもたどり着くことができます。↓
管理>データストリーム>対象のURLをクリックしてみてくださいね。
設定後すぐは、「過去48時間に受診したデータはありません。」との表示がされているはず。
 あおは
あおはお疲れ様でした。ここまででアナリティクス画面はいったん終了です。
では、このグローバルサイトタグを今度はワードプレスの管理画面で設定していきます。
WordPressのテーマにアナリティクス用コードを設置しよう
アナリティクスの設定ができたら、 先ほど取得したコードを 解析対象となるサイトに設置していきます。
このトラッキングコードを設定する方法は、3パターンあります。
- テーマ独自の入力欄に設定する
- プラグインで設定する
- テーマのphpに設置する
この中で、一番簡単でおすすめなのは①の方法。
下記でご紹介したテーマを始め、多くのテーマではhead用コード設置欄がすでに用意されているんです。
WordPressの各テーマによって「head用コード」の張り付け方が異なります。ここではまず、Cocoonの場合を紹介しますね。
Cocoonの場合のアナリティクスコード設置方法
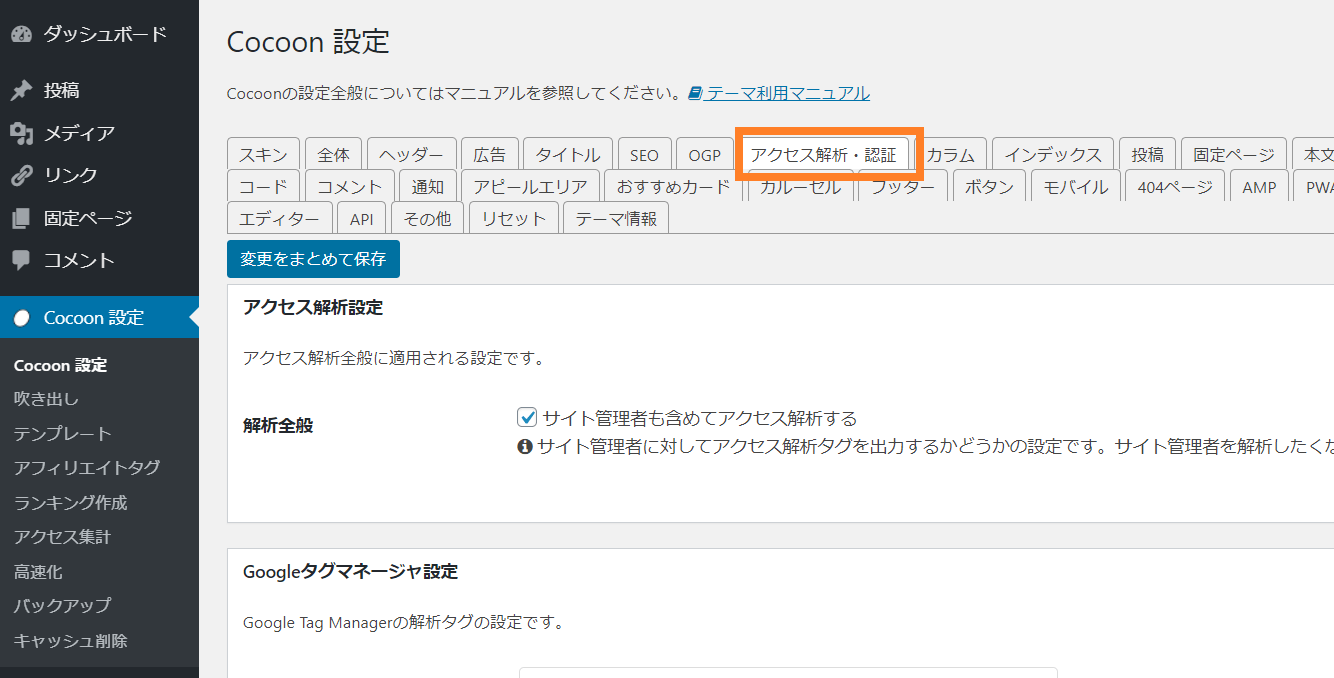
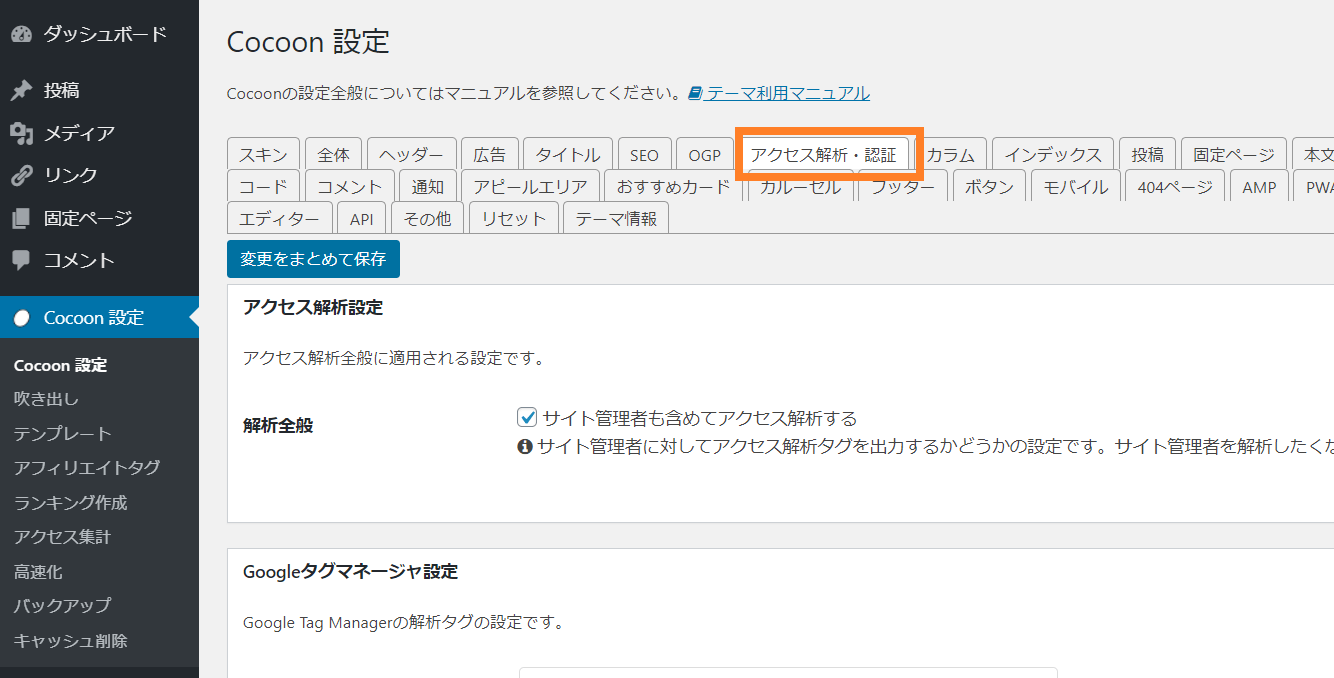
WordPressのテーマがCocoonの場合、ダッシュボードの「Cocoon設定」を開き、「アクセス解析・認証」タブをクリック。


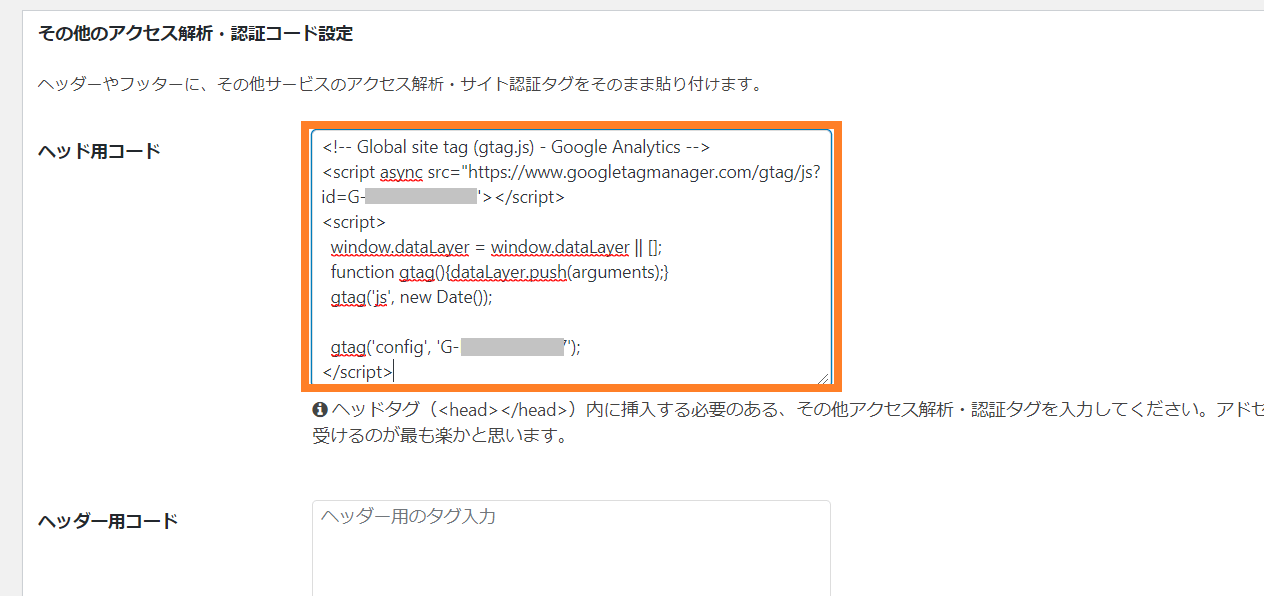
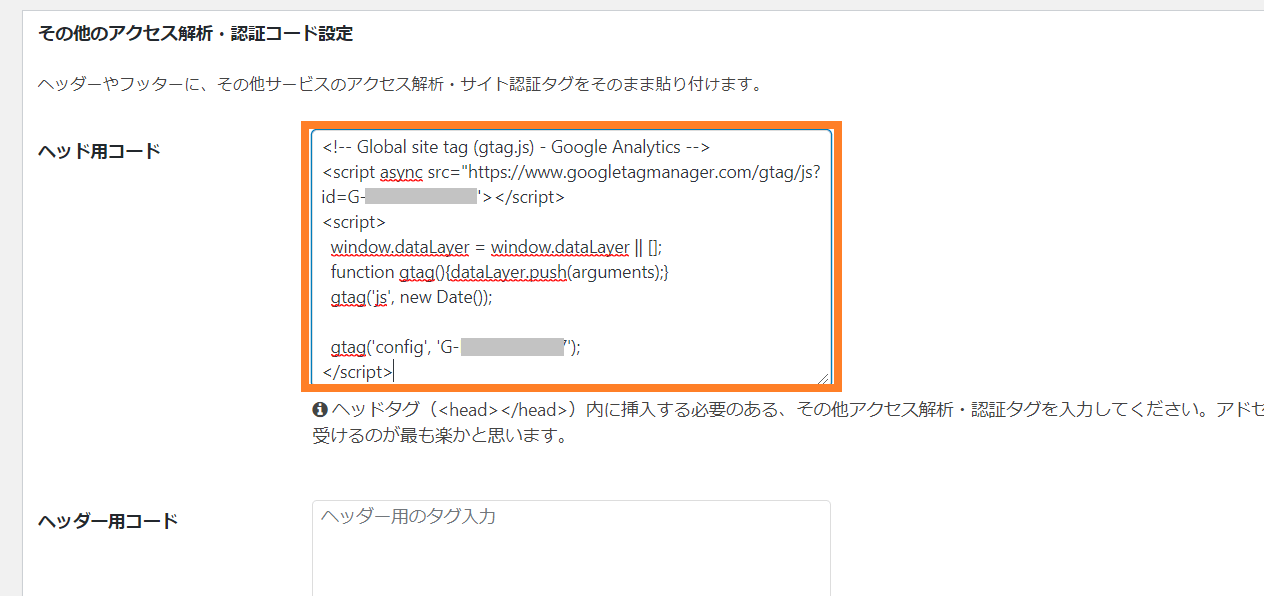
画面の下のほうに「その他のアクセス解析・認証コード設定」があるので、「ヘッド用コード」に、アナリティクスのデータストリームでコピーしておいたコードを貼り付けましょう。





貼り付けできたら、「変更をまとめて保存」ボタンで保存をして終了です
利用中のテーマに用意されている、コード入力欄に貼り付けるだけなので超簡単。初心者には特におすすめです。
各テーマの公式サイトで解説されているはずなので、チェックしてみてくださいね。
SWELLの場合: 外観⇒カスタマイズ ⇒ 高度な設定 ⇒ headタグ終了直前に出力するコード
JIN の場合:HTMLタグ設定 ⇒ head内
SANGOの場合: 外観⇒カスタマイズ⇒headタグにコードを追加欄
②や③の方法についても少し触れておきますと、、
head内にスクリプトを埋め込むプラグインで設定する
テーマにアナリティクスコード入力欄がない場合に、プラグインを利用して設定する方法です。
head内にスクリプトを設定できるプラグインはいろいろありますが、「Insert Headers and Footers」がシンプルだと思います。



<head>内に入れるコードを貼り付けます
<head></head>内に設置する
テーマヘッダー(header.phpファイル)を直接編集する方法です。<head>直後にタグのコードをファイルにコピーして保存。。
という作業をするのですが、初心者にはハードルが高いと思うのであえて挑戦しなくてもいいでしょう!



テーマの編集は、一か所でも間違えると表示が壊れてしまうことがあります。
ここまでで、設定は完了。お次に、設定が反映されたかどうかを確認します。
Googleアナリティクスでアクセスを正しく反映できるか確認
設定ができたら、最後に正しく設定できているかを確認します。
まずはスマホなどで、設定したURLにアクセスしましょう。(ホーム画面でもブログページでもOK!)
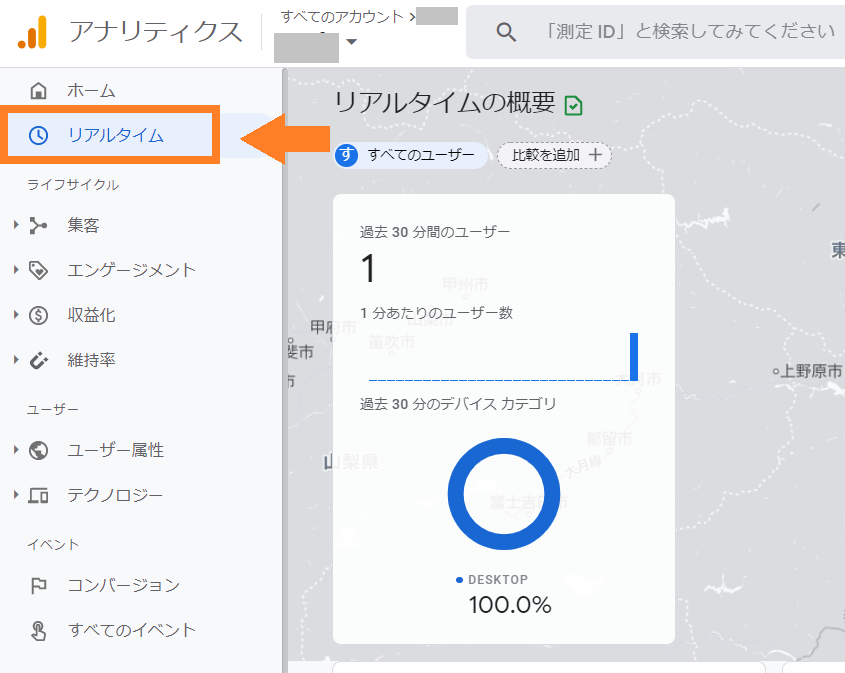
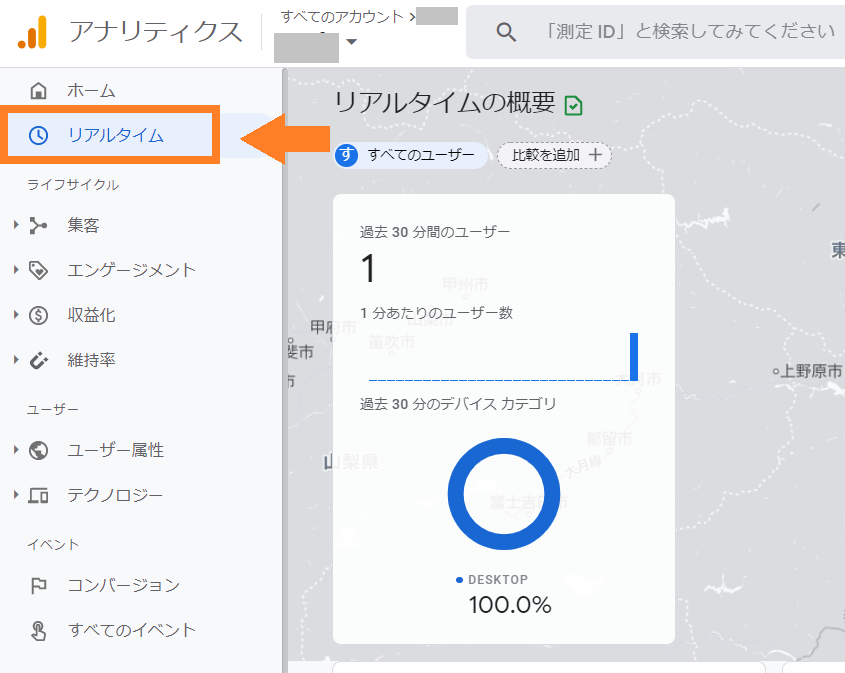
次に、アナリティクスのレポートから「リアルタイム」をクリックしてください。
↓↓


このページで「過去30分間のユーザー」に「1」がでてくれば設定が反映できているということ!
では最後に、今回の内容をおさらいしましょう。
Googleアナリティクスの設定方法まとめ
あなたのサイトで、「読者がどのように行動しているか」を分析できるのが、Googleアナリティクス。今回は導入方法を解説しました。
設定方法は簡単でしたね。
- Googleアナリティクスでサイト情報を入力
- グローバルサイトタグをコピー
- WordPressテーマの<head>内に貼り付け



WordPressでのコード設定では、テーマ独自の<head>ない入力欄に貼り付ける方法が一番簡単です。
少し面倒でも、アナリティクス設定前の分析データは集めることはできません。
WordPressの開設時に設定しておき、いつでもサイト解析を始められるようにしておきましょうね。