WordPress運営で欠かせないのが、サイトの表示の高速化。
EWWW Image Optimizerで画像をWebP(ウェッピー)変換することで、データが圧縮されてサイトがぐんと軽くなります。
サイズの大きな画像をそのまま載せてしまうと、ページを開くのに時間がかかるので注意。
 初心者さん
初心者さんページがなかなか開かないとイライラするよね‥
そこで今回は、WordPressでサイトを高速化するための画像データの圧縮処理についてお伝えしたいと思います。
画像圧縮プラグイン「EWWW Image Optimizer」の、WebP変換とおすすめの方法をご紹介しますね。
EWWW Image Optimizerの仕様はよく変更されるため、表示が少し異なる場合があります。
(本記事は2022年3月に更新しました)
EWWWでWebP変換!簡単に画像データを圧縮するには
WebP(ウェッピー)とは、jpegやpngのような画像フォーマットのこと。
Googleがサイト表示速度を改善するために開発したもので、画像をほとんど劣化させることなくデータを圧縮できます!
WordPressで画像処理によるサイト高速化のためには、
- 画像データを圧縮する
- 画像サイズを小さくする
という、2本立てで対策するので、WebP変換に対応しておくことも重要。
そこで、画像圧縮のためのプラグイン「EWWW Image Optimizer」を導入していきましょう。
画像圧縮プラグイン「EWWW Image Optimizer」の設定方法
EWWW Image Optimizerは、WordPressで取り込んだ画像を無料で何枚でも圧縮してくれるプラグインです。
まずはインストールして有効化しましょう。
有効化と初期設定
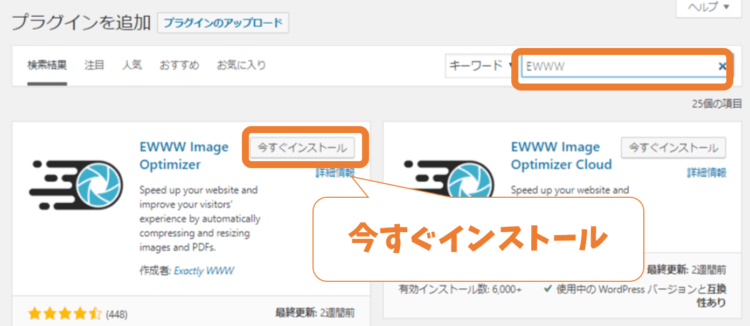
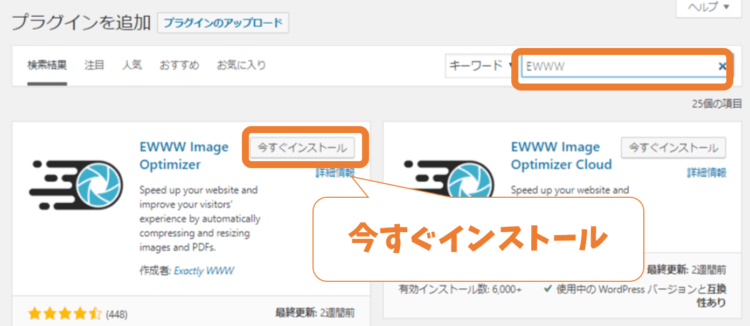
WordPressにログインしたら「プラグイン>新規追加」をクリックし、検索窓に「EWWW」と入力すると出てくるはずです。


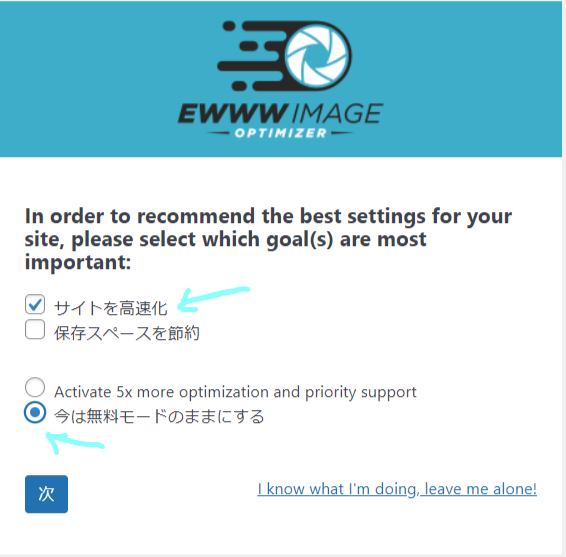
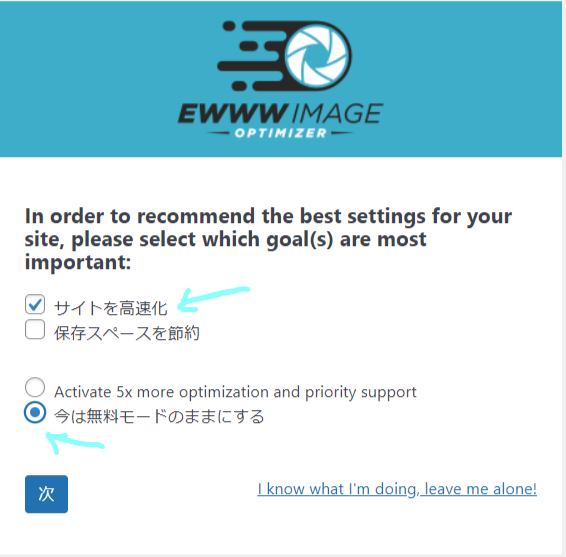
有効化できたら、初期設定の画面が表示されます。ここでは
- サイトを高速化
- 今は無料モードのままにする
にチェックを入れて「次」をクリックします。


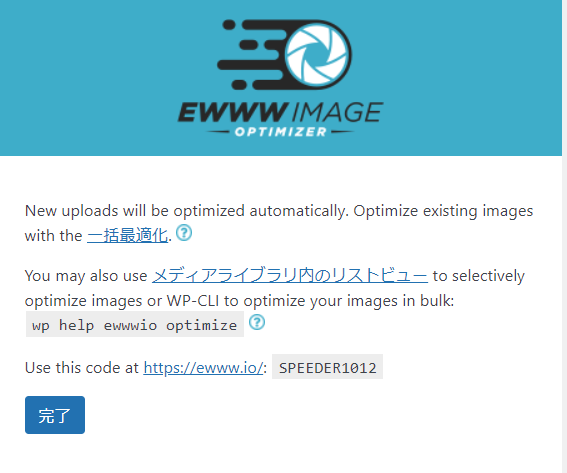
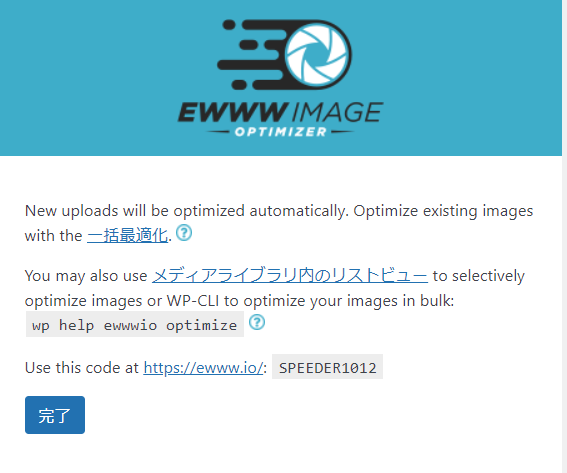
次の画面でサイトの推奨設定が表示されますが、チェックはこのままの状態でOKです。


「設定を保存」をクリックし、次の画面で「完了」を押したら設定は終了です。


「設定>EWWW Image Optimizer」で設定画面を開きましょう。
画像圧縮とWebP変換設定
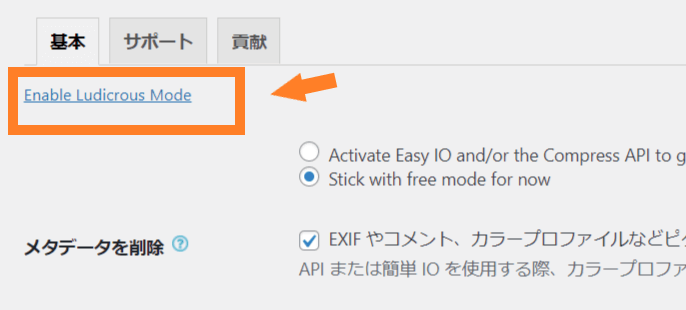
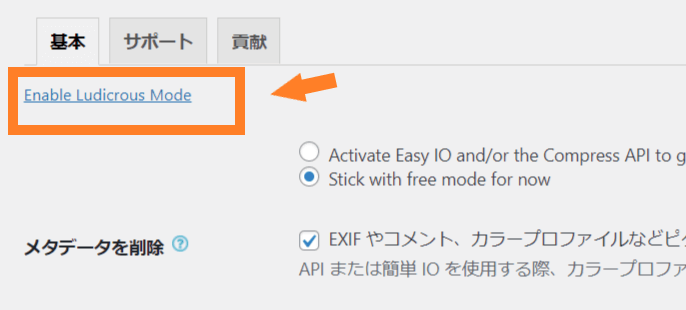
設定画面は、初めの状態だと
- 基本
- サポート
- 貢献
の3つのタブしか見えていないため、「Enable Ludicrous Mode」をクリックします。


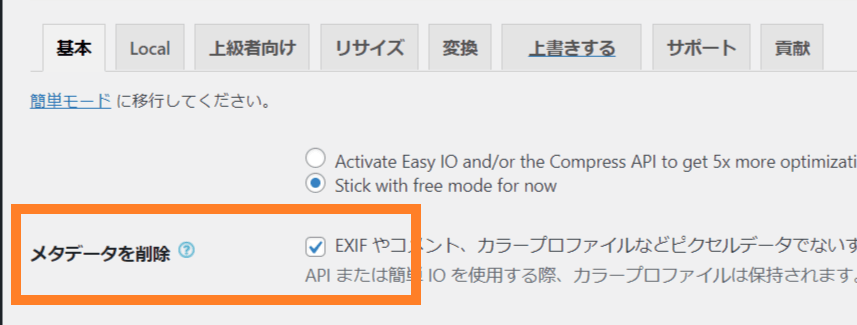
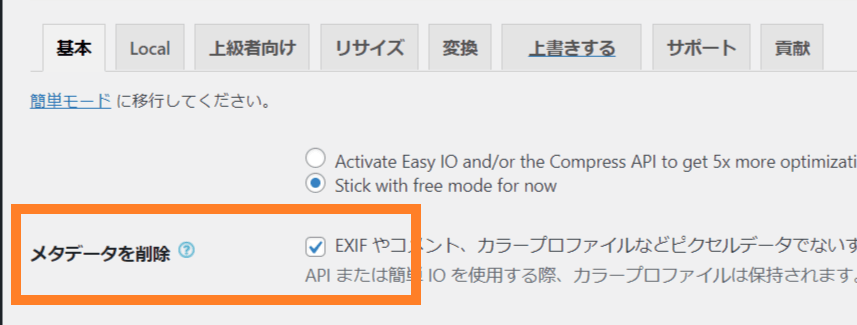
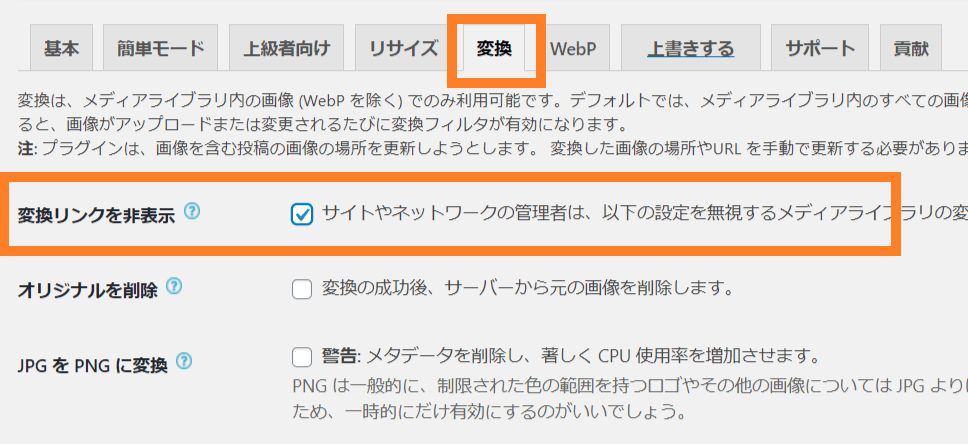
次に、表示されている基本タブで、メタデータを削除にチェックが入っていることを確認します。


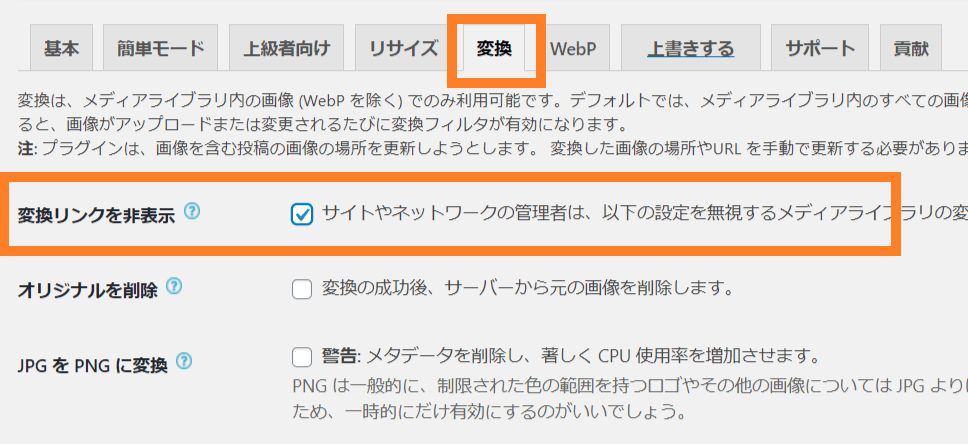
さらに、変換タブでは、「変換リンクを非表示」にチェックを入れましょう。


次に2つ目の対策として、画像サイズを小さくする設定を加えていきます。
EWWWの「リサイズ設定」で画像の高さと幅を小さくする
スマホやカメラで撮った画像って、すごく鮮明だしサイズも大きいですよね。
でも、サイトで表示する画像にそこまで大きなサイズは必要ありません。
むしろページ速度が遅くなってしまう原因になるので、最適なサイズになるよう変更しましょう。
基本タブをクリックして、画面のリサイズで幅の上限を変更してください。


ブログの挿入画像程度であれば、幅の上限は800ピクセルで十分だと思います。
ヘッダー画像など、大きなサイズが必要な場合はリサイズが不要。
画像のリサイズ設定で「幅の上限」を0に変更してから、アップロードしましょう
JPG品質レベルのデフォルト値は、82となっています。
あまり下げすぎると画像が荒くなるので、70-90くらいが適性と言われますが82でOKでしょう。
これだけで、画像データがぐっと減りさらにサイトでの見た目も変わりません。
実際の圧縮後の画像とデータは、後ほどお見せしますね。
『WebP』の設定手順
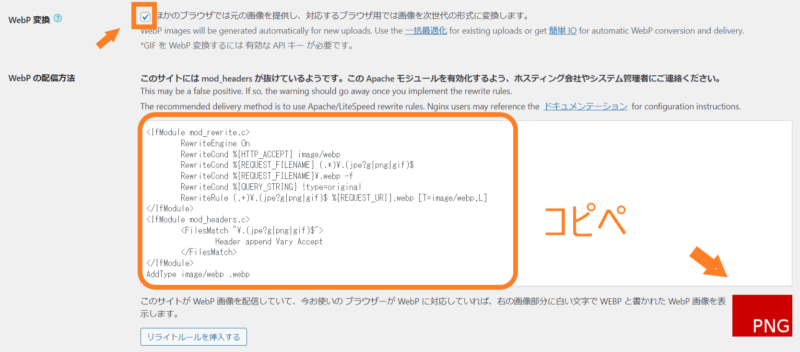
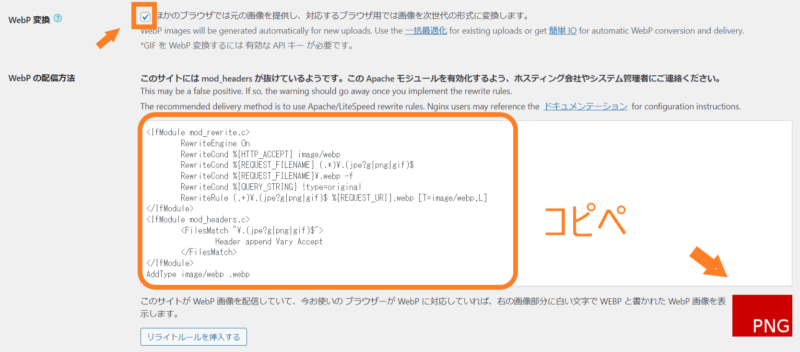
EWWWの「基本」タブを開きましょう。
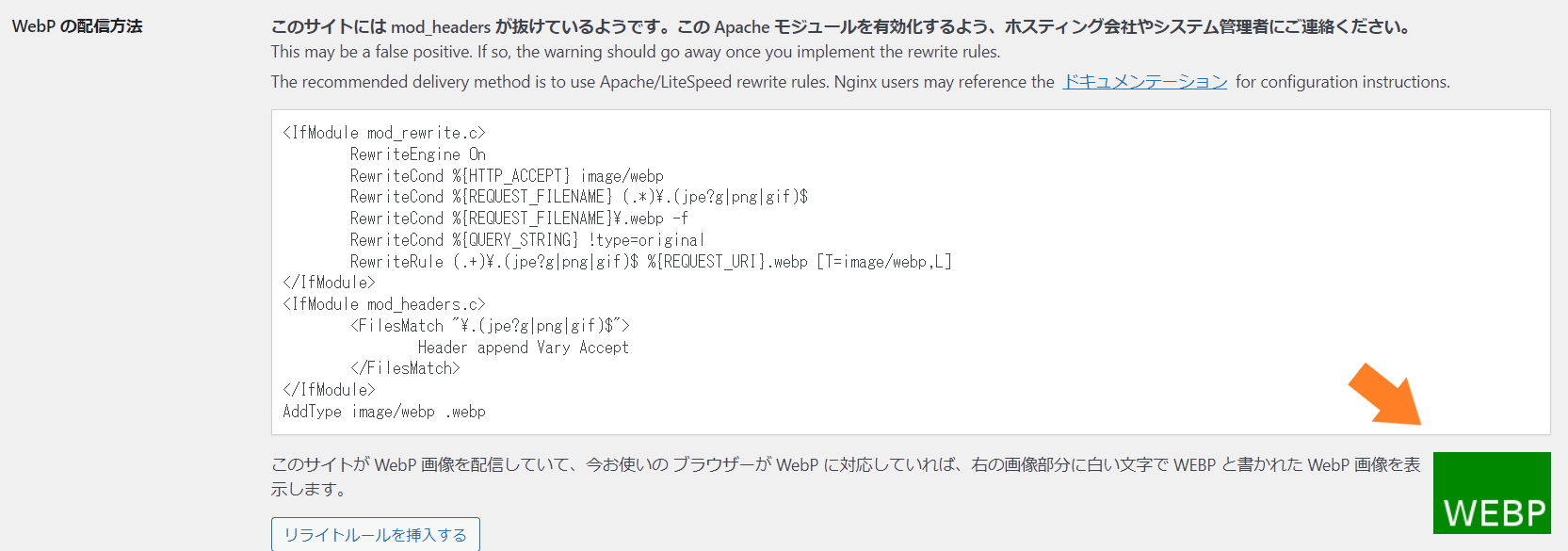
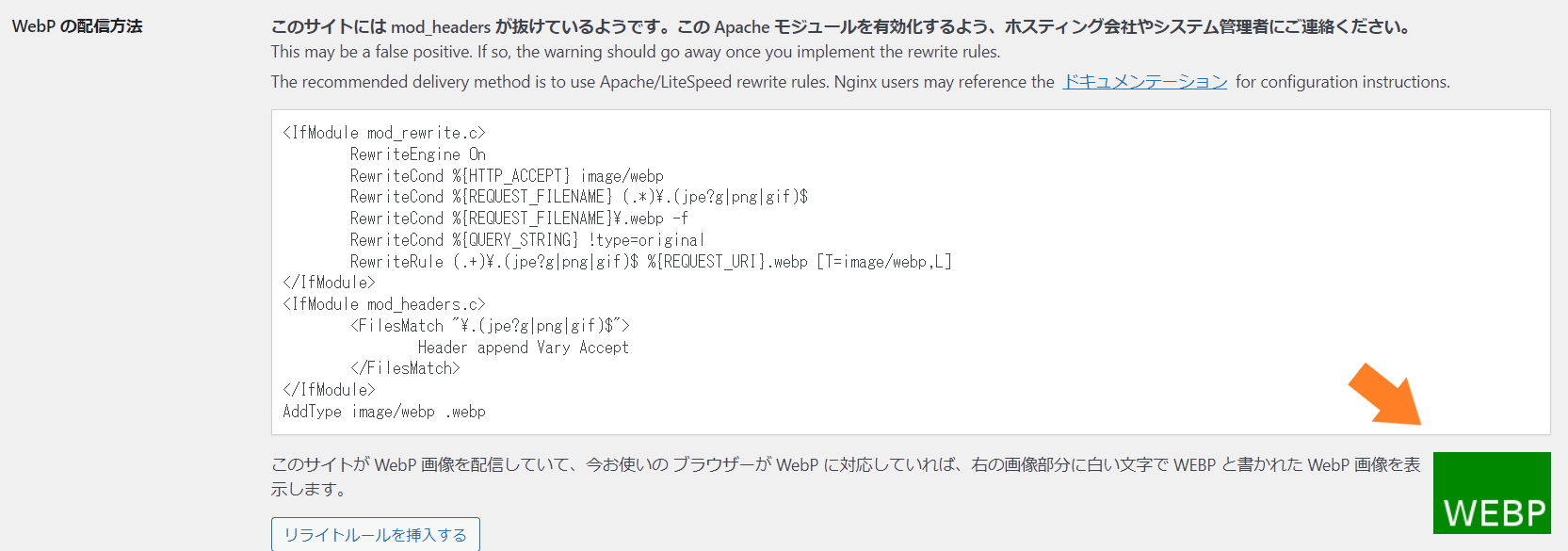
WebP変換にチェックが入っていると、WebPの配信方法の欄の左下にPNGと赤く表示されているはず。
ココに表示されているコードをすべて選択してコピーしましょう。


次に、こちらのコードをサーバーの.htaccessファイルにペーストしていきます。
エックスサーバーで.htaccessを編集する例
FTPでもOKですが、個々ではエックスサーバーでファイルを編集する方法を見ていきましょう。
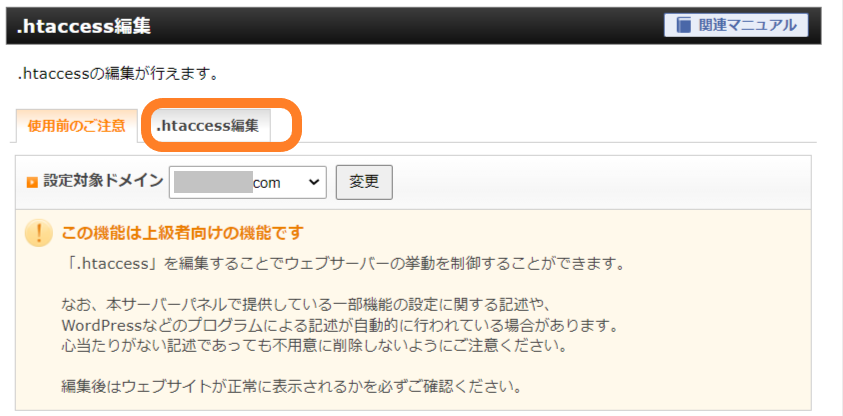
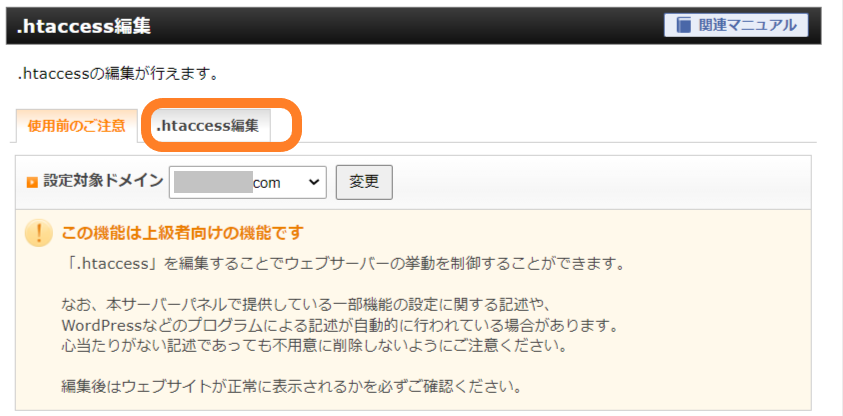
まず、サーバーパネル「ホームページ」から「.htaccess編集ファイル」をクリックします。


次に、該当するドメインを選択したら「.htaccess編集タブ」をクリックします。


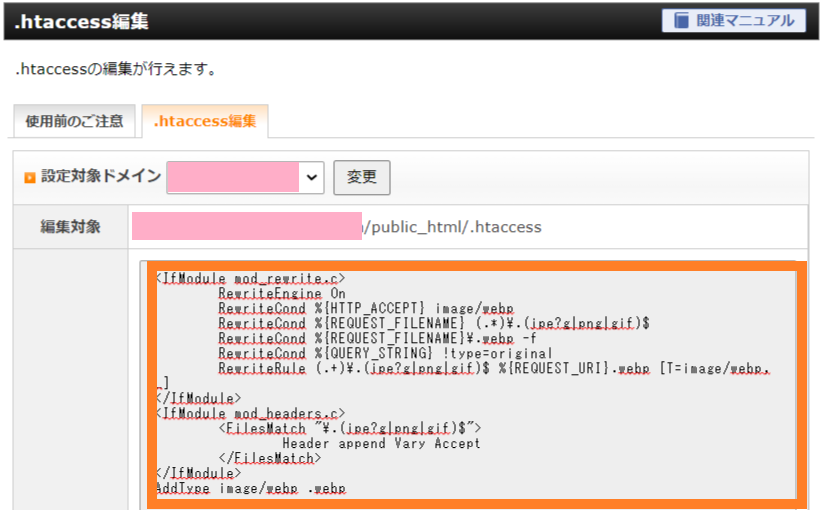
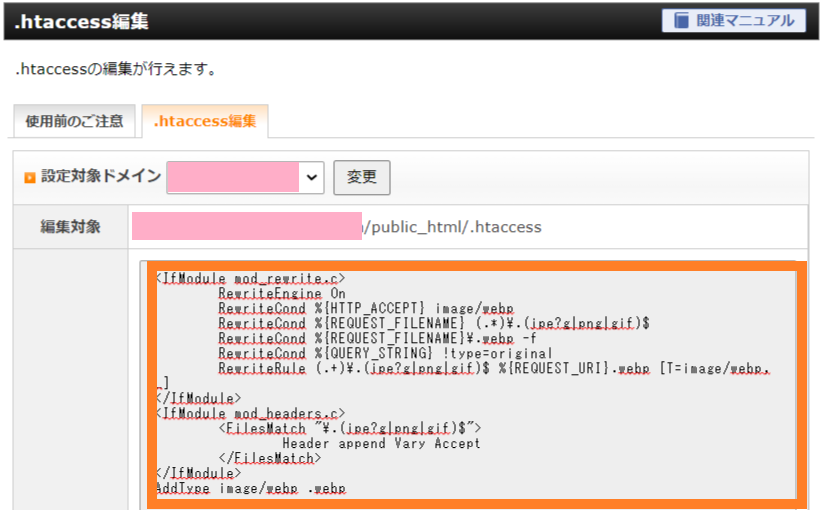
編集画面で、先ほどコピーしたコードを一番上にペーストしてください。


コードを貼り付けたら「確認画面へ進む」ボタンを押し、確認画面で「実行する」ボタンをクリックしましょう。
次に、WordPressへ戻って画面を更新すると、先ほど赤くPNGと表示されていた部分が緑のWEBPという表示に変わっているはず!





赤から緑に変わっていればOKです
これで、アップロードした画像をWebP変換できるようになりました!
すぐに設定されない場合、キャッシュを削除すると反映されることがあります。
Chromeの場合は、メニューの設定-「セキュリティとプライバシー」から「閲覧履歴データの削除」ー「キャッシュされた画像とファイル」にチェックを入れて「データを削除」してみてください。
では続きまして、EWWW Image Optimizerの使い方をご説明しますね。
EWWW Image Optimizerの使い方
WordPressにEWWW Image Optimizerを導入すると、何もしなくても以降取り込む画像データはすべて設定どおりに圧縮してくれます。
また、導入する前に取り込み済の画像は、一括最適化ができますよ。
メディアにある画像を一括最適化
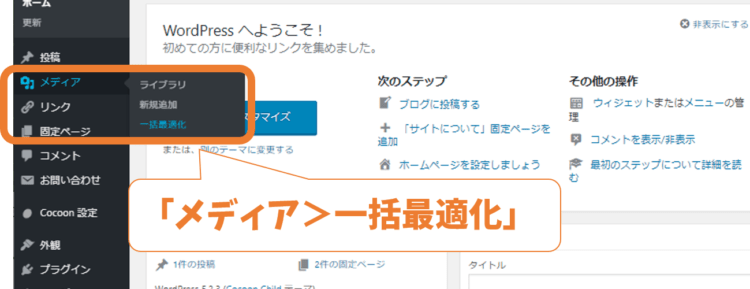
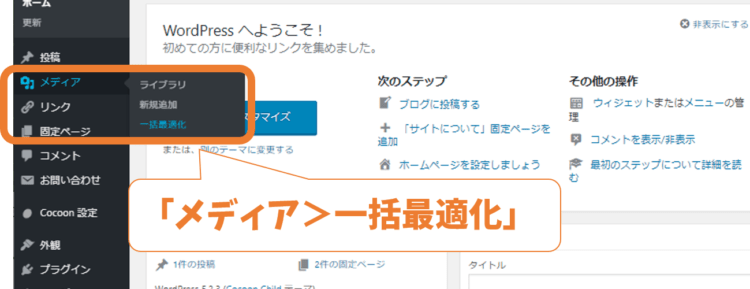
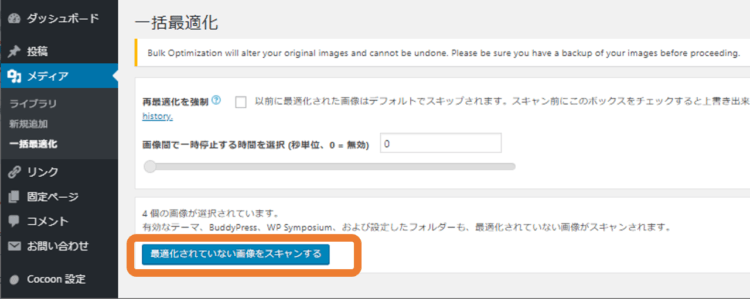
すでにメディアにある画像データを圧縮するには、ダッシュボードの「メディア>一括最適化」をクリック。


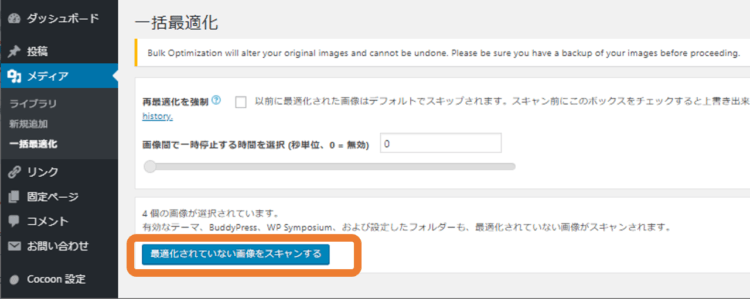
次の画面で「最適化されていない画像をスキャンする」をクリックすると、対象の画像ファイルを探してくれます。


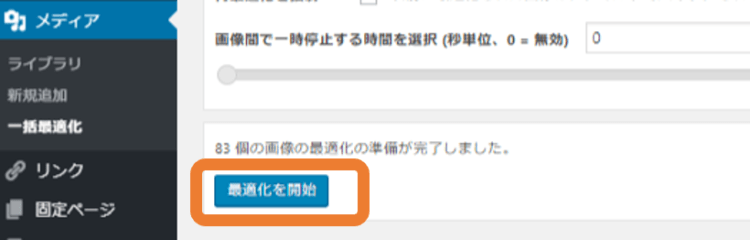
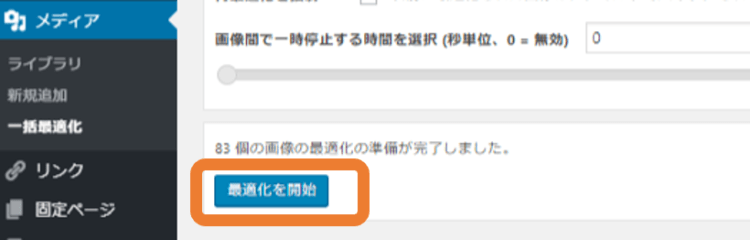
スキャンが終わると、次に準備完了の画面になるので「最適化を開始」をクリック。


実行が終われば、圧縮完了です。





WebPの対応もされている!
ではいったい、
- 画像データを圧縮する
- 画像サイズ自体を縮小する
という2つの対策で、「どれくらいデータが削減できたのか」「どんな画像になったのか」を、ご覧いただきましょう。
画像を圧縮後の見た目はどれくらい変わる?
こちらが、横幅800pxにリサイズ&圧縮した後のサンプル画像です。↓↓


いかがでしょう。パッと見て特に問題ないのではないでしょうか。
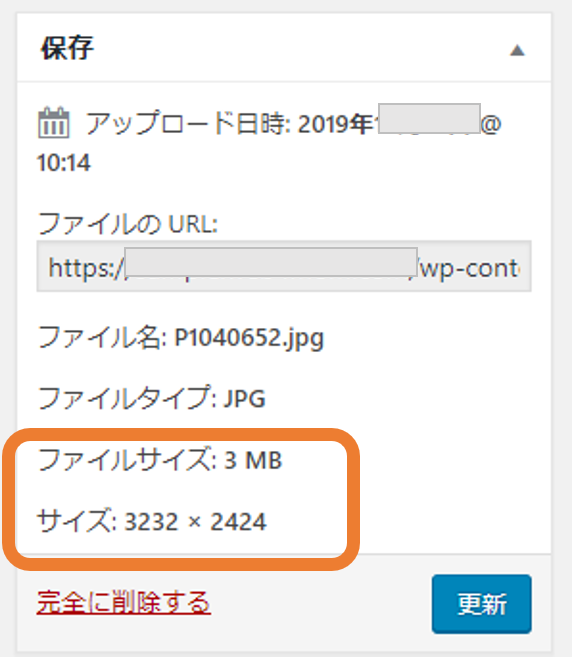
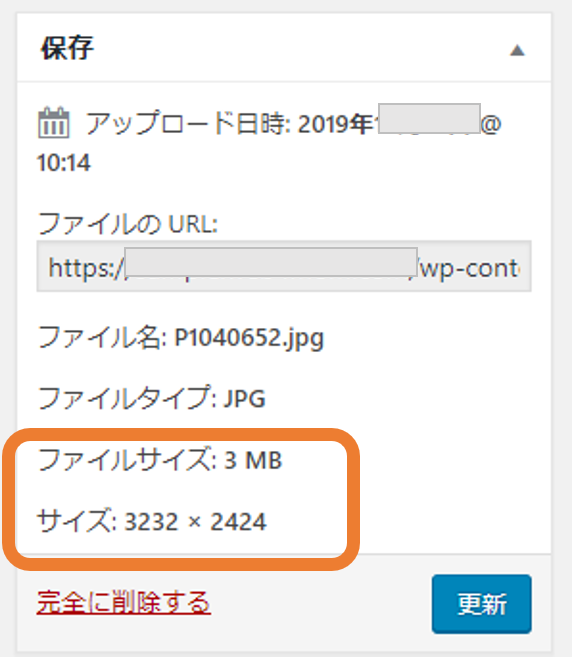
元画像は
- 幅3232px、高さ2424px
- データサイズは4.5MB
でした。これが圧縮後は、
- 幅800px、高さ600px
- データサイズは66KB
と激減。98.6%のデータ削減に成功しました。


見た目も変わらないなら、データは軽いほうがいいですよね。
ではおまけ情報として、
「拡大して画像が荒くなるのはイヤ。画像サイズは小さくしたくない」
という場合に、別の方法があるのでご紹介しますね。
大きな画像サイズのままデータを圧縮するには
突然ですが、画像圧縮方法には次の2種類があります。
- 可逆圧縮(圧縮前のデータに戻せる。圧縮率は低め)
- 非可逆圧縮(圧縮前のデータに戻せない。圧縮率は高め)



可逆圧縮=ロスレス圧縮、非可逆圧縮=ロッシー圧縮とも呼ばれます
実は、EWWW Image Optimizerを無料プランで利用できるのは基本的に可逆圧縮なので、圧縮率は低めです。
試しに、先ほどのの画像をリサイズなしで圧縮してみたところ、4.5MB→約3MBになりました。(うーん、あまり減ってないかも。)


では非可逆圧縮の場合はどうなるのか、気になりますよね。
オンラインで、画像ファイルを簡単に非可逆圧縮できるのが「TinyPNG」というサイト。


圧縮したい画像を選択(もしくはドラッグ&ドロップ)するだけで、一気に圧縮してくれる有名なサービスです。
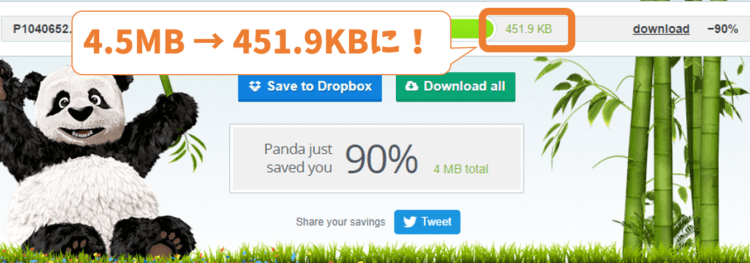
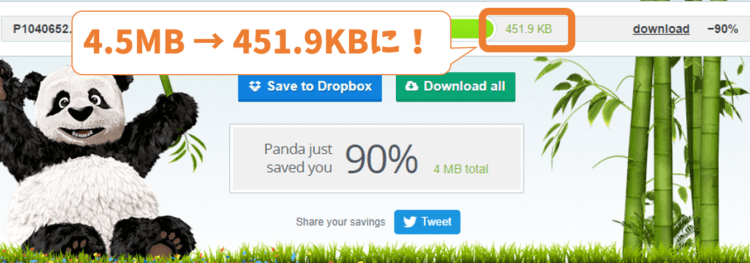
先ほどの元画像を圧縮してみると、なんと451.9KBになり、90%のデータ削減ができました。





同じサイズでこんなに圧縮できるなんてスゴイ
ただし
- 一度に圧縮できるのは20枚まで
- データサイズは5MBまで
という制限ありです。
実はTinyPNGには、WordPressで使えるプラグイン版「Compress JPEG & PNG images」もあり、リサイズ設定も可能です。
ただしユーザー登録が必要で、圧縮できるのは月500枚まで。
以降は有料になります。
ちなみに、EWWW Image Optimizerでも同様の非可逆圧縮は可能です。
プラグインを有効化すると、次のようなメッセージが表示されたはず。


プラグインの使われ方調査をとプラグインの改善のために EWWW Image Optimizer へ匿名でデータ送信することを許可しますか ? トラッキングを有効しデータを送信することで500枚の無料画像クレジットが以下の管理者メールアドレスに付与されます: xxxxx@xxx.com。これには機密データは含まれません。
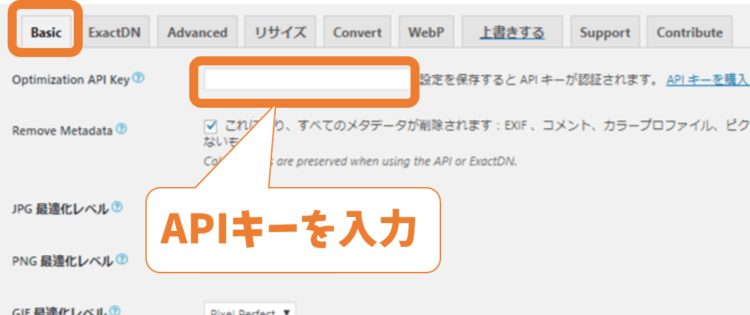
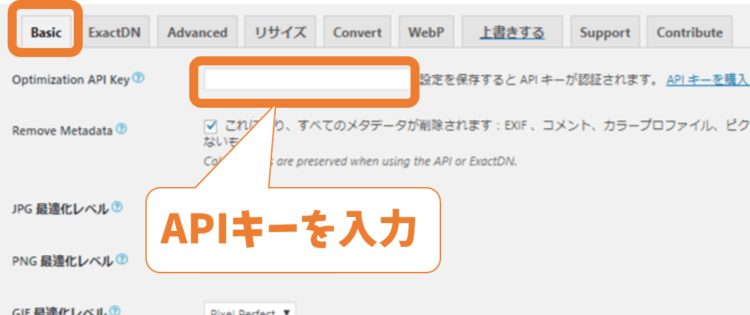
このメッセージで「許可する」をクリックすると、APIキーがメールで送られてきます。
送付されたキーを入力することで、500枚まで非可逆圧縮できるようになりますよ。(以降は有料です)


画像の圧縮方法はいろいろありますので、あなたのサイト運営に合わせて選択してくださいね。
基本的には、今回ご紹介した設定内容でEWWW Image Optimizerを利用するのがお手軽なのではと思います。
では最後に、今回のおさらいをしてみましょう。
WordPressで画像データを軽くする方法まとめ
読者やお客様のために、サイトの表示速度を上げる対策は必須。
開くのが遅いと読者さんだけでなく、検索エンジンからの評価も落ちます。
そこで今回は、WordPressでサイトの高速化に欠かせない画像データの圧縮方法についてお伝えしました。
画像データを圧縮に便利なのが、プラグイン「EWWW Image Optimizer」。
リサイズ設定をすることで、さらに軽くすることができましたね。
EWWWは導入するだけで、次回から取り込む画像はすべて設定通りに圧縮してくれます。一括最適化もできるので、未圧縮のデータは後から一度に処理可能。
一般的なサイト運営であれば、今回おすすめした利用方法が手軽で簡単かと思います。
データ削減を強化したいなら、非可逆圧縮ができるTinyPNGの利用もおすすめです。
TinyPNGはプラグイン版もありますが、無料で利用できるのは月に500枚までという制限つき。
どの方法を採用するかは、あなたのサイトに合わせて検討してくださいね。
最後までお読みいただき、ありがとうございました。






