イベント情報をカレンダー表示できるワードプレスのプラグイン「My Calendar」の基本的な使い方をご紹介します。
カレンダー見本
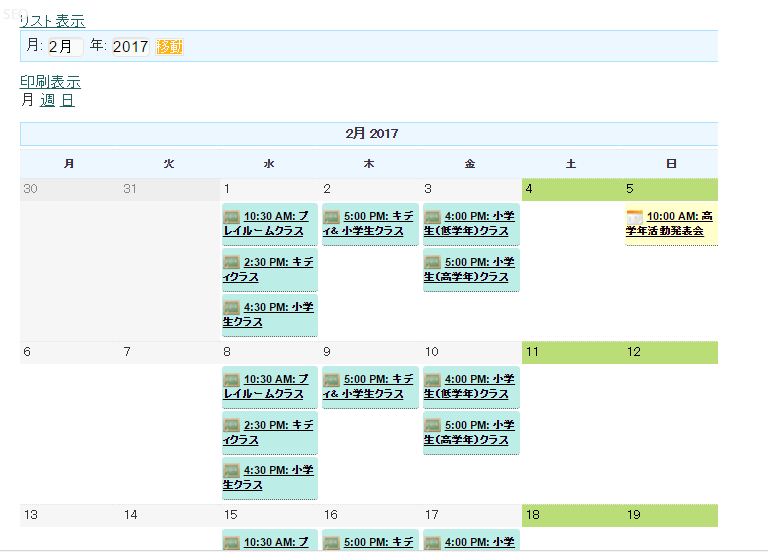
カレンダー全体
My Calendarで登録したイベントは以下のようにカレンダーに表示されます。

さらに、表示設定をしておくと、カレンダーの中のイベント名をクリックしたときに詳細ページが表示されます。(設定方法は、後の「カレンダー表示設定」でご説明します)
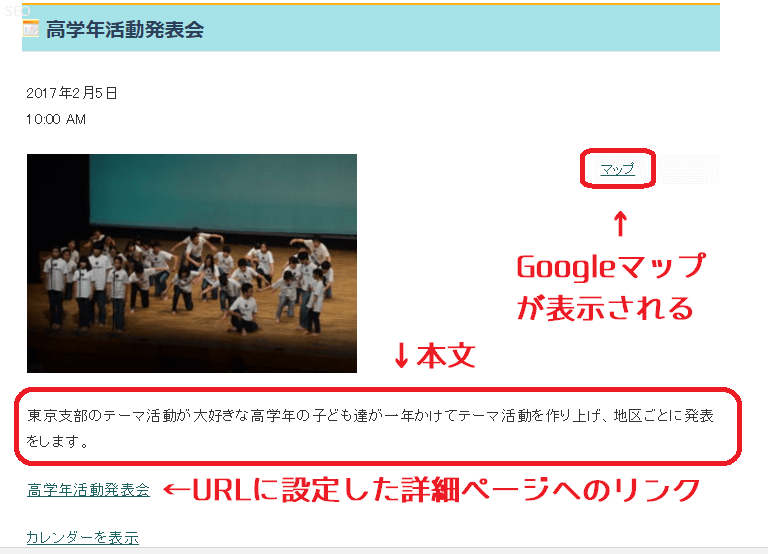
詳細ページには、そのイベントを追加したときに入力した画像や説明文、イベントページへのリンクが表示されます。さらに、「マップ」をクリックすると、入力した住所を示すGoogleマップが表示されます。

MyCalendar管理画面
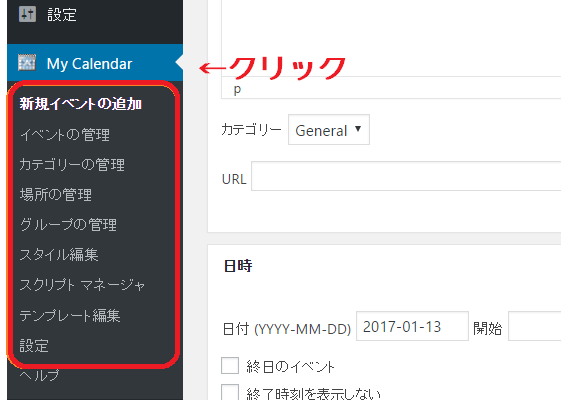
イベントの追加や管理をするためのMy Calendarの各メニューは、Wordpressの管理画面(ダッシュボード)のメニューの中から「My Calendar」をクリックして開きます。

カレンダー表示設定
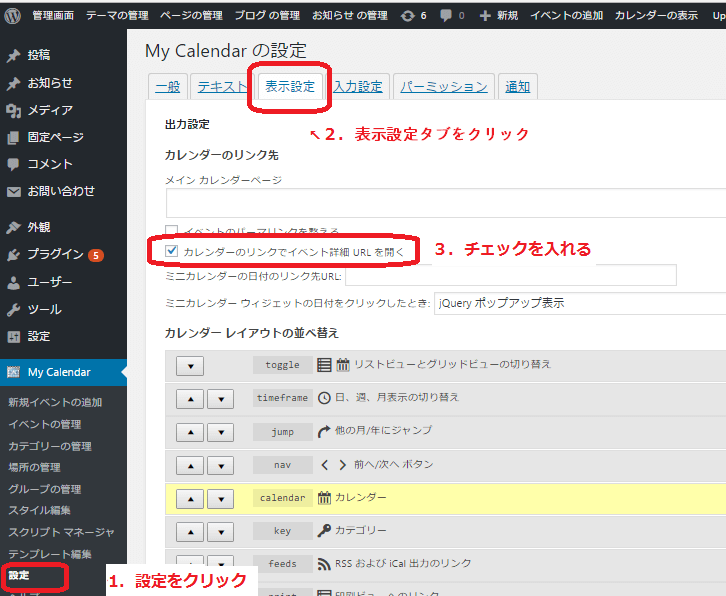
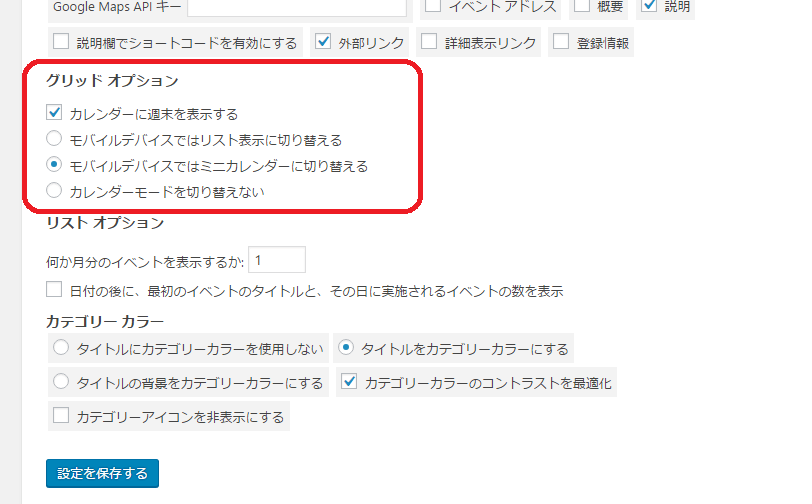
管理画面ではイベントや場所の管理のほか、カレンダーの表示方法も設定できます。カレンダー上のイベント名をクリックして詳細ページを表示させるには、My Calendarの設定画面で「カレンダーのリンクでイベント詳細URLを開く」にチェックをいれればOKです。

この画面では他にもいろいろな設定ができますので試してみてくださいね。下の方にある「グリッドオプション」では、スマホ画面でみたときの表示をリスト表示かミニカレンダーか、選ぶこともできますよ。

イベントの登録方法
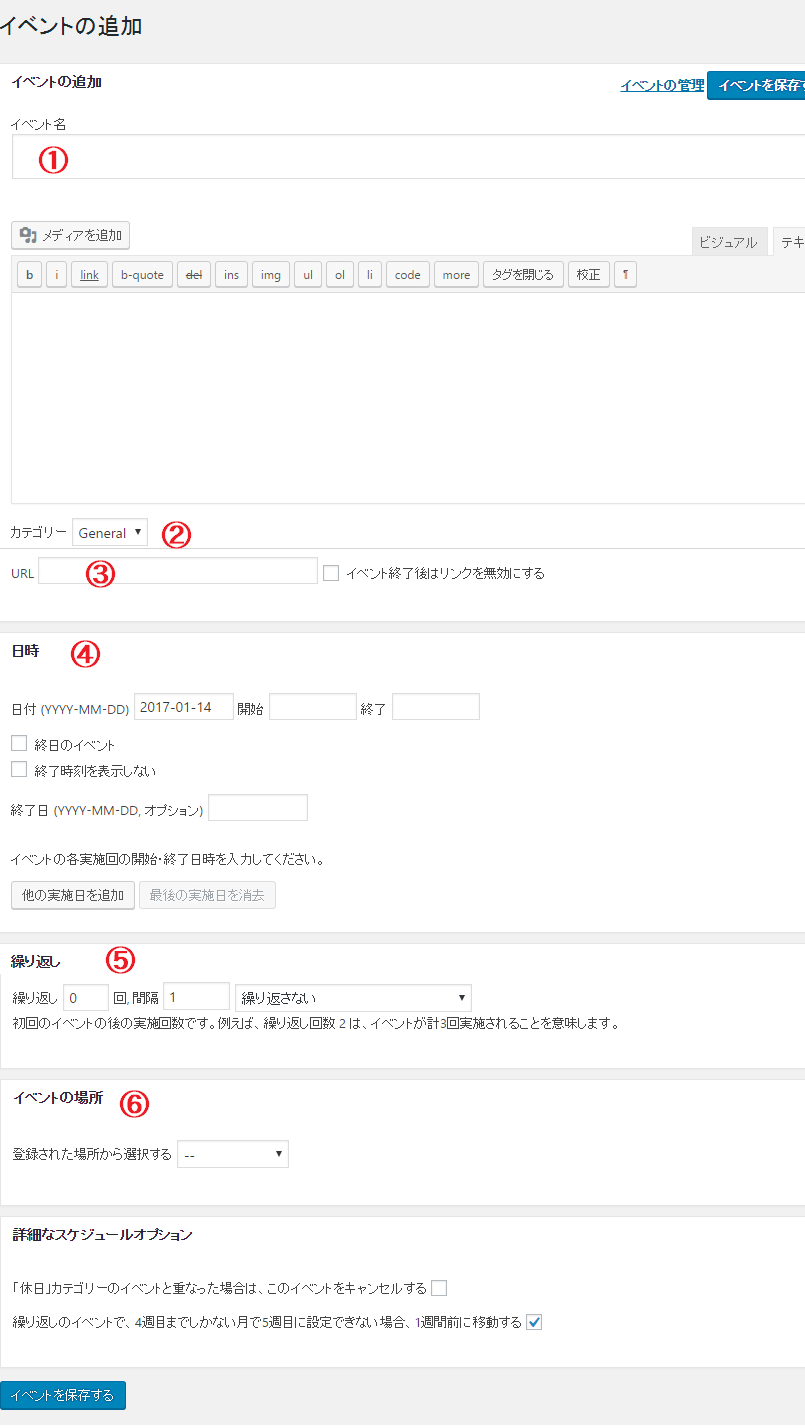
My Calendarメニューから「新規イベントの追加」をクリックすると、イベントの追加画面となりますので、この画面でイベントについて設定していきます。①~⑥の各項目について順に入力していきましょう。

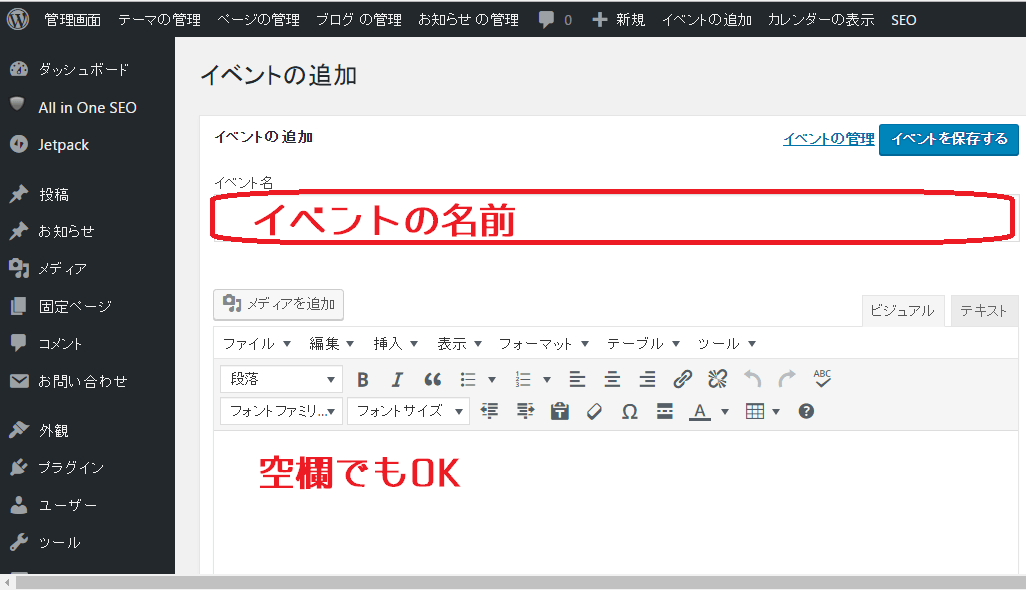
①イベント名を入力
まずはイベント名を入力します。ここに記載した名前がカレンダー内に表示されます。
下の本文はイベントの内容を記載しますが、空欄でも問題ないです。

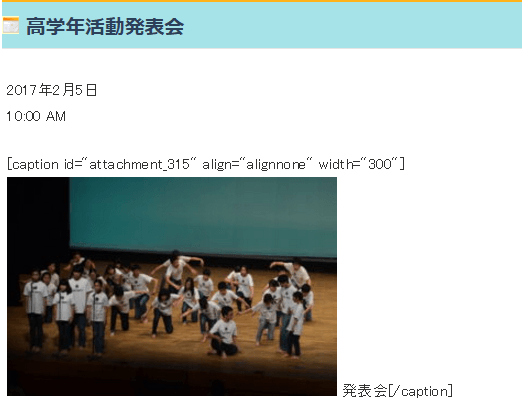
注意!画像にキャプションを入れると表示にいらない文字が?
イベント本文に画像を入れる際、キャプションを入力すると、カレンダーからイベントページを開いたときに不要なコードが表示されてしまいます。
・・・

画像のキャプションを空欄にして挿入すれば問題なく表示されますので、イベントの画像については、キャプションなしでOKです。
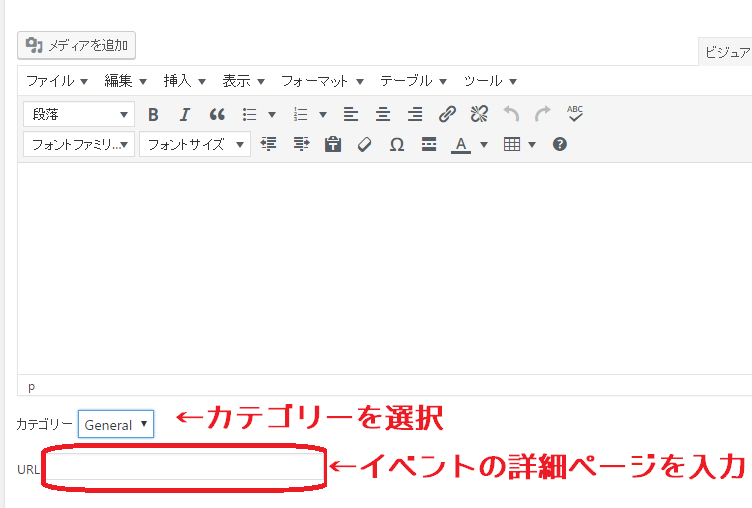
②カテゴリー、③イベント詳細ページを入力
次に、「カテゴリー」の中からイベントのカテゴリーを選択します。
さらに、イベントの詳細ページがあれば、そのURL(記事のパーマリンク)を「URL」に入力します。特になければ空欄でOKです。

カテゴリーの中に選択したいものがない場合は、新たに追加します。
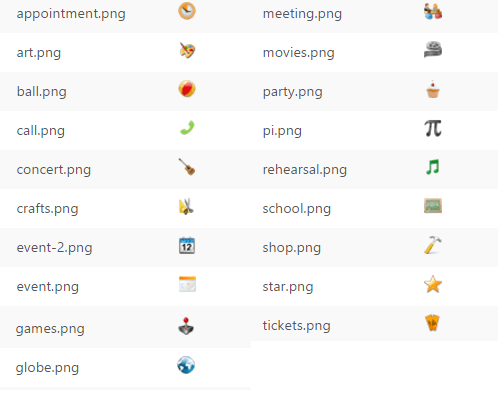
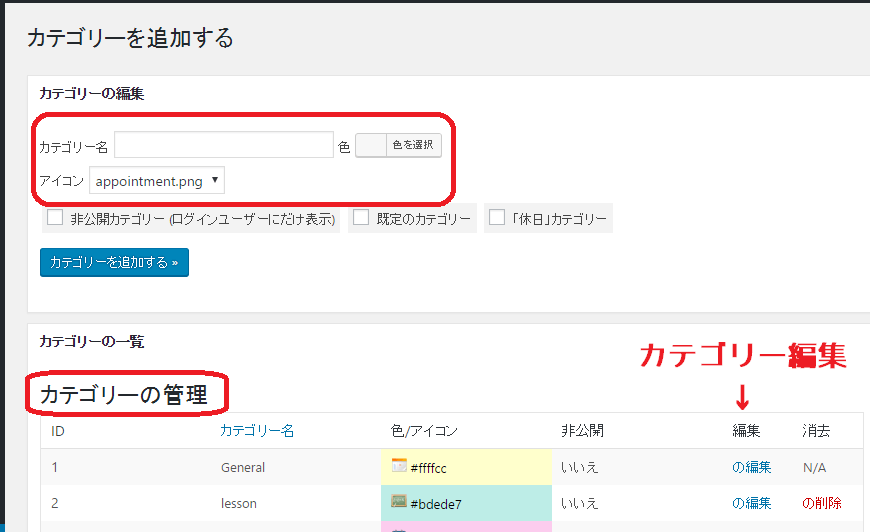
My Calendarのメニュー「カテゴリーの管理」をクリックすると下記画面になりますので、カテゴリー名、色、アイコンを選び、「カテゴリーを追加する」をクリックして追加してください。アイコンは十数種類ありますので、そのカテゴリーに合うものを選択しましょう。

カテゴリーを追加すると、カテゴリーの一覧に表示されます。あとから編集する場合はこの中から該当するカテゴリーの「編集」をクリックして編集できます。

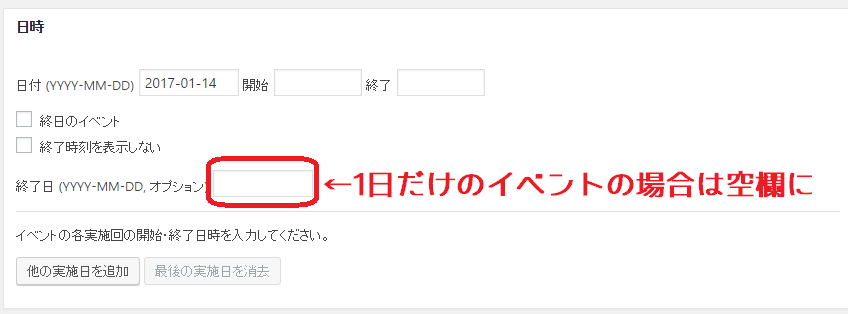
④イベントの日時を設定
次にイベントの日時を入力していきます。

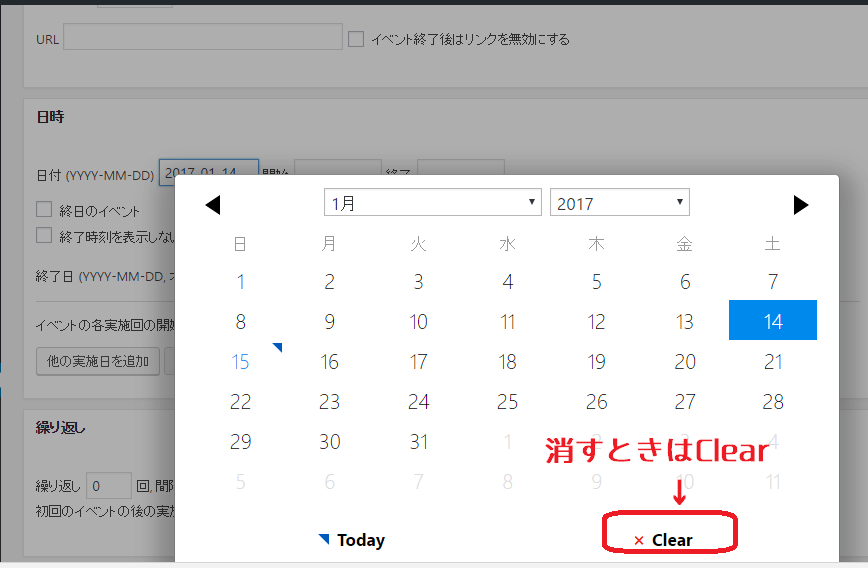
まず、日付の部分をクリックするとカレンダーが表示されますので、日付を指定します。
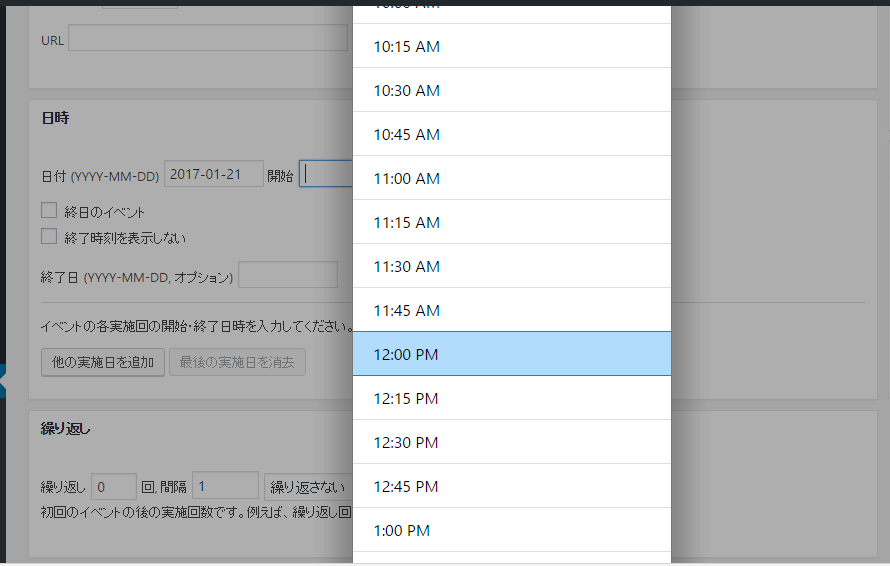
さらに、開始時間と終了時間を指定します。時間の部分をクリックすると、下記のように15分刻みで時間を指定できる画面が出てくるので選択してください。
終日イベントの場合は「終日のイベント」に、開始時間のみ決まっていて、終了時間が決まっていないときは「終了時刻を表示しない」にチェックをいれてください。
⑤繰り返しの設定
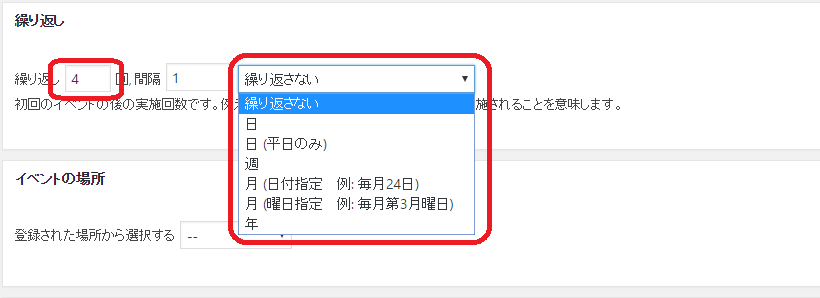
次に繰り返しの設定を行います。毎週月曜日や毎月24日、など決まったパターンで繰り返されるイベントの場合に自動的にカレンダーに表示されるようになります。繰り返す回数と、繰り返すパターンを設定してください。

⑥イベントの場所を設定
最後に、イベントの場所を設定します。
場所の中に選択したいものがない場合は、新たに追加します。
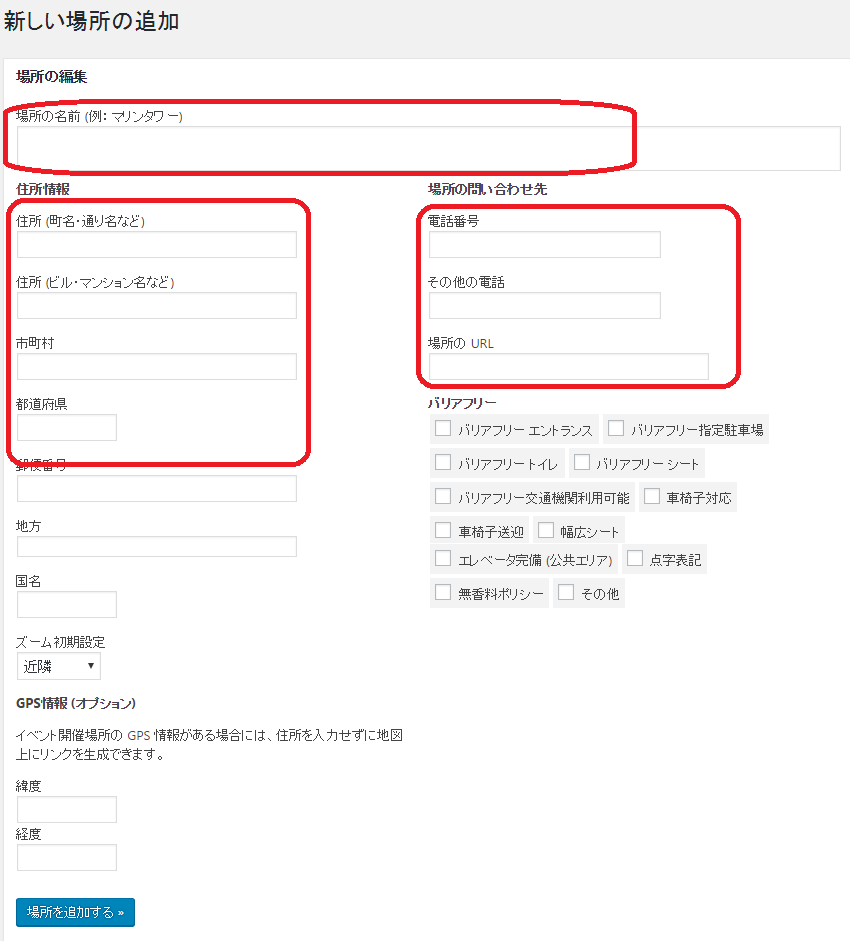
My Calendarのメニュー「場所の管理」をクリックすると下記画面になりますので、場所の名前や住所を入力し、「場所を追加する」をクリックして追加してください。

場所を追加すると、場所の管理に表示されます。あとから編集する場合はこの中から該当する場所の「編集」をクリックして編集できます。
カレンダーの表示
固定ページや投稿ページの表示させたい箇所に、ショートコード([my_calendar])を入力すれば、カレンダーが表示されるようになります。ウィジェットとしても表示可能で、サイドバーにミニカレンダーを簡単に設置することができます。
また、前月・翌月へのボタンをカレンダーの上に表示するか、下に表示するか、カテゴリーの説明を表示するかしないか、など、ショートコードをアレンジする方法もあります。これは、My Calendarメニューの「ヘルプ」をクリックすると、記載されています。基本的にデフォルトのままでOKです。
まとめ
My Calendarは日本語化されていて使いやすいプラグインです。ページやサイドバーにもイベントカレンダーを挿入することができ、レスポンシブ対応でスマホでも見やすく便利。カスタマイズもしやすいのでおすすめです。
活用してみてくださいね。







コメント