「せっかくワードプレスで作ったサイト、いじって壊しちゃったらどうしよう!?」
という不安はありませんか?
実際、編集中に思わぬミスをしたり、動作がおかしくなることはよくあります。
最悪の場合、
- 表示がおかしくなっちゃった!
- 画面が真っ白!?
なんてことも。
バックアップのプラグインはBackupUpが有名ですが、実はUpdraftPlusという無料のプラグインが便利。
復元も手軽にできちゃいます。
インストールしてすぐに、バックアップと復元を試すこともできるので、初心者にも安心ですよ。
一度設定すれば定期的に自動でバックアップをとることも可能!
そこで今回は、簡単で便利なUpdraftPlusの使い方をお伝えしたいと思います。
さらに、サーバーからデータがすべて消えるという最悪の事態を想定し、実際にブログを丸ごと削除してから元通りにするまでの復旧作業をやってみましたのでご紹介しますね。
まずは、バックアップの大切さについて少しお話させてください。
なぜバックアップが重要か
ワードプレスは無料で使えるシステムのため、セキュリティや保守などすべて自分で行う必要があります。
しかし、操作ミスやプラグイン同士の相性が悪いなど、動作がおかしくなったり、不具合が発生する可能性があるのが現状。
更新作業をこまめにやっていたとしても、完全な対策はありません。
よって、バックアップをとっておくことはとても重要です。
 あおは
あおはバックアップをとるだけでなく、いざという時に復元するのが簡単かどうかも大事!
UpdraftPlusならバックアップをとるだけでなく、元に戻す方法もとても簡単でおすすめです。
ではいよいよ、UpdraftPlusの導入方法を見ていきましょう。
インストール直後からボタン一つでバックアップが可能
UpdraftPlusのインストール
まず、ワードプレスの管理画面>プラグイン>新規追加で「UpdraftPlus」を入力しましょう。
「UpdraftPlus WordPress Backup Plugin」の「今すぐインストール」をクリック。
インストールできたら「有効化」をクリックします。


今すぐバックアップを試してみる
インストールができたら管理画面から「設定>UpdraftPlus BackUps」を開きます。
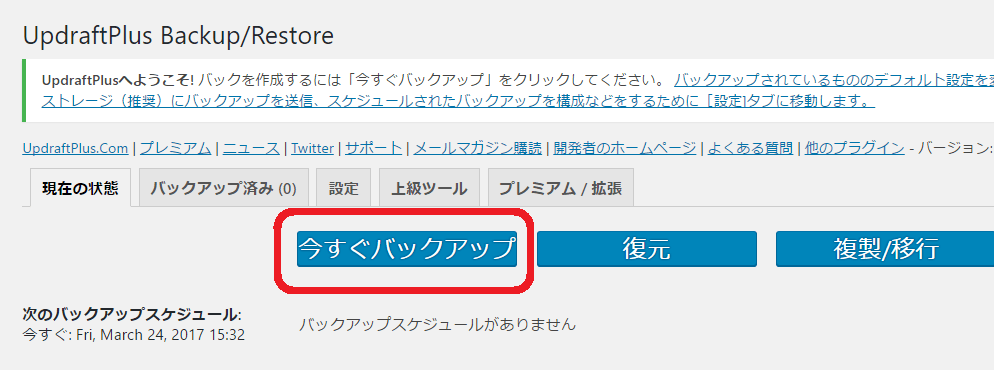
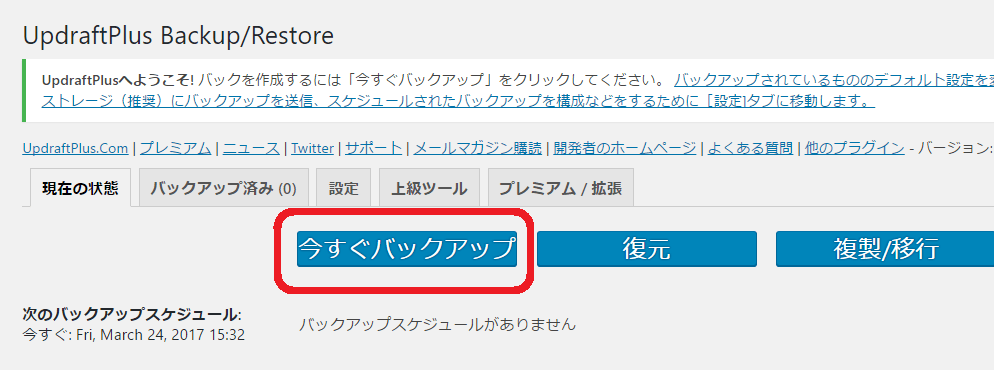
「現在の状態」タブが開いているので「今すぐバックアップ」をクリック!


次の画面でバックアップする対象にすべてのファイル、データベースにチェックを入れて「今すぐバックアップ」をクリックして実行します。
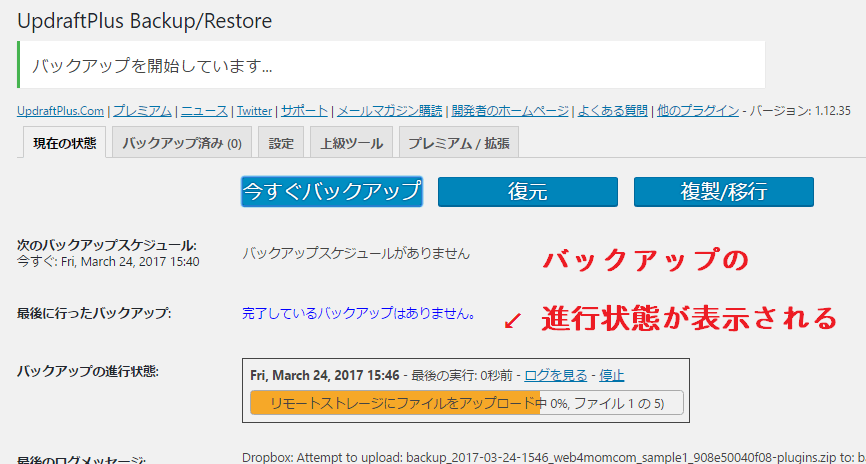
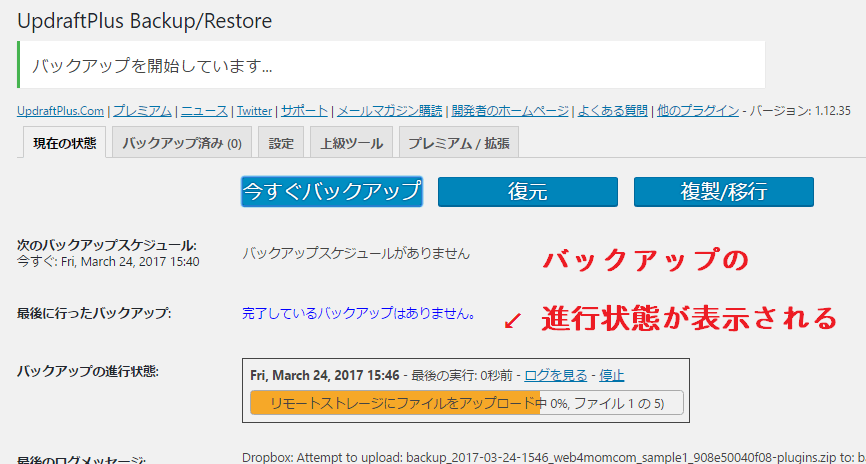
すると、下のような画面になりバックアップの進行状態が表示されます。


これだけでバックアップは完了!
何も設定していない状態では、バックアップファイルはサーバー上の「/wp-content/updraft」フォルダに保存されます。
本当に元に戻るか、試してみる
さて、どうやらバックアップは完了したけど、ほんとにいざとなったときに復元できるか不安ですよね。ということで、実際に復元も試してみます。
- 適当な記事(タイトル・画像だけとか)を新規投稿する
- 不要なプラグインを削除してみる
など、適当に更新をしてみてから、元に戻るか確認してみます。
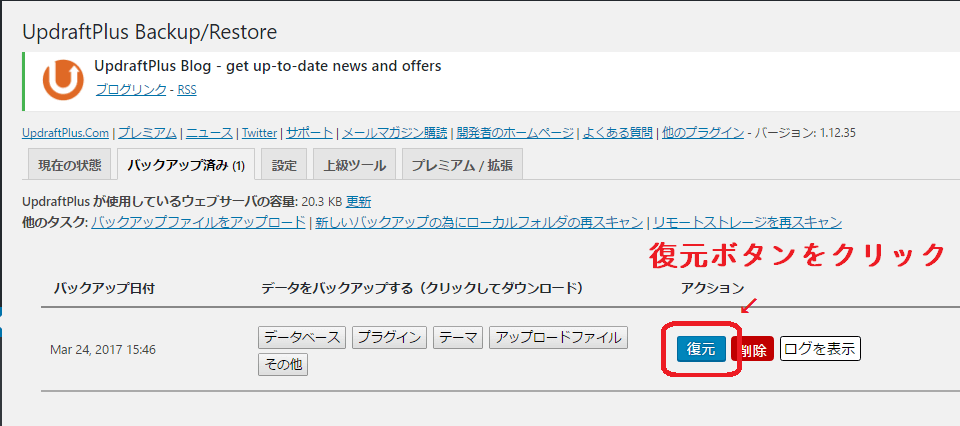
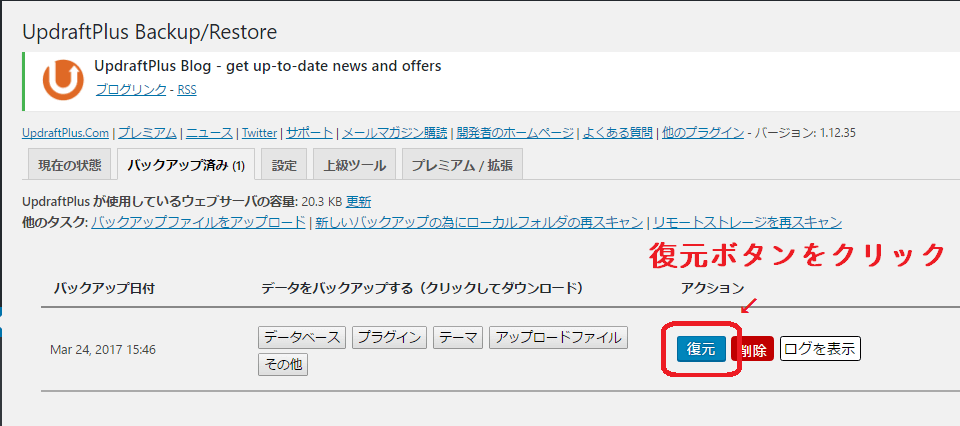
先ほどの設定画面から「復元」ボタンをクリックすると下記の画面が表示されるので、先ほどバックアップしたデータのアクションの列で「復元」ボタンをクリック。


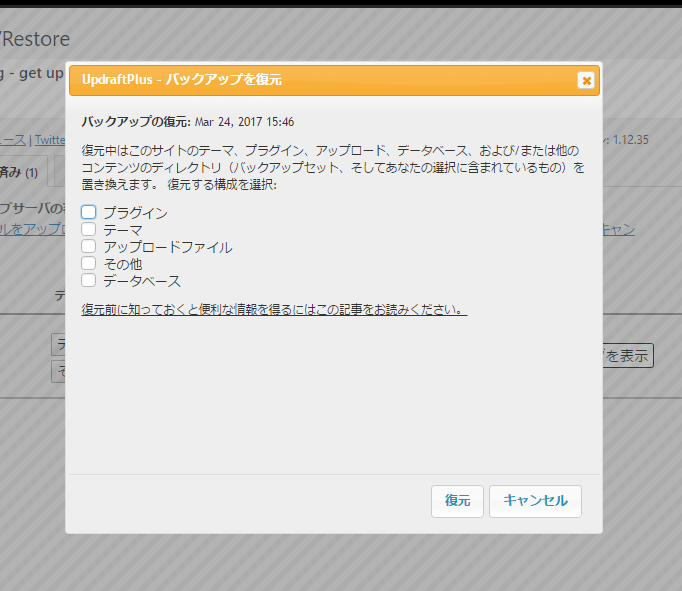
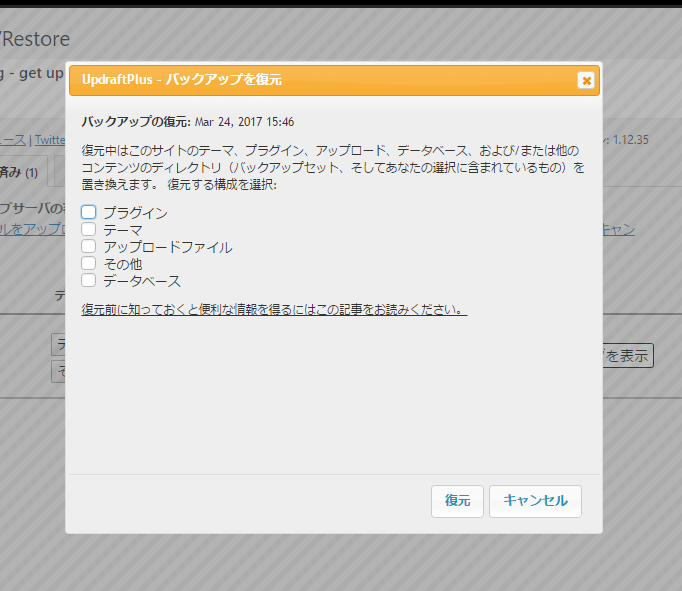
次に以下のような画面が表示されるので、必要な構成にチェックを入れて「復元」をクリックすればOKです。



「アップロードファイル」は画像などのメディアファイルのことです
バックアップを取ってから追加削除したファイルが少なければ、チェックを外しておくと復元時間を多少短縮できますよ。


復元完了のログが表示されたら終了です!
確認すると、ちゃんとバックアップした時点の状態に戻っていることが確認できました。
データはパソコンやハードディスクに保存も可能
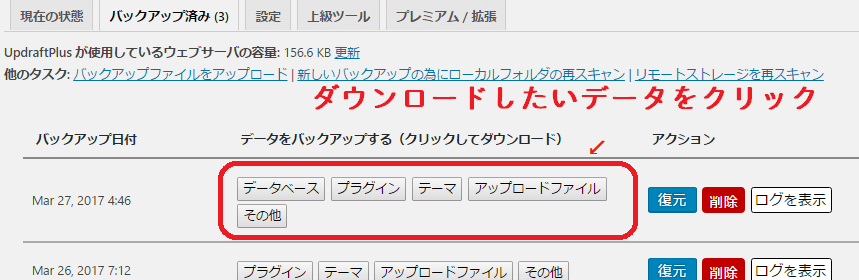
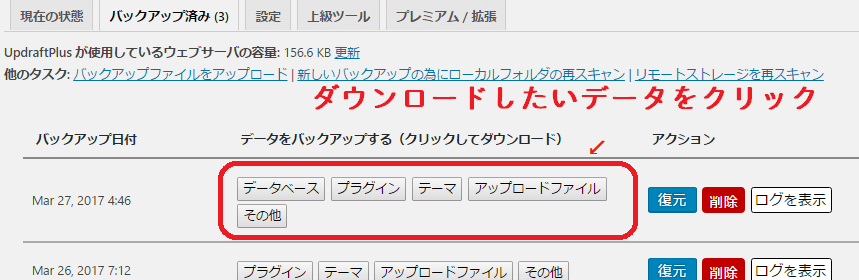
バックアップを取ったデータは、個別にダウンロードして自分のパソコンやメモリ、ハードディスクに保存することも可能です。
ダウンロードするには「復元」ボタンで表示されるバックアップ済みデータ一覧で、保存したいデータ名をクリックするだけ!
サーバー上だけでなく、手元にも残しておきたいという場合に利用できます。


バックアップ設定をする
UpdraftPlusは自動バックアップのスケジューリングやデータ保存先の設定も可能です。
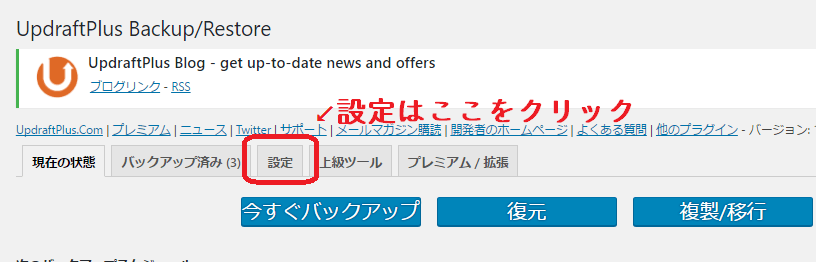
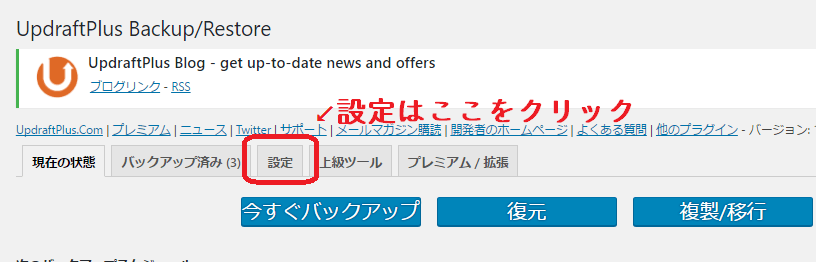
各種設定は、「設定>UpdraftPlus BackUps」を開き、「設定」タブをクリックして表示される画面で行います。


定期的に自動でバックアップ
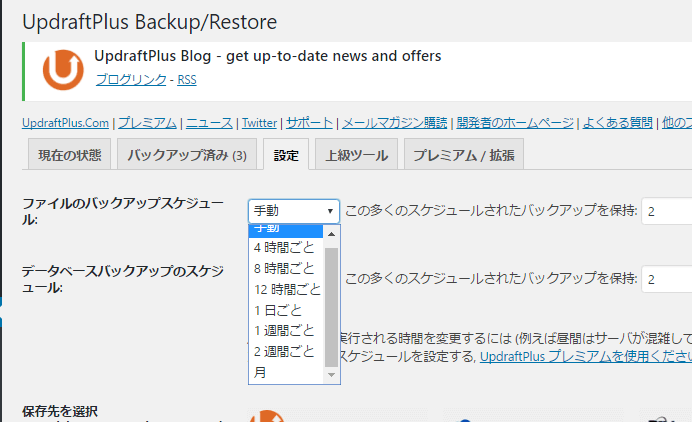
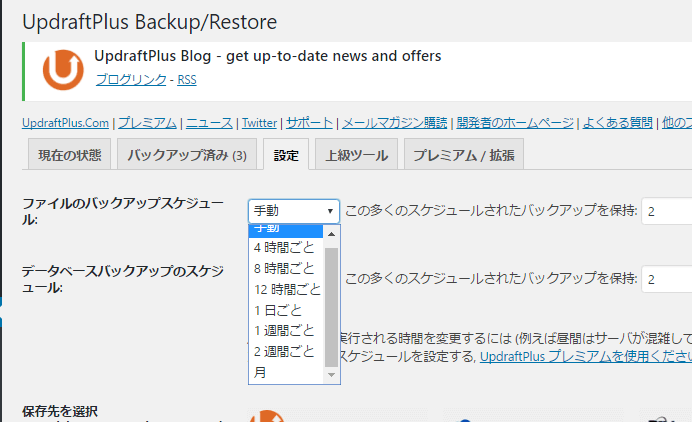
設定画面を開くと、バックアップスケジュールを設定できます。
- ファイルのバックアップ
- データベースのバックアップ
の2種類がありますが、これらは下記を意味しています。
- ファイル
テーマやプラグインや画像など、サーバー上に見えるフォルダやファイルのこと
- データベース
記事(固定ページや投稿ページ)のデータのこと。(フォルダやファイルとしては見えない)
記事は毎日バックアップを取りたいけれど、テーマやプラグインはあまり変動しないから週に一度にする、など、それぞれバックアップするタイミングを変えることもできるようになっています。
初めの状態では「手動」となっているドロップボックスをクリックすると、
- 4時間ごと
- 8時間ごと
- 12時間ごと
- 1日ごと
- 1週間ごと
- 2週間ごと
- 月
の中からタイミングを選べます。
また、その隣の「この多くのスケジュールされたバックアップを保持」の数字はバックアップ保持数。
最新だけが必要であれば「1」とします。機能を追加購入すると、バックアップ時間を詳細にスケジューリングすることができまがこのままでも十分です。


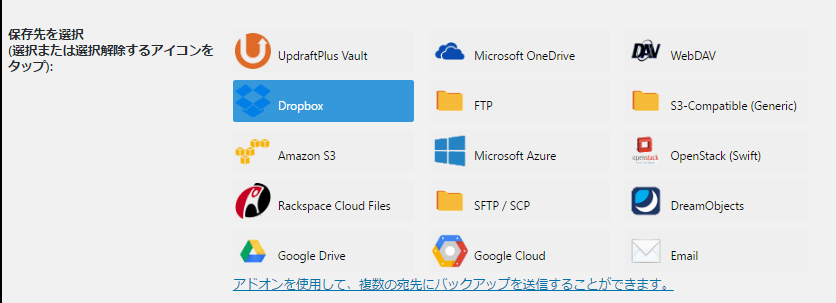
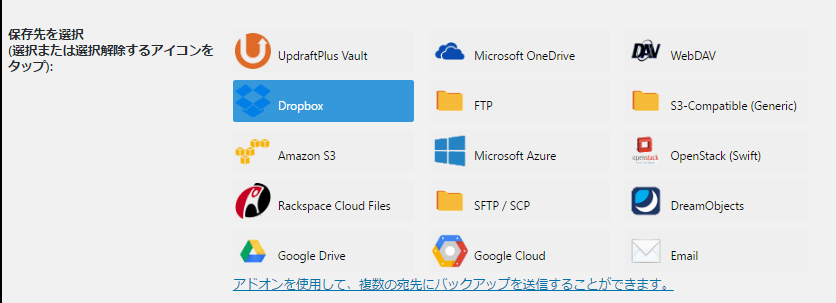
お好みの保存先を指定
次に、保存先を選択します。15種類の中から選ぶことができますが、初心者には「Dropbox」が設定しやすくおすすめです。
ちなみに、有料($20)で機能を追加すると一度に複数の保存先(GoogleドライブとDropbox、など)にバックアップを取ることも可能です。(購入するには「アドオンを使用して、複数の宛先にバックアップを送信することができます。」をクリックします)


Dropboxの設定方法
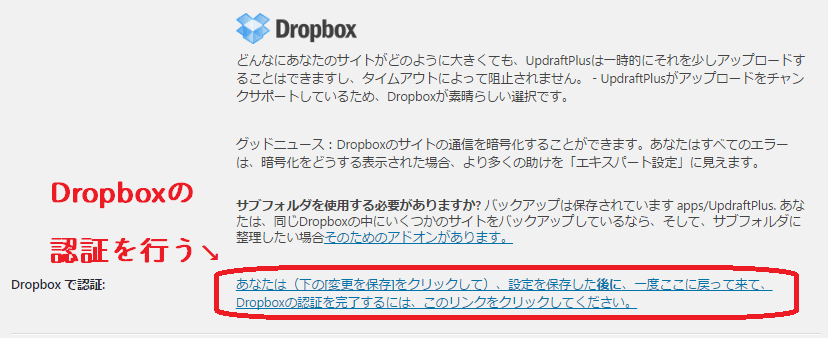
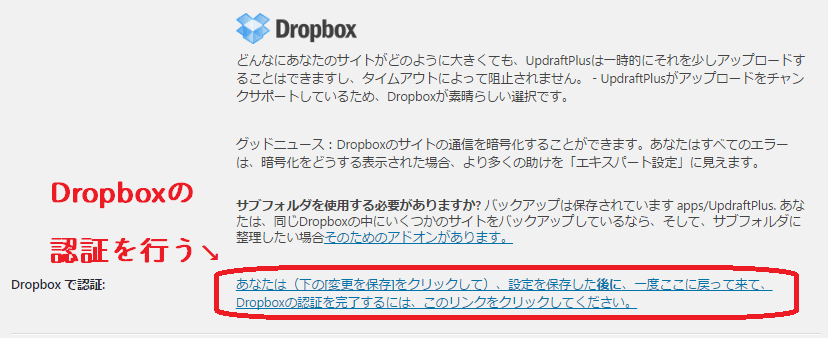
保存先を選択:でDropboxをクリックして選ぶと、下記のように認証のためのリンクが表示されますので、これをクリックして認証を完了させます。


ここで、認証画面に移るとそれまでの作業が元に戻ってしまうため、上記でスケジュールを変更した場合は、クリックする前に、設定画面の下の方にある「変更の保存」ボタンで一旦設定を保存しておきましょう。



初めてDropboxを利用する場合は、新規アカウント作成画面から登録してください。(このリンク先から作成すると、通常よりも容量を500MB増量できます)
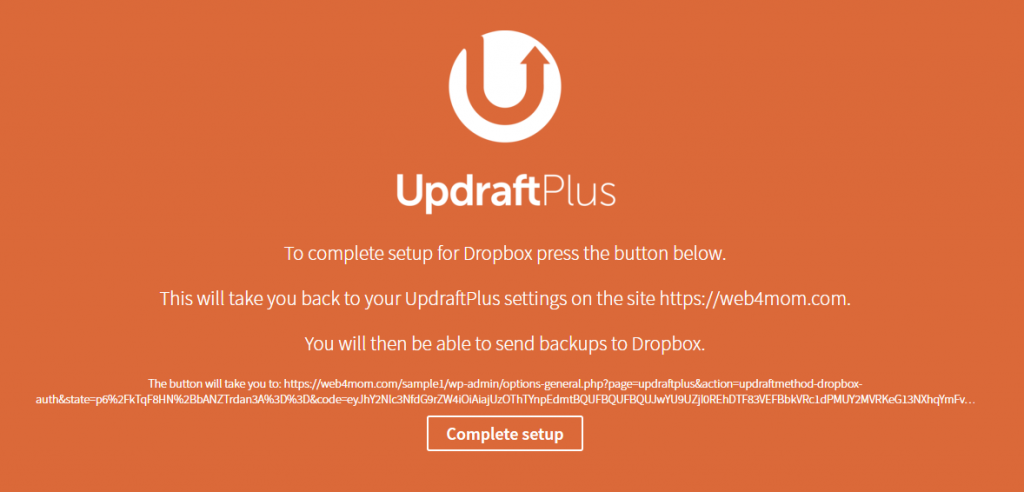
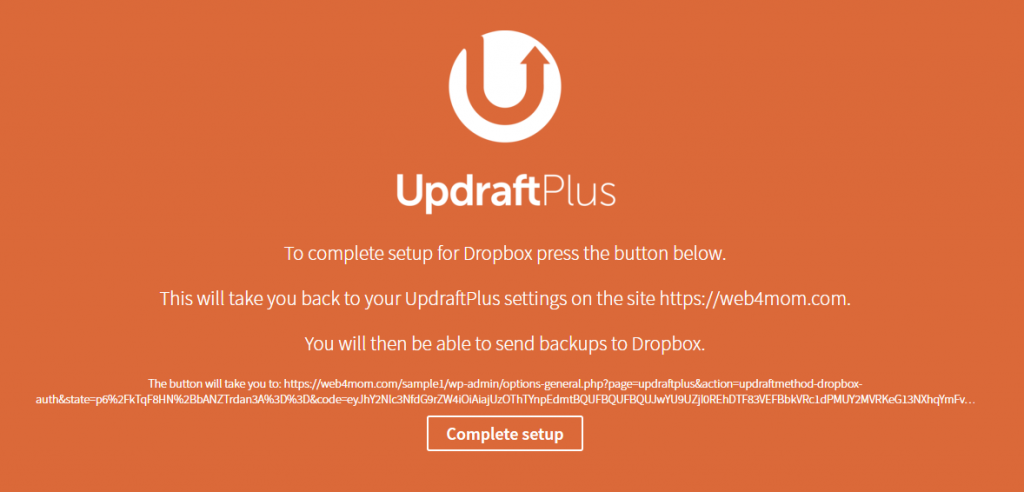
すでにアカウントを持っている場合は、画面にしたがってログインをした後に表示される、下記の認証画面で「Complete Setup」をクリックすれば認証完了です。


ちなみに、保存先をDropboxにすると、バックアップデータは「Dropbox>アプリ>UpdraftPlus.Com」に保存されます。
Dropboxにログインするか、Dropboxをお使いのパソコンにインストールしておくと、フォルダ内を常に確認することができますよ。
ブログが丸ごと消えた場合を想定して復旧作業をしてみた
本当に簡単に元に戻せるかどうか、実際にブログを丸ごと復旧する作業を試してみました!
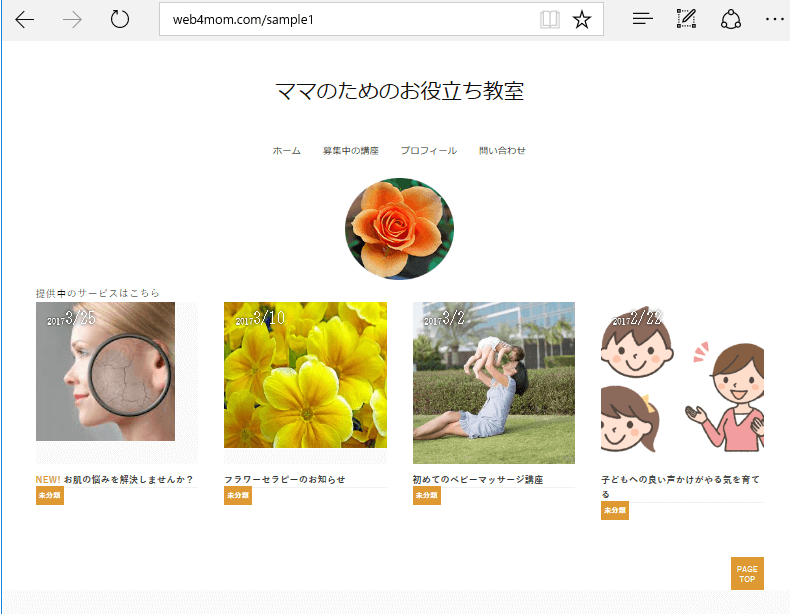
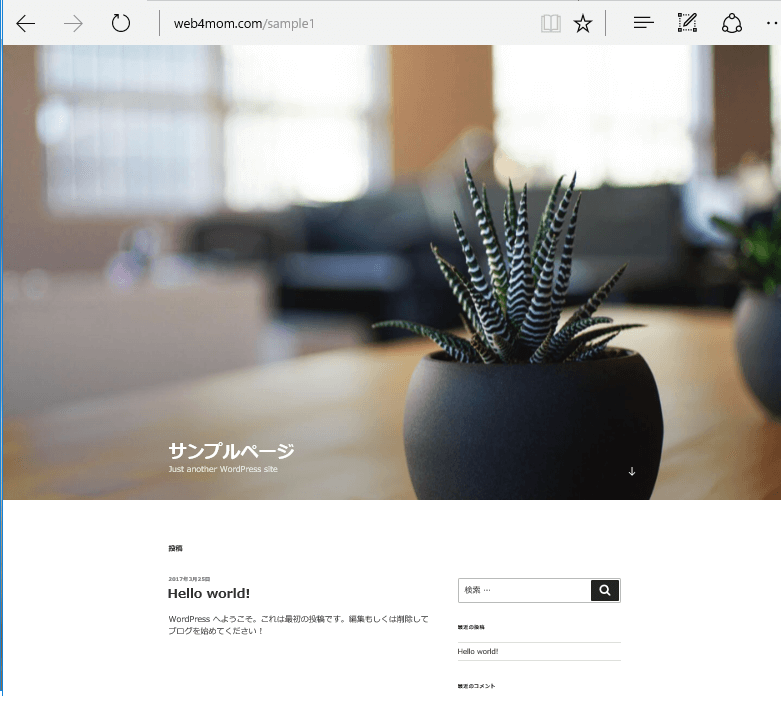
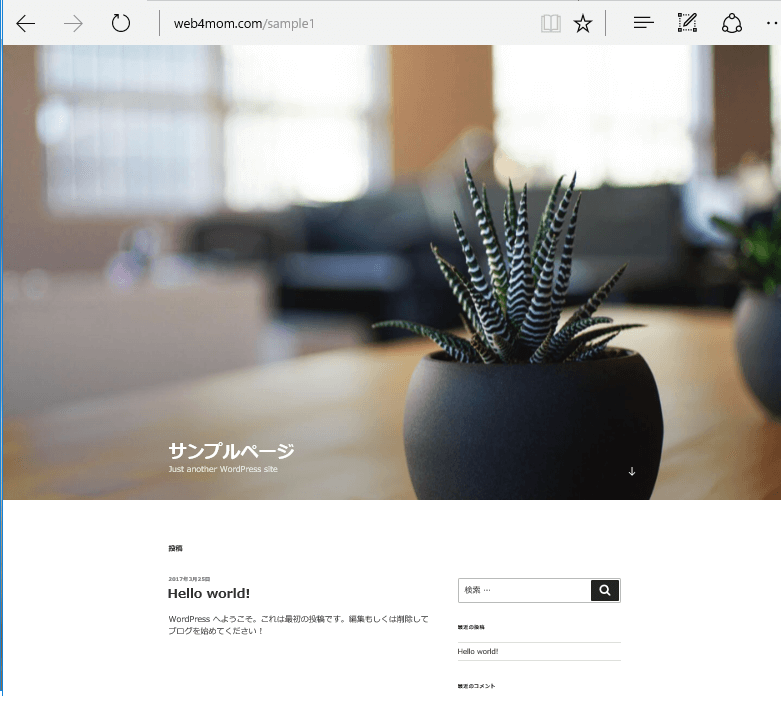
下記が、復旧する前のブログ画面です。


この段階で、保存先をDropboxにして「今すぐバックアップ」でバックアップを取っておき、データがDropboxに保存されていることを確認します。
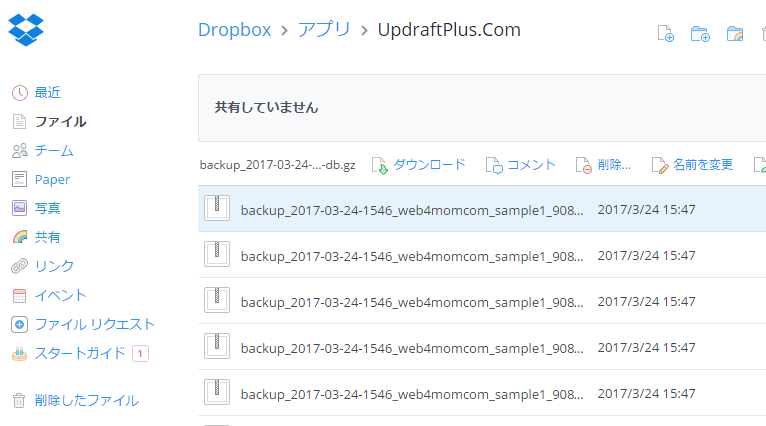
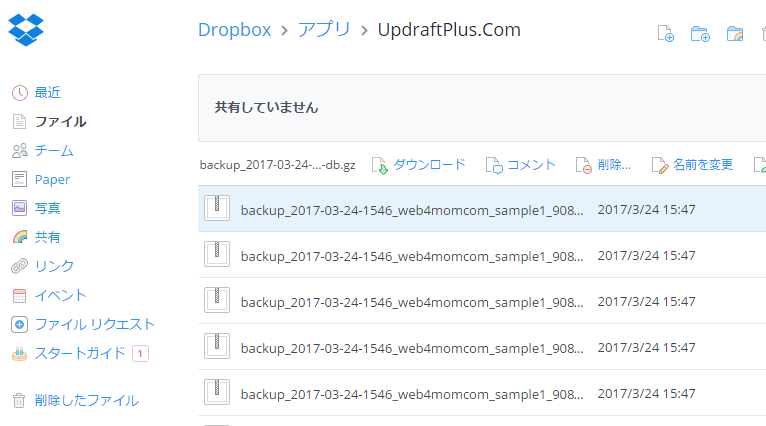
Dropboxにログインし、「Dropbox」>「アプリ」>「UpdraftPlus.Com」とたどっていき、5つの「backup_」で始まり、「db」「plugins」「themes」「uploads」「others」で終わる5つのファイルがあればOK。


<
Dropboxをパソコンにインストール済であれば、下記画面のように他のローカルフォルダと同じく常に確認することができて便利です。


バックアップデータを確認したら、次にサーバー上からブログとデータベースをすべて削除!
そして、同じドメインに、再びワードプレスのインストールをします。
すると、テーマもデフォルトに戻っており、投稿記事もサンプルの「Hello world!」のみに。


ここから先ほどとっておいたバックアップデータを使って復旧します。
まずはプラグイン「UpdraftPlus」をインストール・有効化し、次に設定画面で「復元」ボタンをクリック。
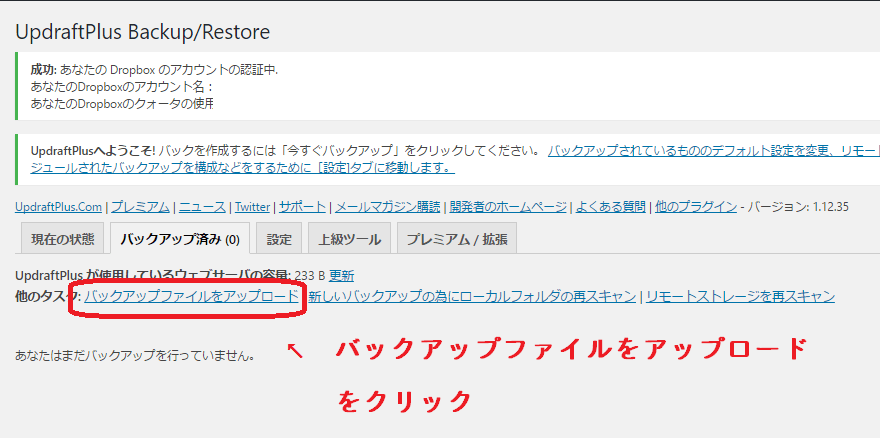
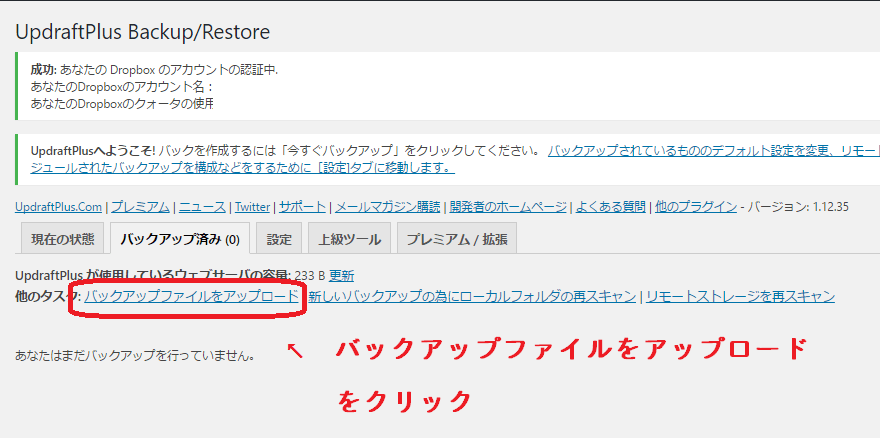
もちろん初期状態ではバックアップデータは空っぽ!
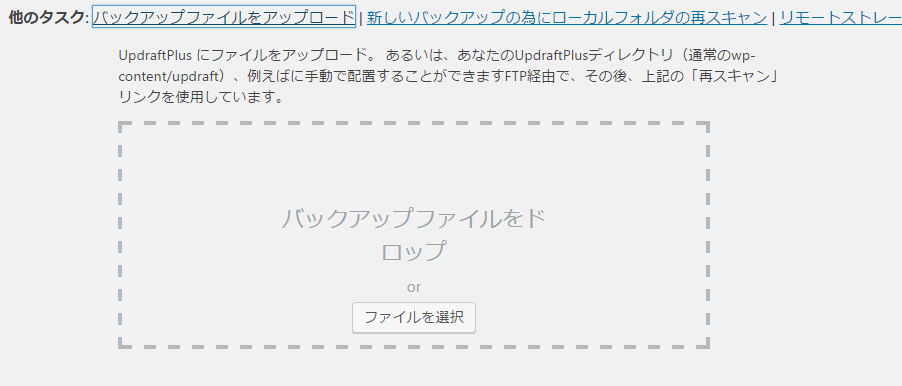
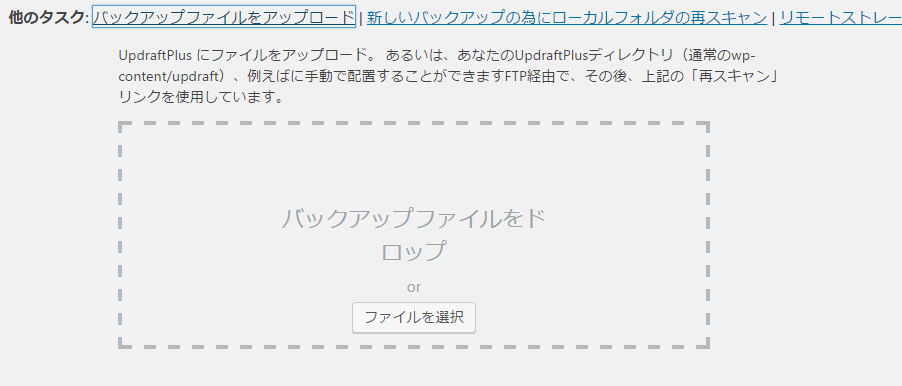
「バックアップファイルをアップロード」のリンクをクリックして表示される次の画面で、Dropboxに保存したバックアップデータを選択、もしくはドロップして指定します。




アップロードが完了すると、バックアップデータが表示されるので、あとは手順に従い復元ボタンをクリックするだけ!進捗状況が表示されて復元完了です。
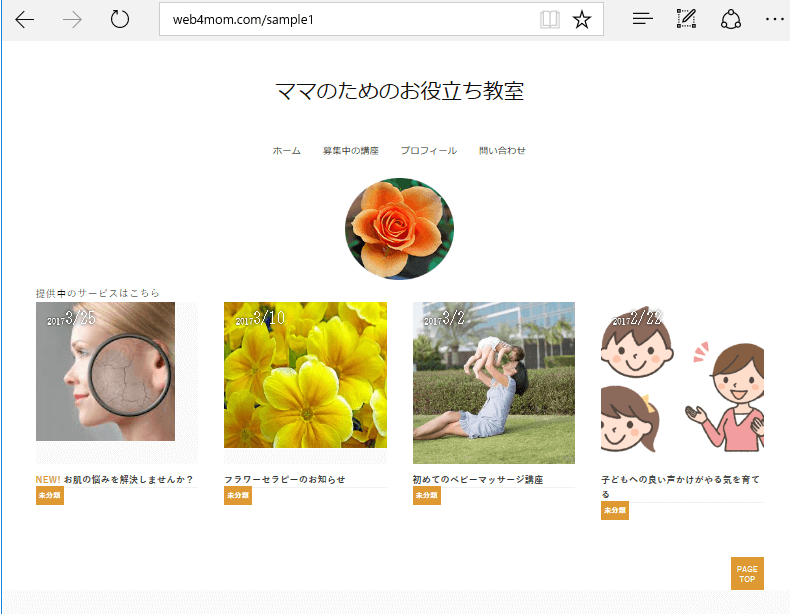
ドキドキしながら再度サイトを表示してみると、ちゃんと元通りに復旧できていました!
まとめ
初心者にも簡単に、ワードプレスのバックアップと復元をセットで行えるプラグインUpdraftPlusをご紹介しました。
データがすべて消えた場合も、このバックアップデータで簡単に復旧できることを確認済み。
いざというときに復元がしやすいUpdraftPlus、ぜひ試してみてください。
まだワードプレスのバックアップを取ったことがないという人にはこの機会に導入されることをおすすめします。
有料で機能を追加すると、バックアップデータの暗号化や自動バックアップの細かい時間設定などもできるようになりますが、無料版でも機能的に十分だと思います。
最後に、今回ご紹介した方法はUpdraftPlus のプラグインが存在してこそ!です。
もしも、プラグインの公開が停止されてしまうとデータの復旧が出来なくなるリスクがありますので、プラグイン本体も、UpdraftPlusの公式ページ からダウンロードし別にバックアップを取っておくのがおすすめ。
なお、プラグインのバージョンによっては本文の画面表示等が変わっているかもしれませんので、ご注意ください。
最後までお読みいただき、ありがとうございました。







コメント
コメント一覧 (2件)
あおはさん!
こんにちは!
ワードプレス設置できました!!!
あっているか正直わかりませんが、あおはさんのサイトのおかげです。
わけもわからずでしたが、もうこの手順のまま進めました。
バックアップはまだ記事を更新していないので、おいおいやろうと思います。
ありがとうございました。
沙季子さんー♡
ご報告ありがとうございますー。
開設おめでとうございます!
バックアップも簡単ですので、またやってみてください♪