サイト運営を続けていると、スパム被害にあうことがしばしば。
- 変なコメントがついたり・・
- 英語で超怪しい問い合わせが届いたり・・
 初心者さん
初心者さんお客様かと思ったのに、スパムだったらショック
これらを毎回確認して削除するのは面倒ですし、何より不快ですよね。
そこで必須なのがスパム対策です。
WordPressをインストールするとスパム対策プラグインとして「Akismet Anti-Spam」が自動で入りますが、スパムメール対策にはなりません。
そこで、Google推奨のセキュリティシステム「reCAPTCHA(リキャプチャ)」をContact Form7に導入して、スマートにスパム対策をしていきましょう。
それではさっそく、Google reCAPTCHAの導入方法からお伝えしますね。



以前はプラグイン「Invisible reCaptcha for WordPress」を利用していましたが、2年以上更新されていない状態。
そこで、プラグインは利用せずにreCAPTCHAを導入していきます!
お問い合わせフォームにスパム対策をする手順
Contact Form7で作るお問い合わせフォームに、Google reCAPTCHAでスパム対策を行う手順は次の通りです。
- Google reCAPTCHAにサイト登録
- サイトキーとシークレットキーを取得
- Contact Form7でreCAPTCHAを設定
でははじめに、Google reCAPTCHAを登録していきます。
1.Google reCAPTCHAに登録しよう
reCAPTCHAとは、ロボットによるスパムコメントを防ぐためのセキュリティシステム。あなたもこのような画面をどこかで見たことがありませんか?


このreCAPTCHAv2は、チェックボックスにチェックを入れることでロボットかどうかを判断していました。しかし、v3ではこれがさらに進化し、特に操作が不要になったんです。
つまり、入力しているのが人間なのかロボットなのかを勝手に認証してくれるセキュリティシステム!
サイト運営者にとっても安心だし、ユーザーも手間が省けてありがたいですよね。
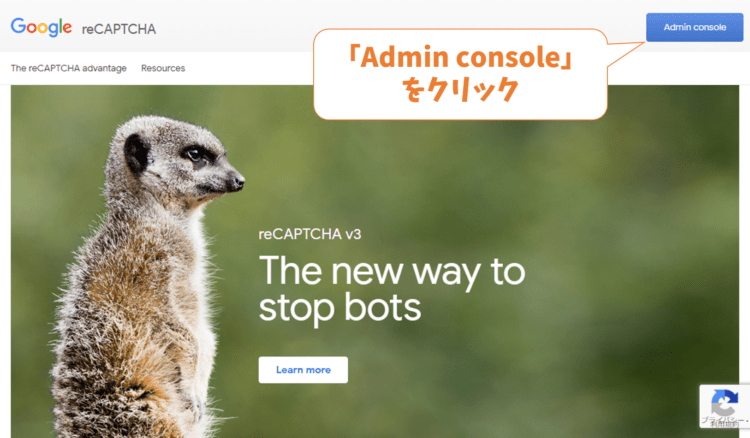
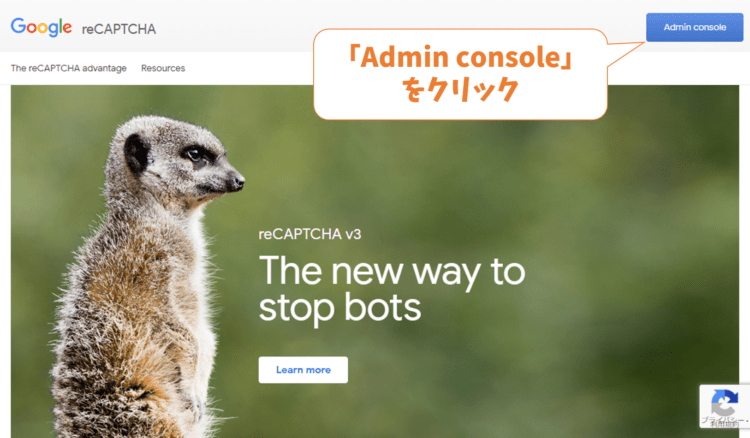
でまずは、Google reCAPTCHAにアクセスしてみましましょう。


アクセスできたら、「Admin console」をクリックして登録画面へ進みます。


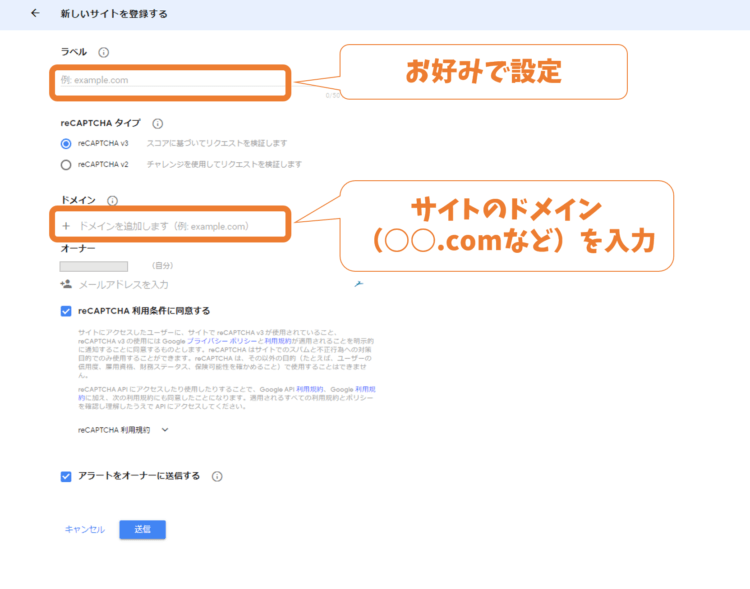
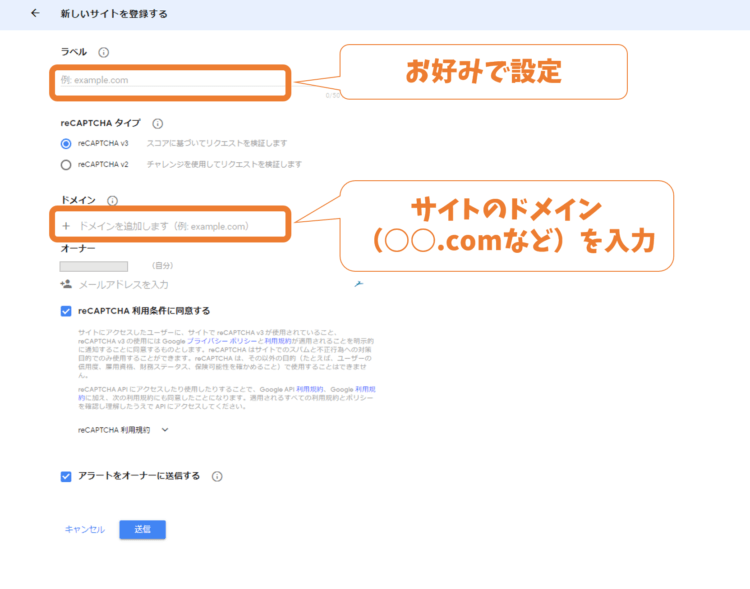
登録画面では
- ラベル(自由でOK)
- reCAPTCHAタイプ(v3を選択)
- ドメイン(”https://”は不要)
- オーナー(メールアドレス)
- 利用条件への同意
といった内容を入力して「送信」ボタンをクリックすれば完了です。



タイプは「reCAPTCHA v3」をチェック
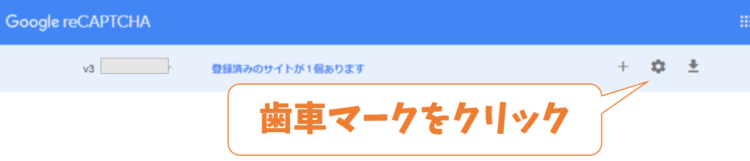
サイトを登録できたら、reCAPCHAのサイトキーとシークレットキーを確認しましょう。これらは、Google reCAPTCHAのサイトでいつでも確認できます。
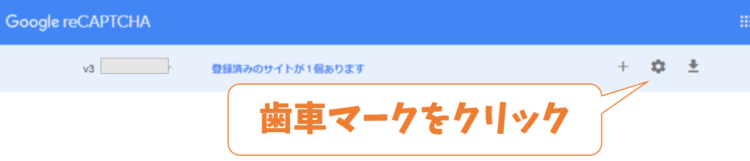
①画面右上の歯車マークをクリック。↓


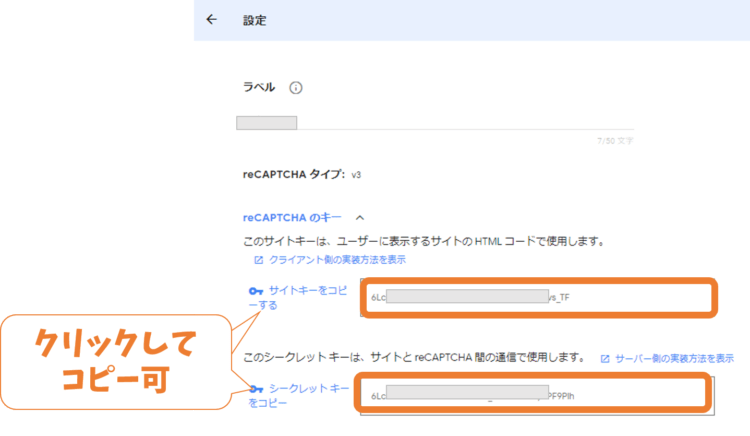
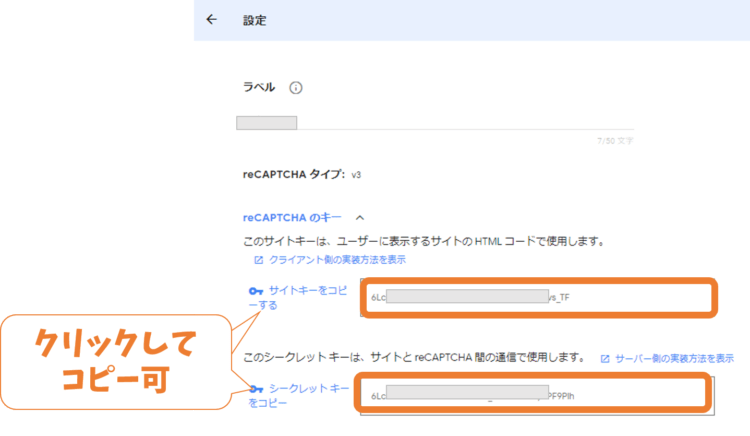
②設定画面でreCAPTCHAのキーを確認。↓


この画面を開いたまま、次は別のウィンドウやタブでWordPressの管理画面にログイン。
2.Contact Form7のreCAPTCHAを設定しよう
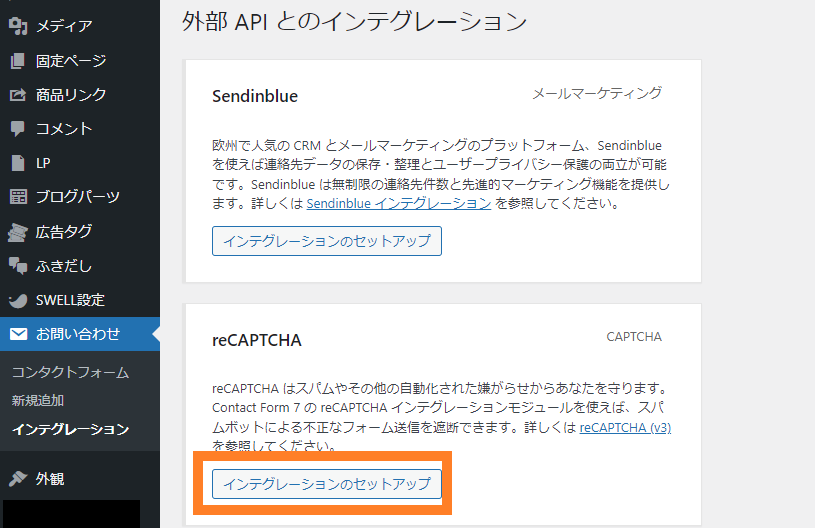
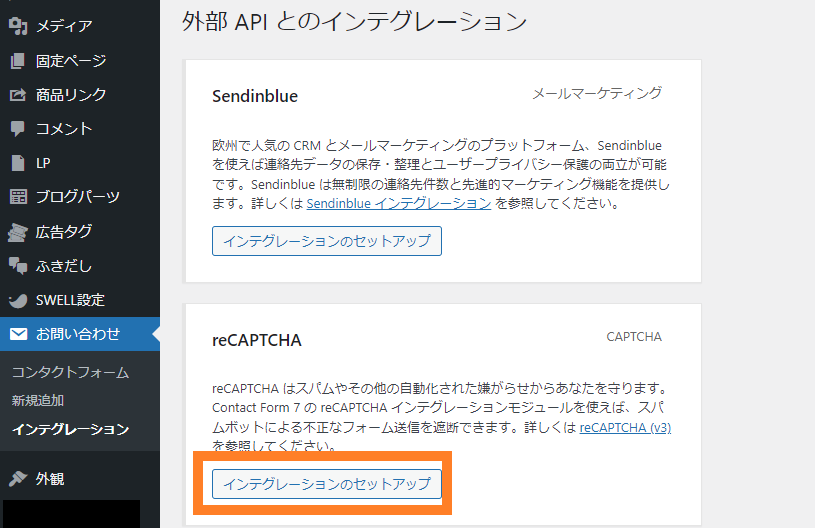
ダッシュボードの「お問い合わせ>インテグレーション」をクリックしてください。


「インテグレーションのセットアップ」をクリックしたら、先ほど開きっぱなしにしていた、Google reCAPTCHAの画面から大事なキーを設定していきますよ。
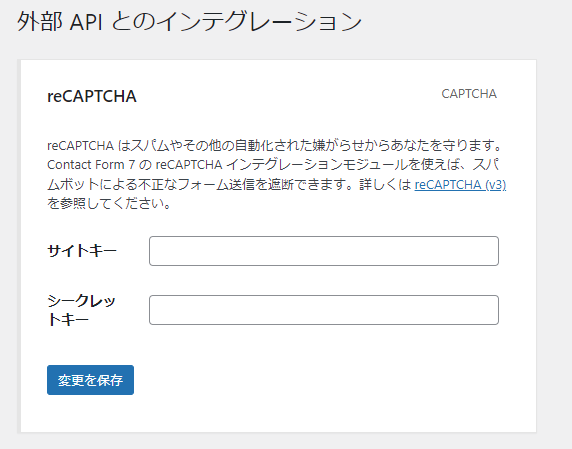
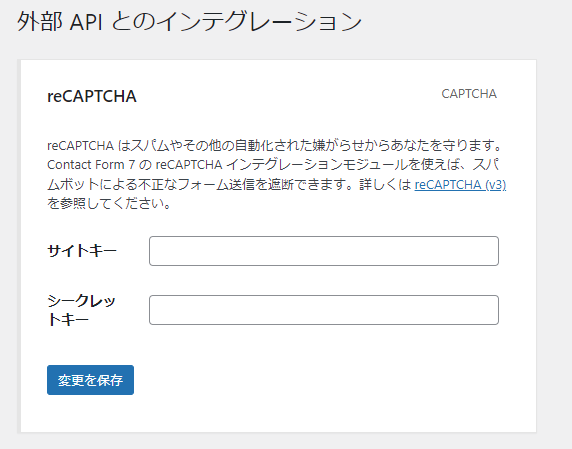
reCAPTCHAインテグレーションのセットアップ


サイトキーとシークレットキーに、それぞれのキーをコピペしてください!
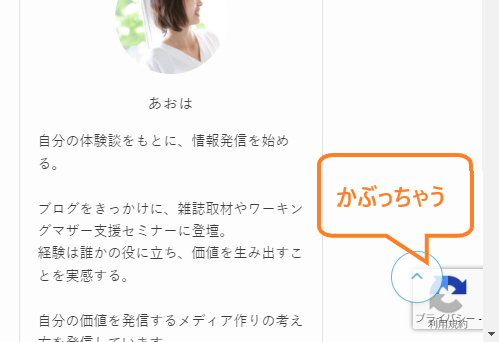
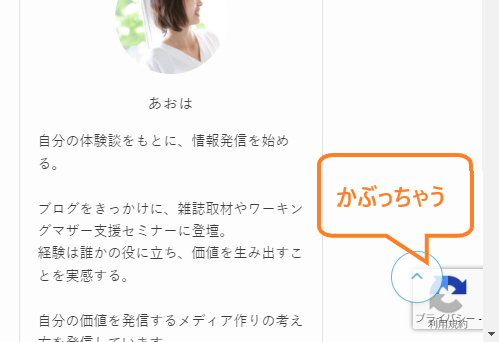
ただし、そのままだとトップへ戻るボタンと、reCAPTCHAのバッジがくっつきすぎて重なってしまいます。


そのため、Googleが認めている公式な方法でreCAPTCHAのバッジを非表示にします。
Google公認の方法でreCAPTCHAのバッジを消す手順
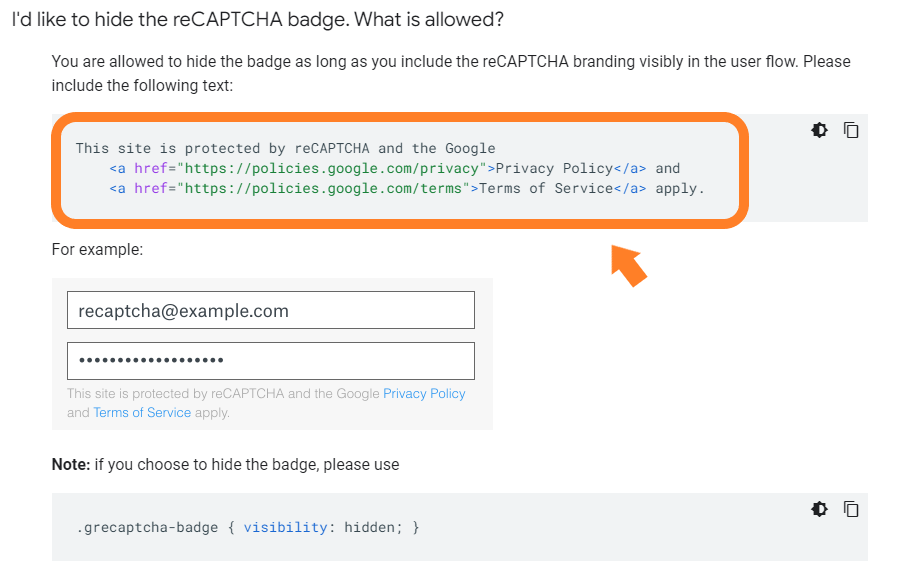
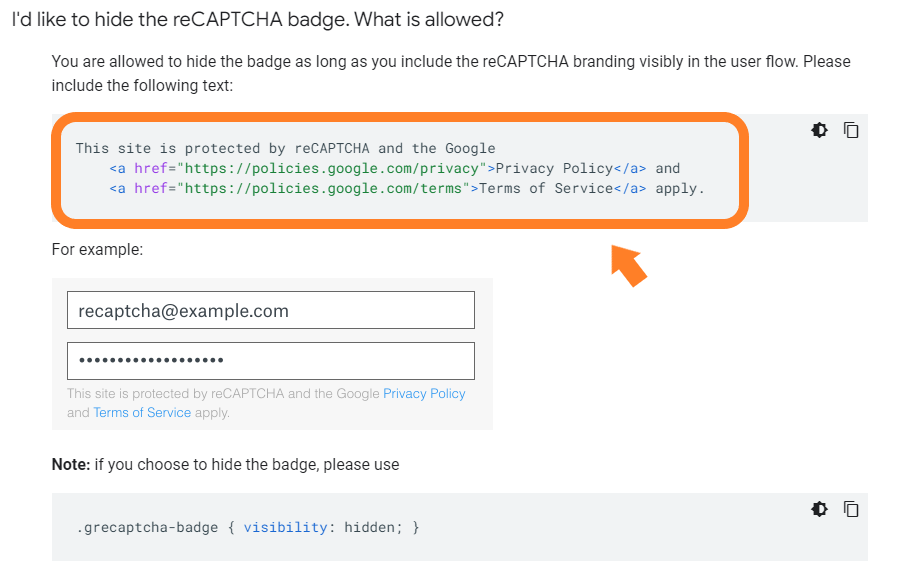
GoogleのreCAPTCHAのFAQページを見ると、「reCAPTCHAバッジを非表示にしたいです。どうすればよいですか?」という質問への回答が記載されています。


この回答を見てみると、下記のような文言を表示することでバッジを消してもよいことが分かります
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.上の例を日本語にすると次のような文言になりますね。
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。お問い合わせフォーム等で上記のように表示すれば、バッジは非表示にしてOK。
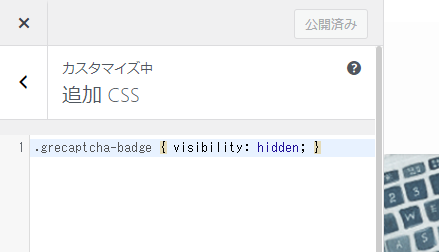
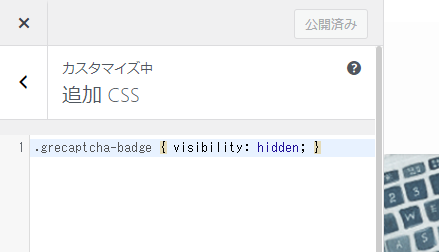
実際にバッジを消すには、テーマのCSSに下記の通り設定しています。
.grecaptcha-badge { visibility: hidden; }
テーマがSWELLの場合は、「カスタマイズ>追加CSS」にコードをコピーして公開します。





これでばっちり、必要なフォームの場所のみにスパムブロックをすることができました。


ではおまけとして、スパム対策の王道プラグインAkismetがなぜおすすめではないのか、さらっとご説明しますね。
スパム対策プラグインと言えばAkismetだったけど
Akismetは無料で使えるスパム対策プラグインとして超有名。非常に多くのサイトで利用されていると思います。
WordPressをインストールした直後、すでにAkismet Anti-Spam (アンチスパム) というプラグインが入ってました。↓


ただし、実はこのAkismet、「無料版では、商用サイトでの利用ができない」のです。
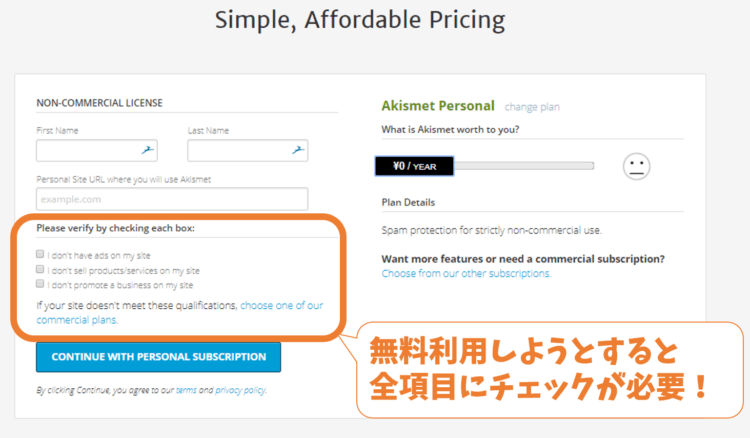
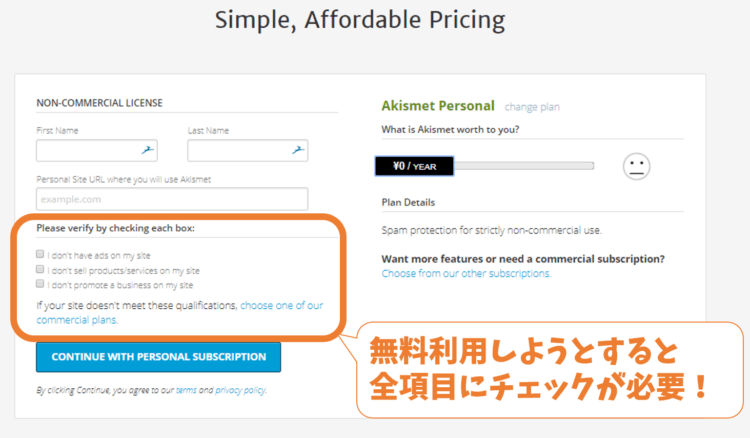
実際、設定を進めようとすると、途中で次のような確認画面が表示されましたよ。(2019年10月時点)


Please verify by checking each box:
- I don’t have ads on my site
- I don’t sell products/services on my site
- I don’t promote a business on my site
If your site doesn’t meet these qualifications, choose one of our commercial plans.
3つの確認項目を訳してみると、
本サイトには「広告を貼りません」
本サイトでは「モノやサービスを売りません」
本サイトでは「事業活動を促進しません」
とのこと。これらをすべて満たさないと、無料で利用できない旨が書かれています。(以前はこのようなチェック項目はありませんでした。)
でも、ビジネスサイトなら商品やサービスを販売するし、ブログなら広告やアフィリエイト収入を得たいですよね。
さらに、Akismetはスパムコメントを振り分けてくれるだけ。
放っておくとデータがどんどん増えていくので、結局手作業で確認して削除する必要がありました。
しかも、お問い合わせページを経由したスパムメールには未対応なんです。
今回ご紹介する方法は、Googleが推奨しているセキュリティシステムreCAPTCHAを利用する方法。無料だし、Akismetより動作が軽いためサイトの速度も改善するというメリットも!
私も個人ブログでAkismetから reCaptcha に乗り換えたことで
・スパムコメントゼロ
・スパムメールもゼロ
・サイト速度が改善!
という、大きな効果がありました。
では、長くなりましたが最後に今回お伝えした内容をまとめてみますね。
WordPressのプラグインでスパム対策をする方法まとめ
サイト運営を続けるなかで、煩わしいのがスパムコメントやスパムメール。
そこで今回は、Googleの新セキュリティシステム「reCAPTCHA v3」をContact Form7で利用する方法をご紹介しました。
設定手順は次の通りでした。
- Google reCAPTCHAにサイト登録
- サイトキーとシークレットキーを取得
- Contact Form7でreCAPTCHAを設定



手順通りに進めていただければ、難しくないはず♪
WordPressに初めからインストールされているプラグインAkismetには、次の欠点があることをお伝えしました。
・無料で商用サイトに利用できない
・スパムコメントを振り分けるだけで防止はできない
・スパムメール対策機能はない
スパム対策もしっかり行って、サイト運営を楽しみましょうね。
本記事の修正にあたって、こちらの記事を参考にさせていただきました。
ありがとうございました!





