サイトに訪れてくれた方のために、お問い合わせフォームがないのは失礼。
お仕事の依頼をいただいたり、申し込みや質問などのコミュニケーションを取るためにもお問い合わせページは必須です。
WordPressでのお問い合わせフォームは、「Contact Form 7」というプラグインで簡単に作成することができますよ。
日本語にも対応していて便利。世界中に利用者も多いプラグインです。
今回は、Contact Form7の基本的な設定方法と、簡単にできるスパム対策も合わせてご紹介しますね。
ではさっそく、Contact Form7を導入していきましょう!
Contact Form7の設定方法
Contact Form7の基本的な設定方法は次の通り。
- Contact Form7をインストール&有効化
- フォーム用のショートコードをコピー
- お問い合わせページを作成しコードを貼り付け
では1つ目の手順から行ってみましょう。
Contact Form7をインストール&有効化
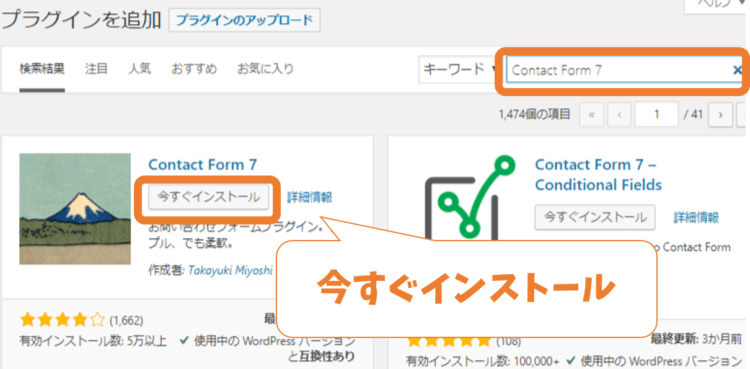
まずは、ContactForm7をインストール&有効化しましょう。WordPressの管理画面からで「プラグイン>新規追加」から「Contact Form 7」を検索。
「今すぐインストール」をクリックし、有効化してください。

お次は、お問い合わせフォームのショートコードをコピーしていきます。
お問い合わせフォーム用のショートコードを取得
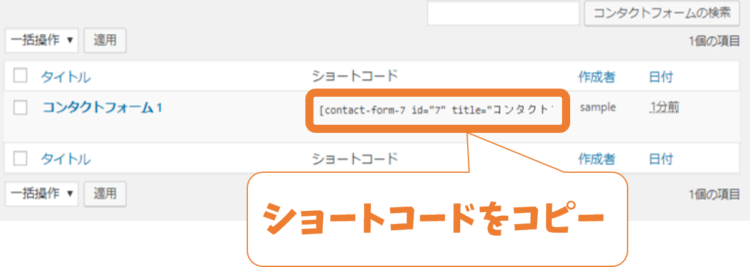
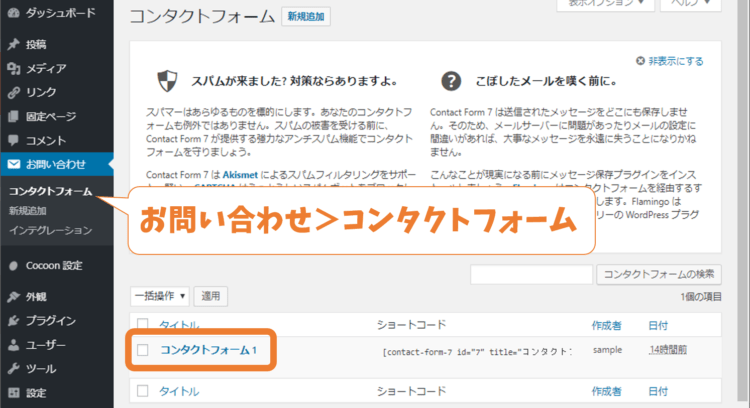
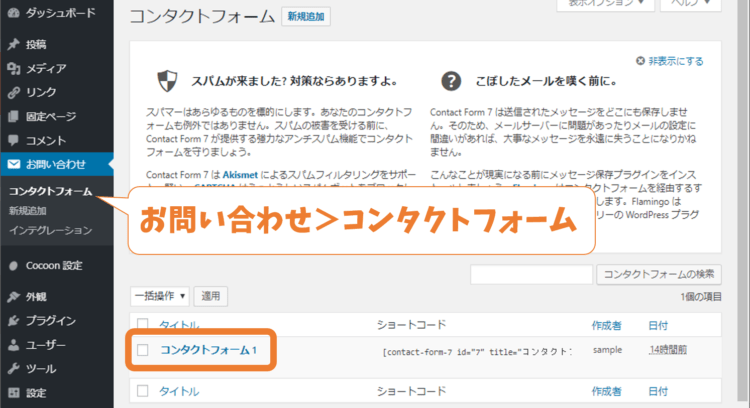
Contact Form7を有効化すると、管理画面に「お問い合わせ」という項目が増えていますので、「コンタクトフォーム」をクリックしましょう。

すると、すでにコンタクトフォーム1というフォームが用意されているので、表示されているショートコードをコピーします。

コピーできたら、お問い合わせページを作成して、フォームを設置していきます!
お問い合わせページを作ろう
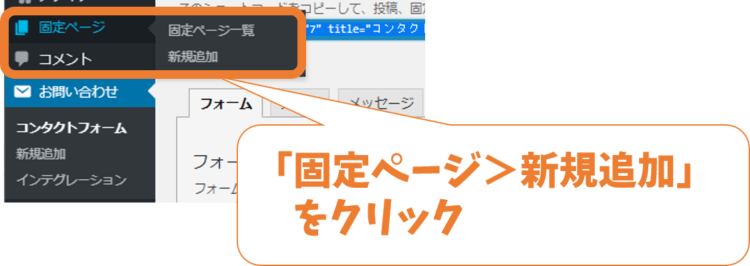
固定ページでお問い合わせ用ページを作りましょう。まずは、管理画面の「固定ページ>新規作成」をクリック。

固定ページ作成画面では、記事タイトルを「お問い合わせ」などに変更。
そして記事本文に、先ほどコピーしたお問い合わせフォーム用のショートコードを貼り付けます。

 あおは
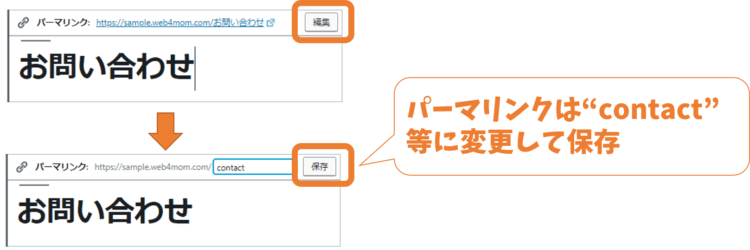
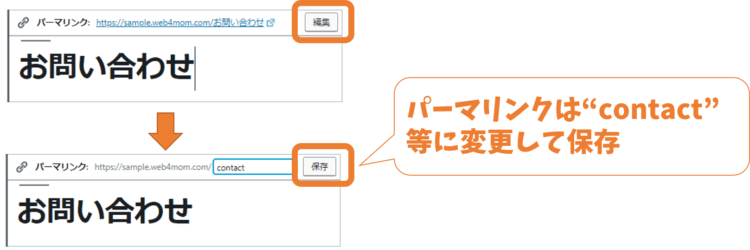
あおは固定ページのパーマリンクは「お問い合わせ」から「contact」など半角英数字に変更しておいてください。


パーマリンクの編集方法はテーマによって異なります。
SWELLの場合は、設定エリア(固定ページタブ)から「パーマリンク-URLスラッグ欄」で編集できます。
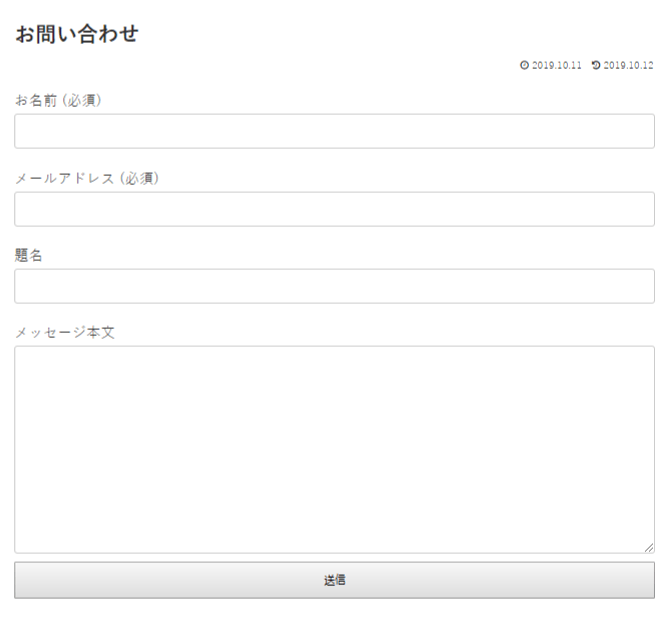
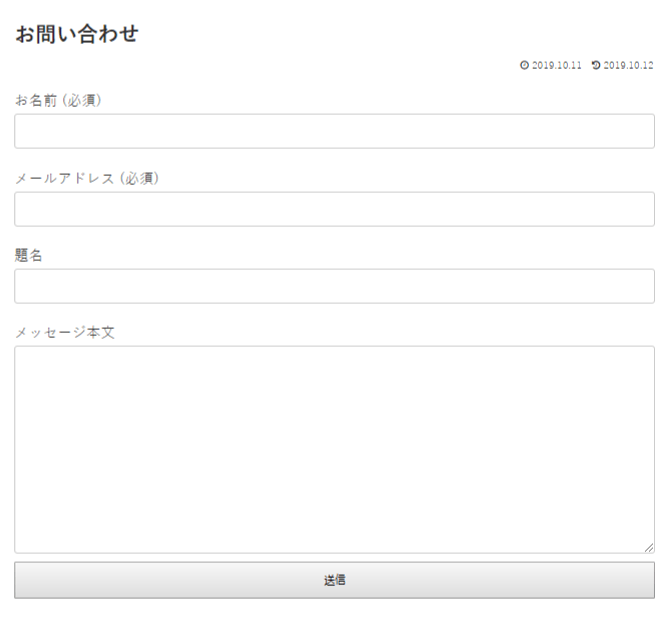
ここまでで、一度プレビューボタンでをクリックしてみると次のようなフォームが出来ているはず。


問題なければ「公開する」をクリックして公開すれば、お問い合わせフォームの完成です。
では続きまして、お問い合わせフォームを少し修正してみましょう。
編集方法をお伝えしていきますね。
Contact Form7の編集方法
お問い合わせフォームの内容を編集するには、先ほどの「お問い合わせ>コンタクトフォーム」から行います。


ではここで、スパムメール対策にもなる確認用チェックボックスを追加してみましょう。
スパム防止のチェックボックス設置
お問い合わせフォームにチェックボックスを追加すると、自動送信されるスパムメッセージを簡単に防げます。
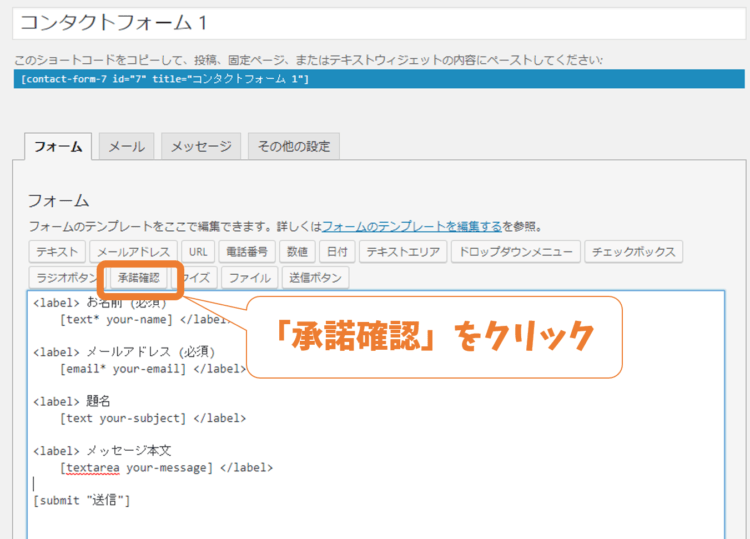
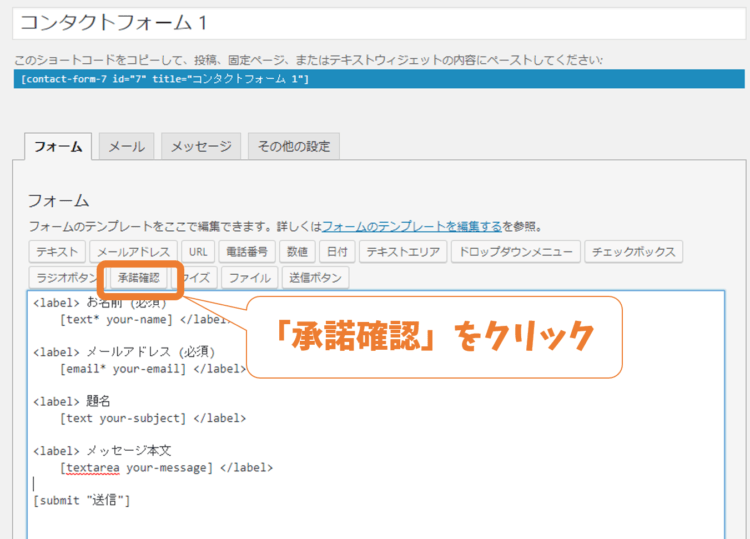
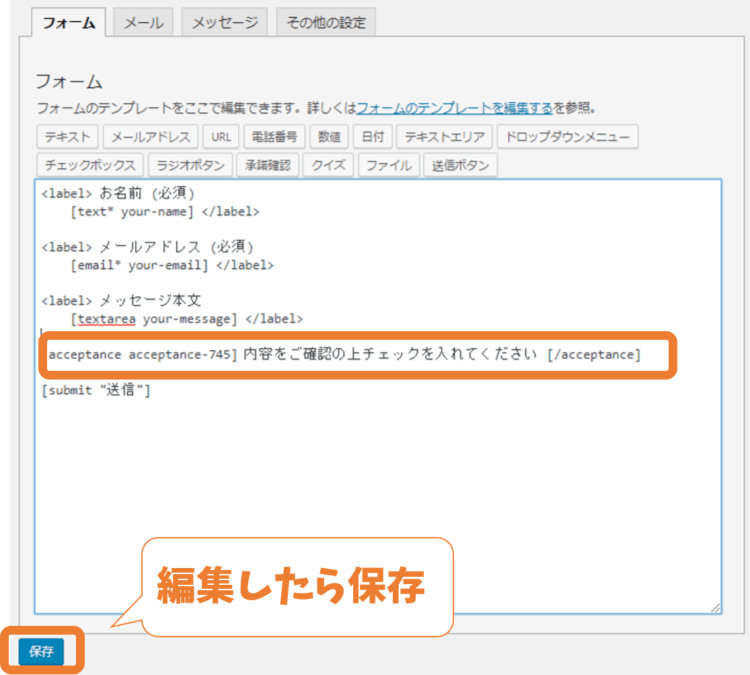
先ほどのコンタクトフォーム画面で編集したいフォームをクリックすると「フォーム」タブの内容が表示されているでしょうか。


ここで、メッセージ本文欄の下の行(チェックボックスを入れたい箇所)をクリックしたら「承諾確認」をクリック。


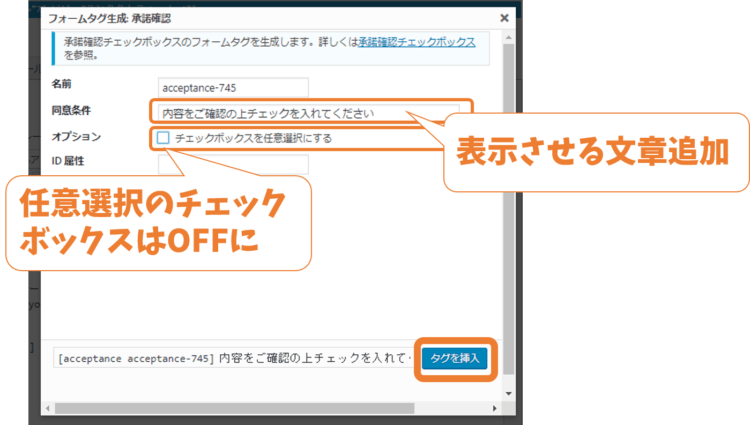
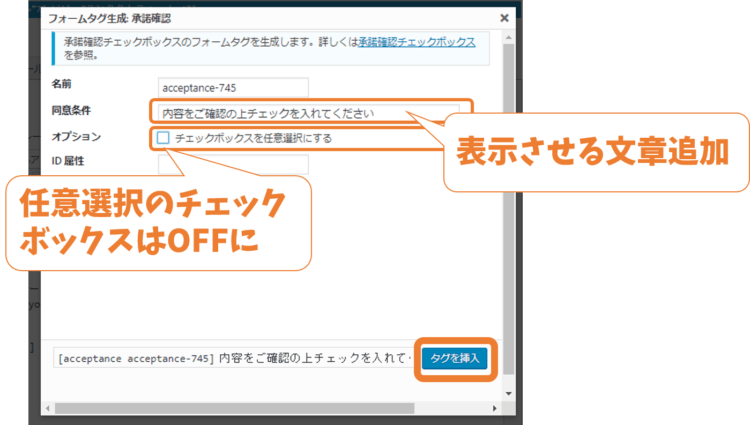
次の画面で「同意条件」にはチェックボックス横に表示する文章を入力。
さらにチェックは必須にしたいので「チェックボックスを任意選択にする」のチェックはオフにしましょう。
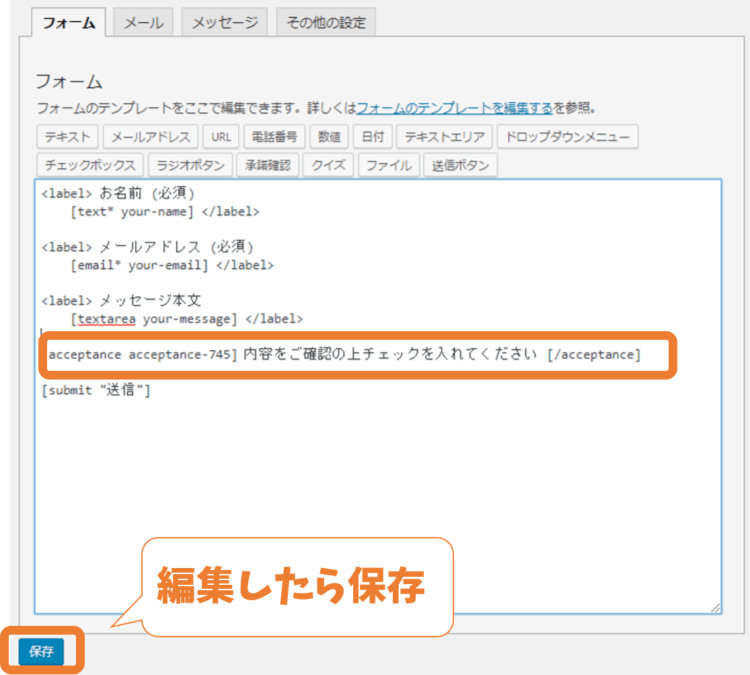
「タグを挿入」をクリックして、以下のようなコードが挿入されればOKです!


初期設定では「題名」という項目が用意されていました。↓
題名
[text your-subject]
しかし、お客様や読者のひと手間になってしまうので、特に必要でなければ削除してOK。
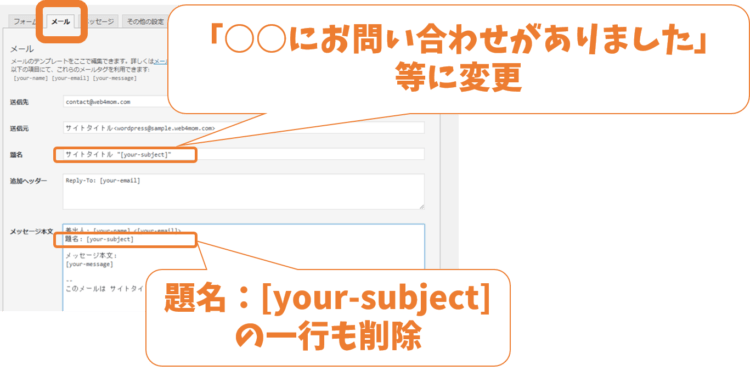
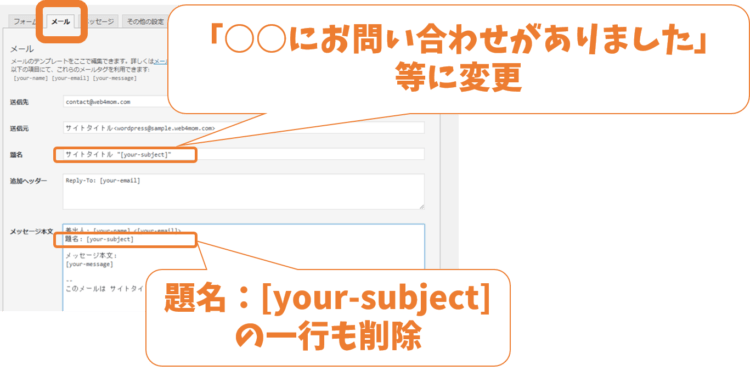
題名を削除した場合は、メールタブで題名に関する箇所も編集しておきましょう。


この画面は、お問い合わせ内容があなた宛に送られてくるときの表示内容です。お好みで変更してみてください
では、出来上がったお問い合わせページを確認してみましょう。
編集後のお問い合わせページを確認
先ほど作成した固定ページ(お問い合わせ)をもう一度プレビューしてみましょう。
下のように、チェックボックス入りのフォームになっていますよね。


ただ、このチェックボックスは簡易なスパム対策。
少し高度なプログラムではすぐに突破されてしまうので、さらに効果を高めるには、Googleの「reCAPTHA」を導入してスパム対策を強化しましょう。


では最後に、今回の内容をおさらいします。
Contact Form7の基本設定まとめ
今回は、WordPressでサイトにお問い合わせフォームを簡単に設置できるプラグイン「Contact Form7」をご紹介しました。
設定方法は、フォームコードを問い合わせページを貼り付けるだけ!と、簡単でしたね。
また、お問い合わせ内容を編集する方法も合わせてお伝えしました。スパム防止のチェックボックスがとっても簡単に設定できましたね。
Contact Form7で、基本的なお問い合わせフォームが完成しました。
サイト運営で必須となるページになるので、サイトのわかりやすい場所に設置しましょう。
お問い合わせページなどの固定ページをメニューに表示する方法は、下記記事を参考にしてください♪